vrchatで表情の設定をすることに成功しましたので、ご紹介したいと思います。
このやり方は、あくまで私が成功したやり方なので、この方法が正しいとは限りませんのでご了承ください。
VRChatで、表情を切り替えるのに使うのは、下記画像の円形のメニューです。
VRのコントローラーのボタンや、デスクトップモードではキーボードのRキーで出すことができます。
その中に、Expressionsという項目がありますので、アニメーションや自分で作った表情に切り替えることができます。
VRモードでExpressionsはOculusコントローラーのBボタンを押しながら中指ボタンで出すことができます。


標準で搭載されているExpressionsは、手を振ったり、バック転などがあります。
これをオリジナルで作成したいと思います。

Expressionsに3つの表情を作る
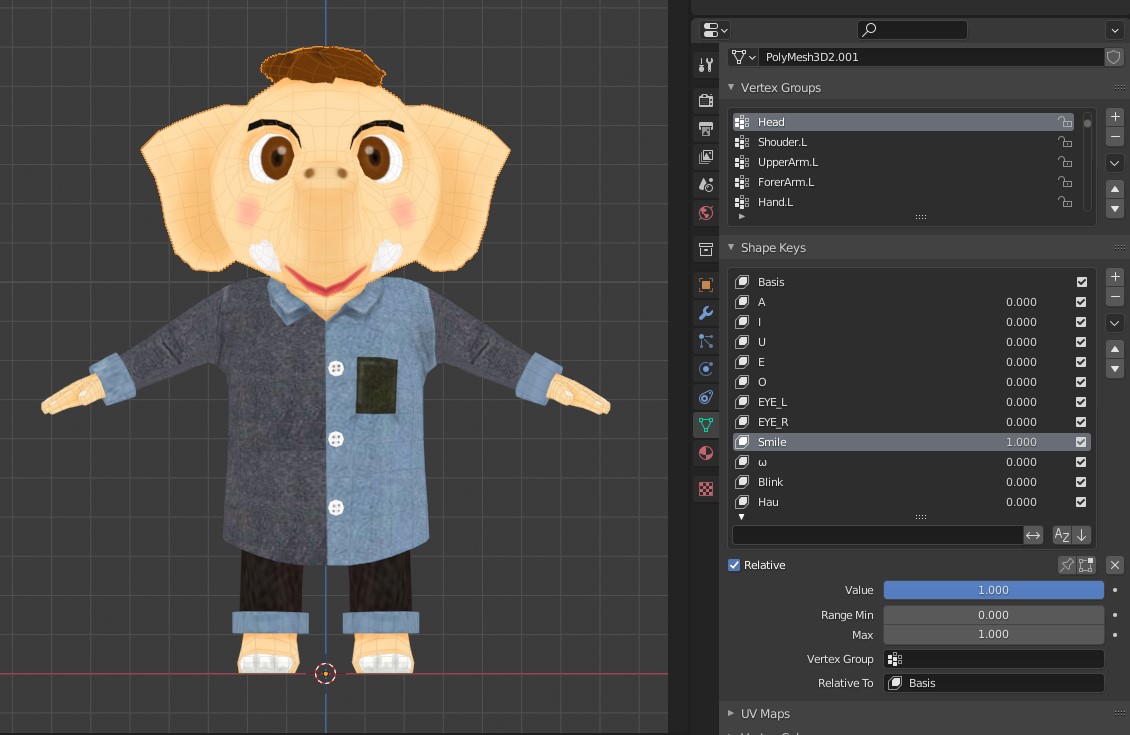
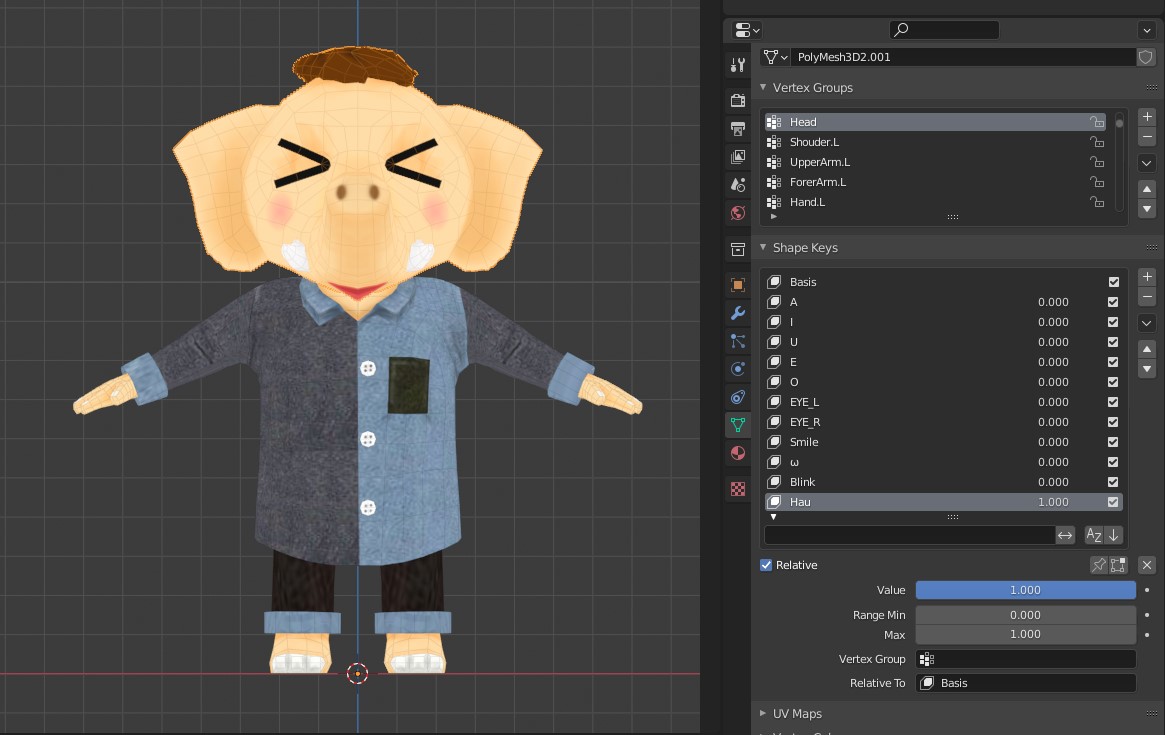
表情は、BlenderのShape Keysで作った表情をUnityで作ります。
Smile、ω、Hauの3つの表情を作ります。
Smile

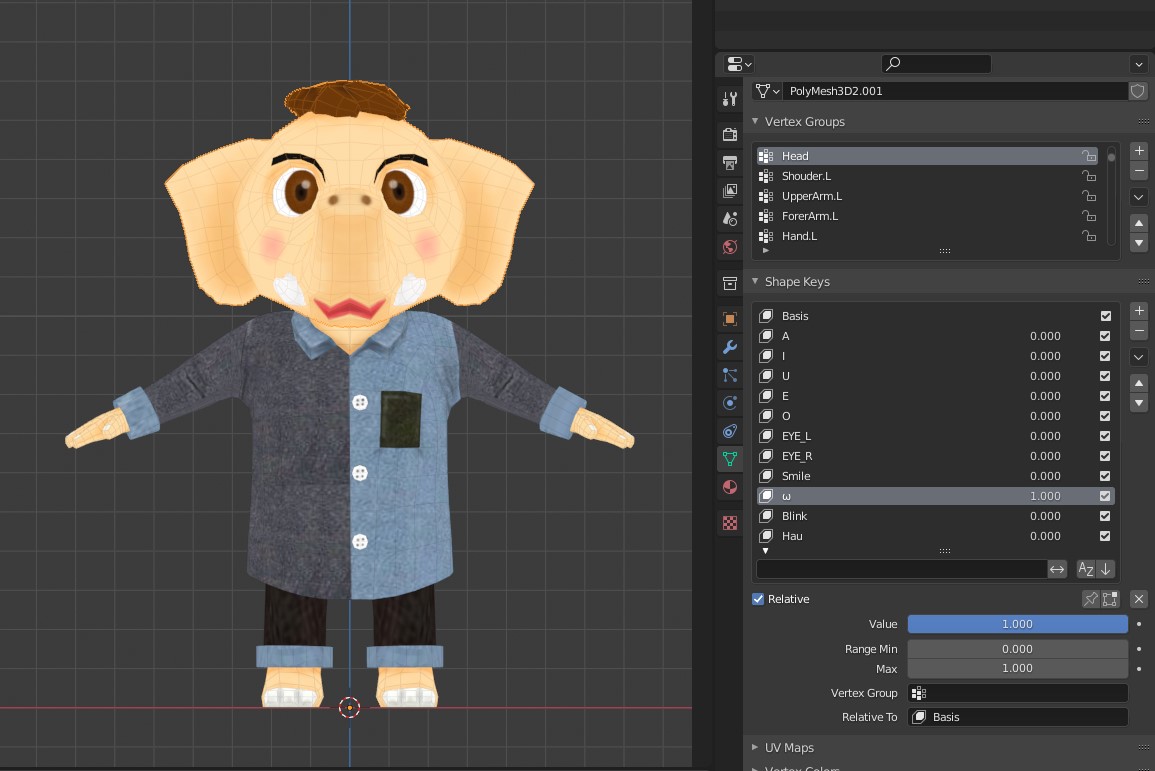
ω(オメガ)

Hau

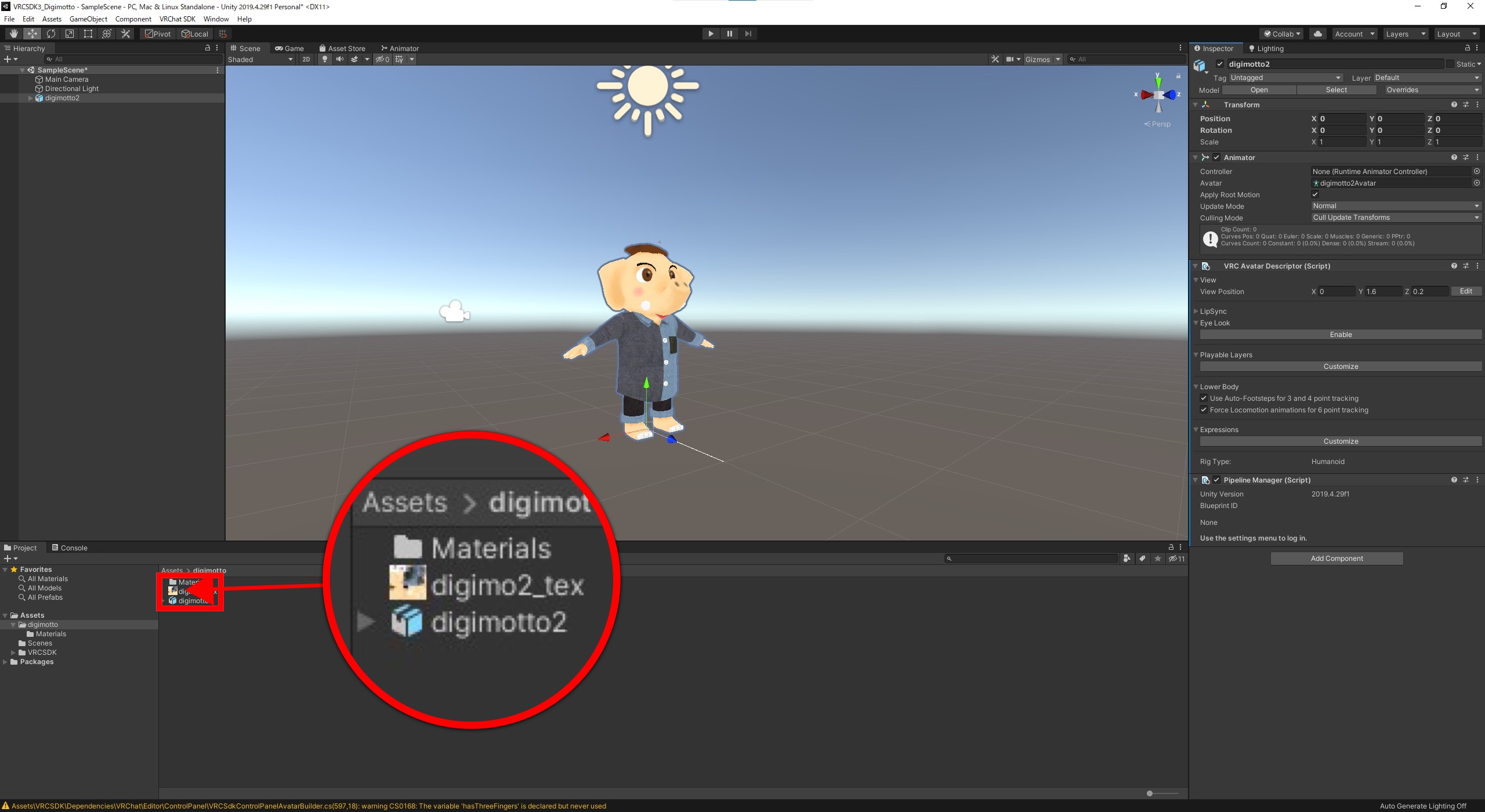
Unityを立ち上げ、FBXのモデルとテクスチャをインポートます。
また、VRChatSDK3もインポートした状態から始めます。
この方法は、過去の記事をご覧ください。

Expression ParametersとExpression Menuを作成
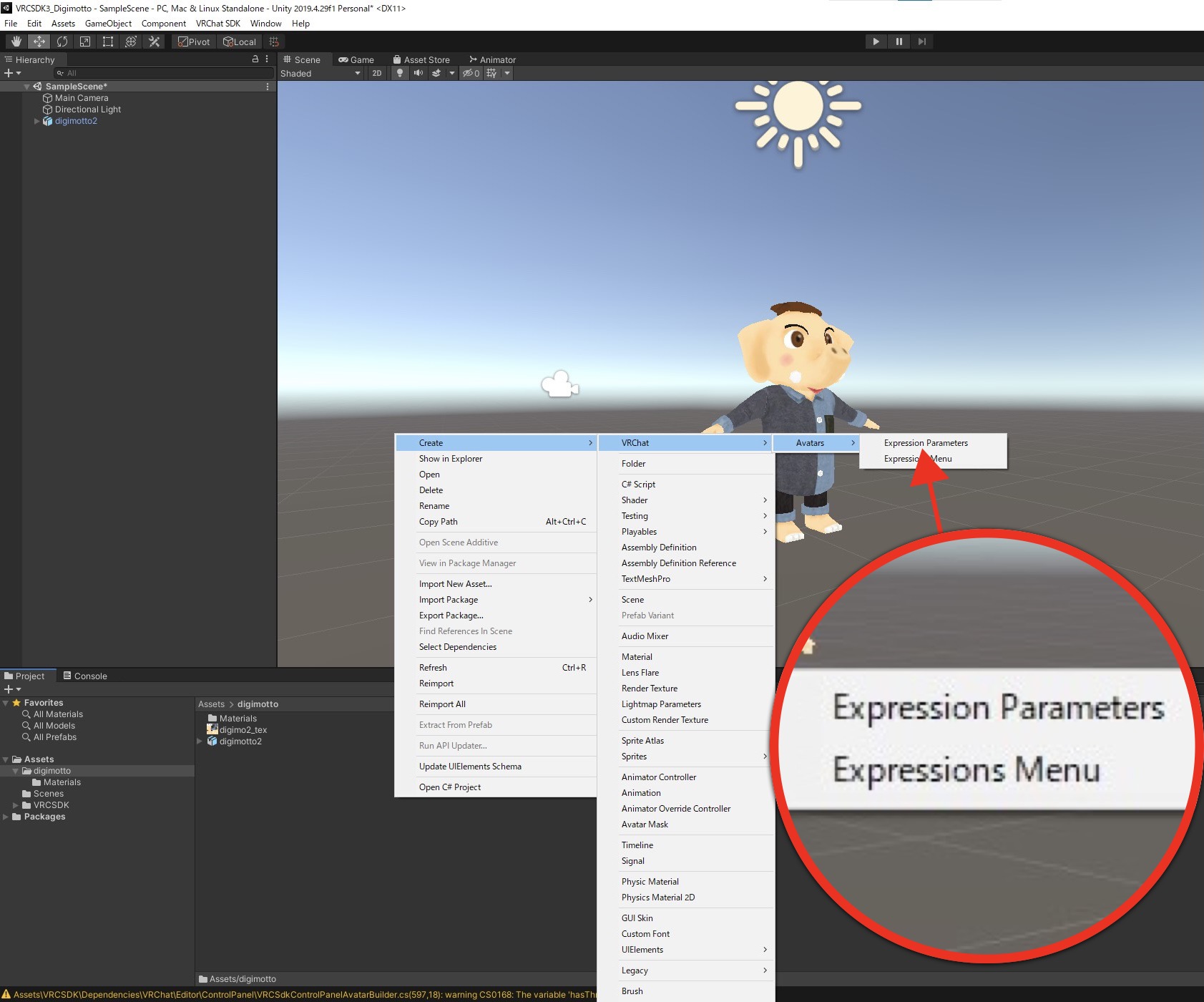
Projectメニューを右クリックして、Create > VRChat > Avatars >からExpression ParametersとExpressions Menuを追加します。
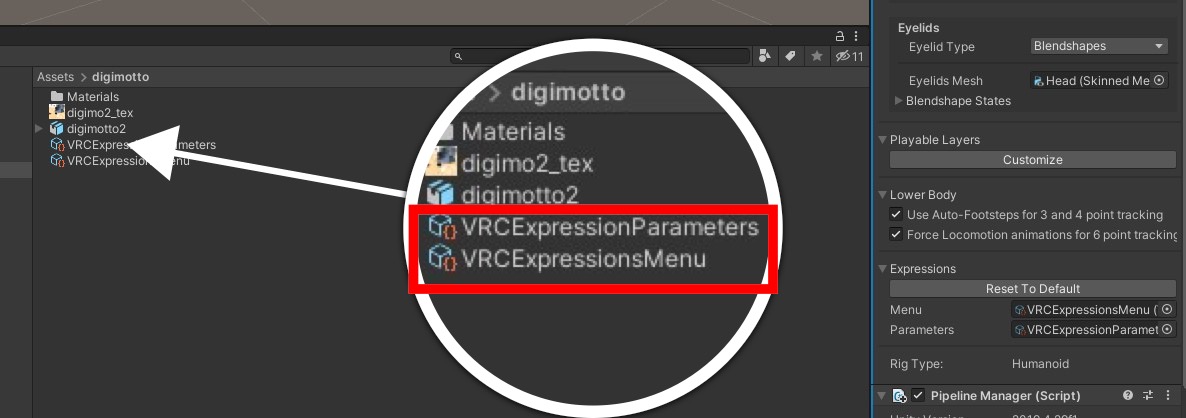
このようにProjectに追加しました。
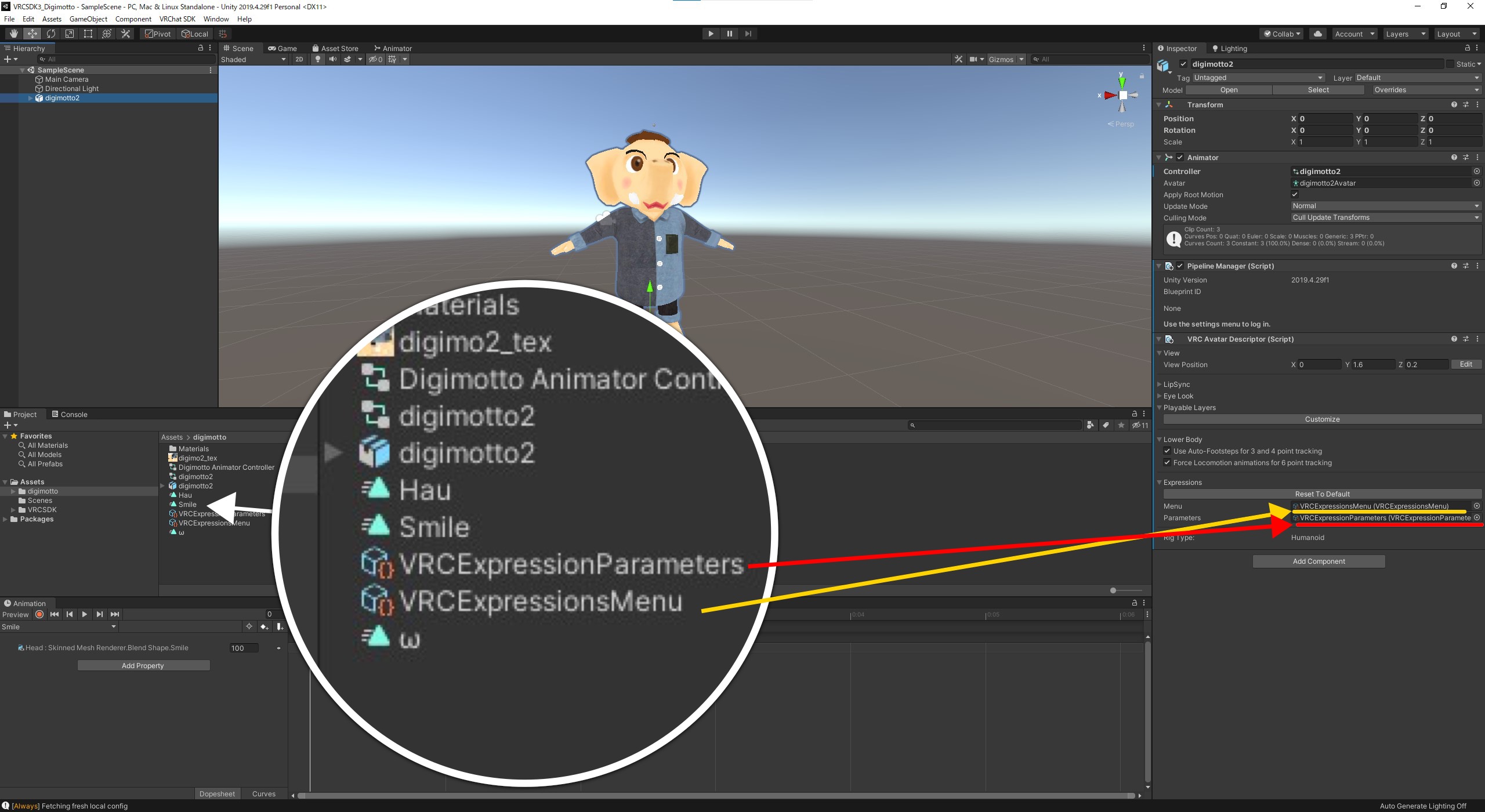
HierarchieのFBXモデルを選択し、Inspectorを確認します。
VRC Avatar Descriptorの中のExpressionsに、MenuとParametersの項目がありますので、Projectに作ったVRCExpression ParametersとExpressions Menuをドラッグでアサインします。
Expression Parametersの設定
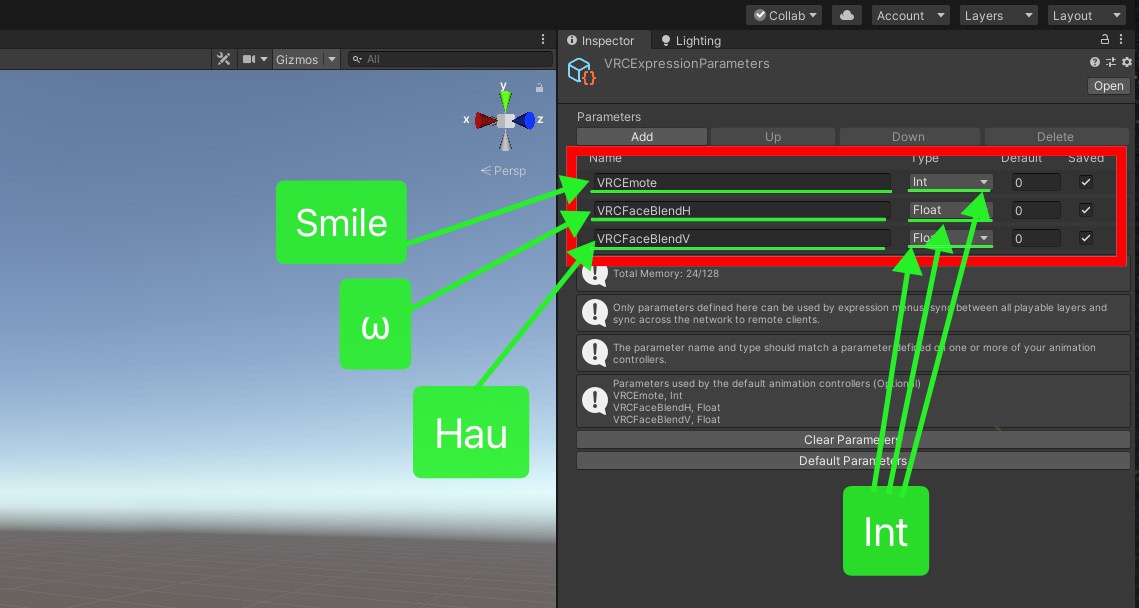
ProjectメニューのExpression Parametersを選択し、Inspectorsを見ると、デフォルトで下記画像の通りになっています。
Blenderで作ったBlendShapeの名前に変更しました。 Typeは3つともIntにしました。
VRCEmote → Smile
VRCFaceBlendH → ω
VRCFaceBlendV → Hau
Expressions Menuの設定
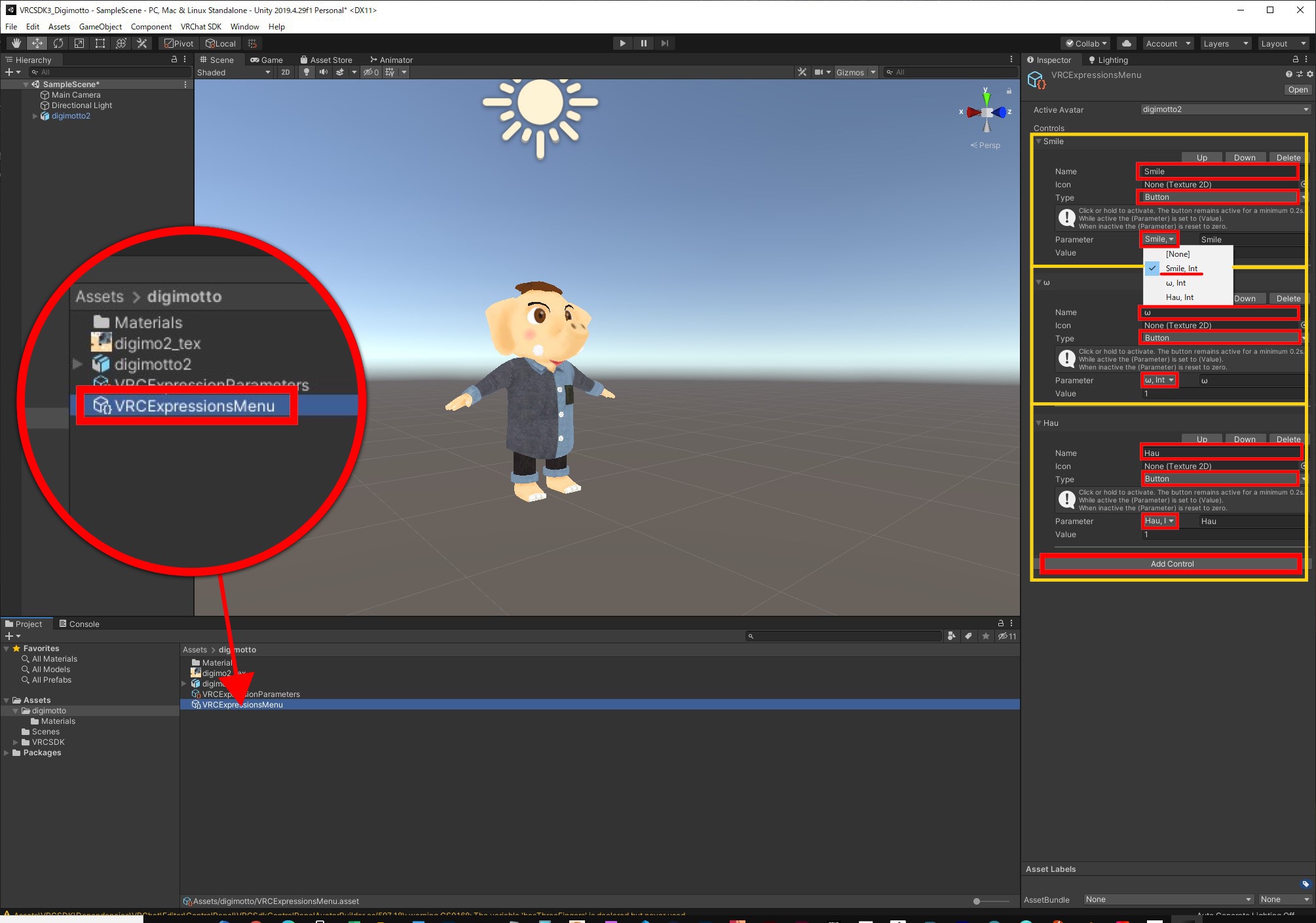
次にProjectのExressions Menuを選択してInspectorを見ます。
Add Controlをクリックし、先ほど設定したExpression Parametersと同じ名前で3つ追加します。
それぞれ、以下のように設定します。
Smileの設定
Name :Smile
Icon : None(Texture 2D)
Type:Button
Parameter : Smile.int
ωの設定
Name :ω
Icon : None(Texture 2D)
Type:Button
Parameter : ω.int
Hauの設定
Name :Hau
Icon : None(Texture 2D)
Type:Button
Parameter : Hau.int
Animationの作成
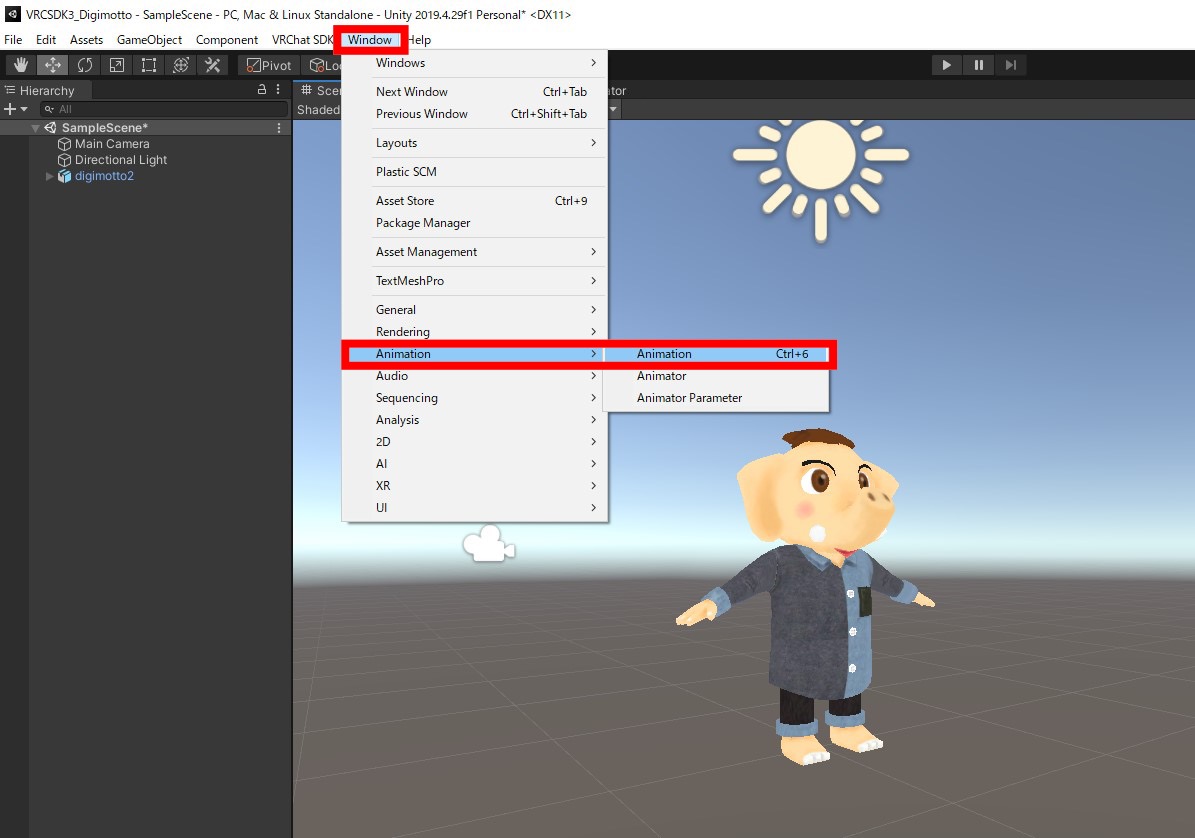
Window > Animation > Animationウィンドウを出します。
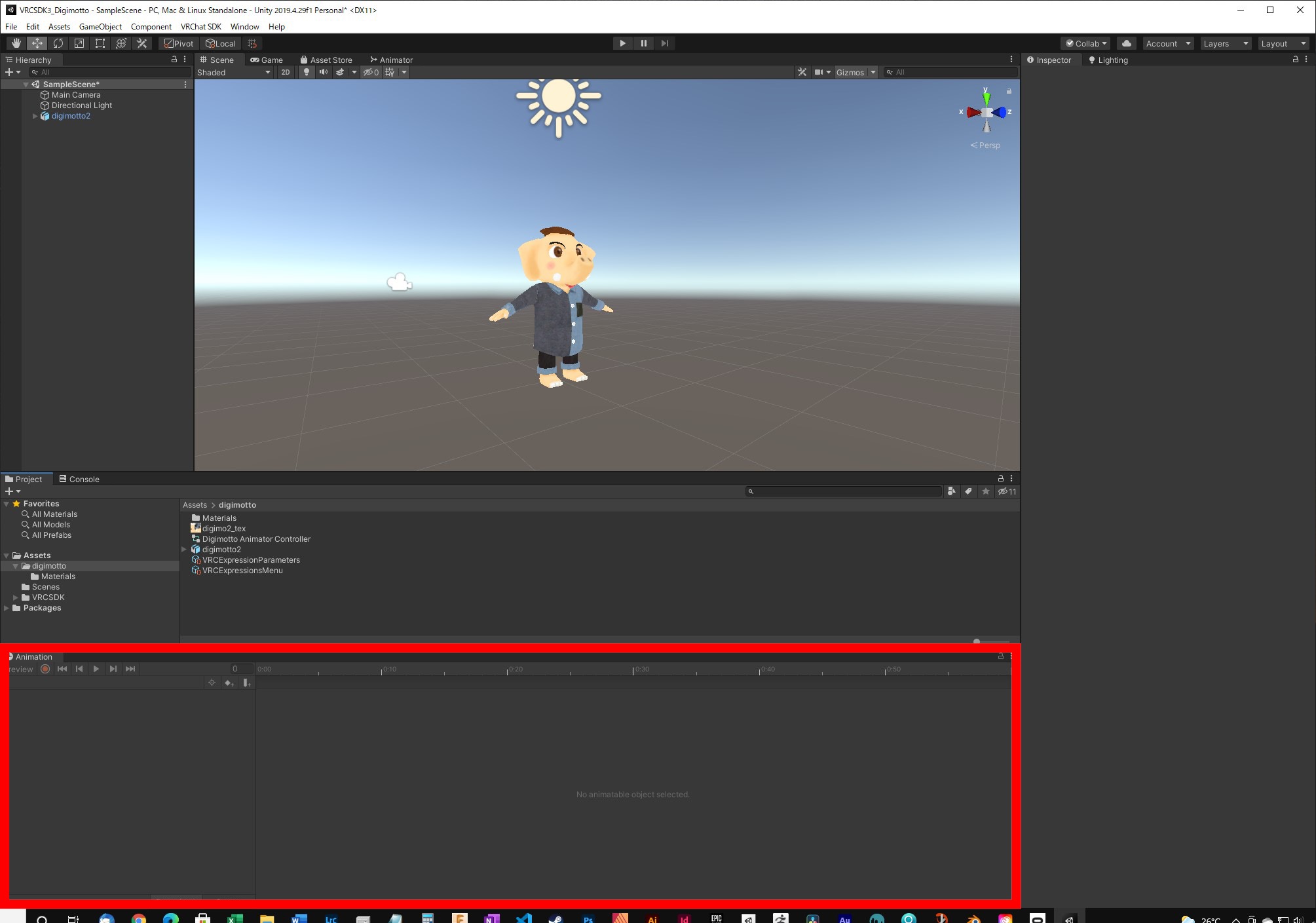
Animationウィンドウが出てきました。
Smileのアニメーションを作成
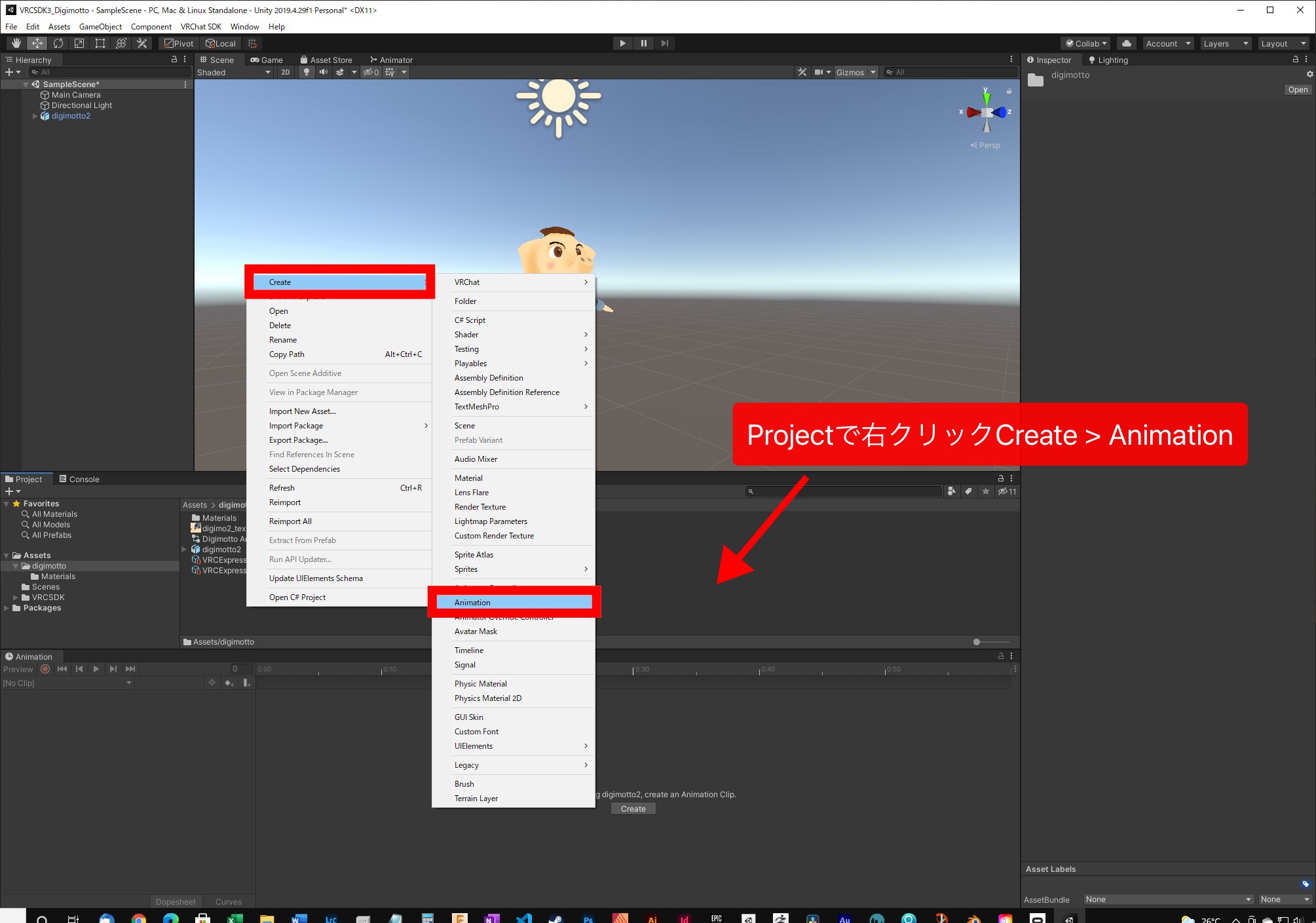
Project内で右クリック> Create > Animationを作成します。
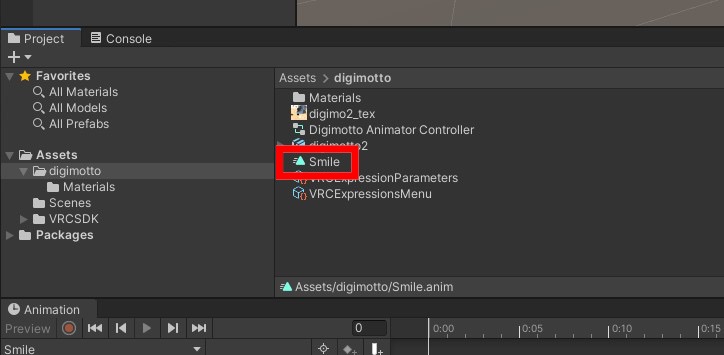
Animationが作成されましたので名前をSmileに変更しました。
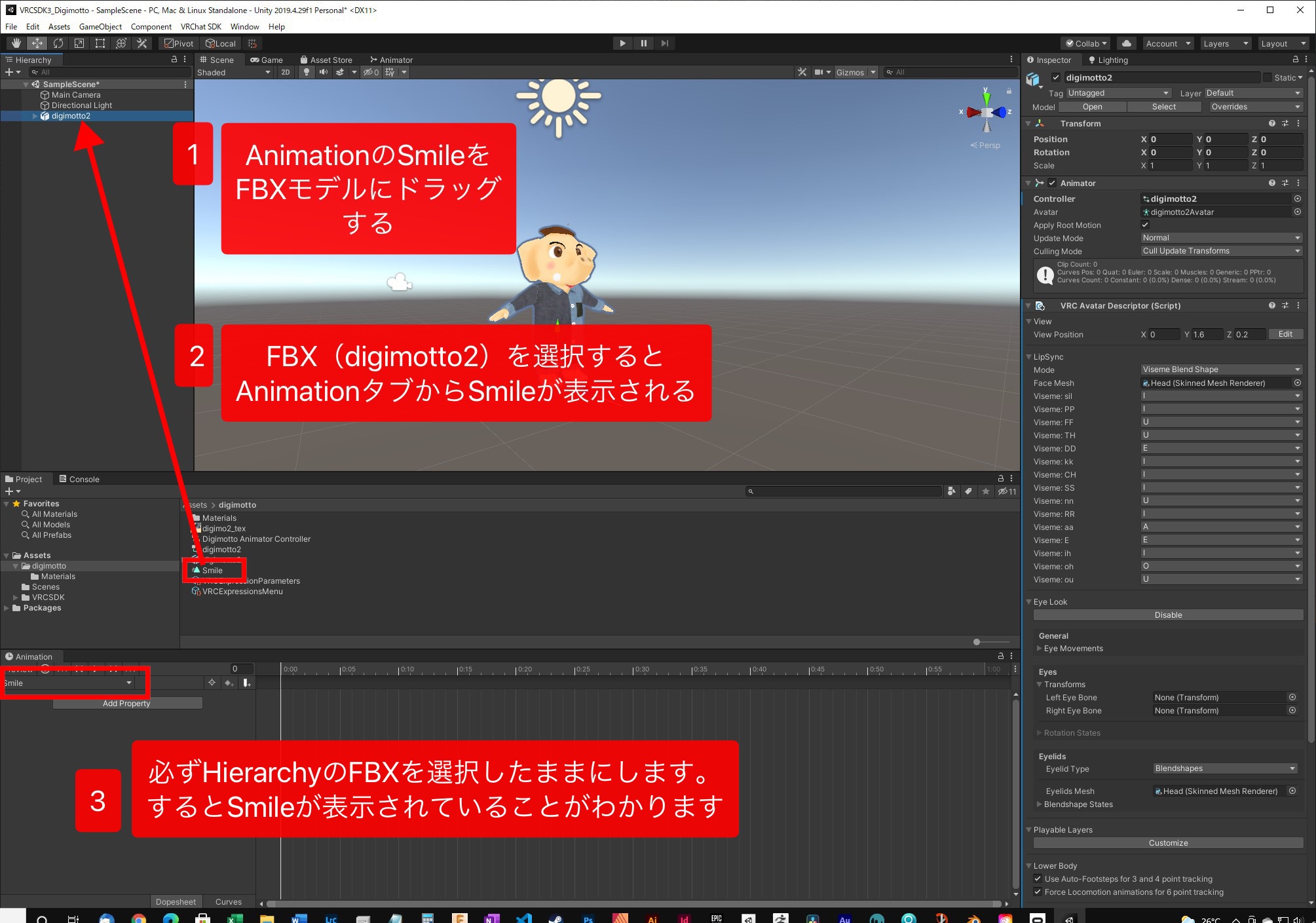
AnimationのSmileをHierarchyのFBXにドラッグでアサインします。
HierarchyのFBXを選択したまま Add Propertyをクリックします。
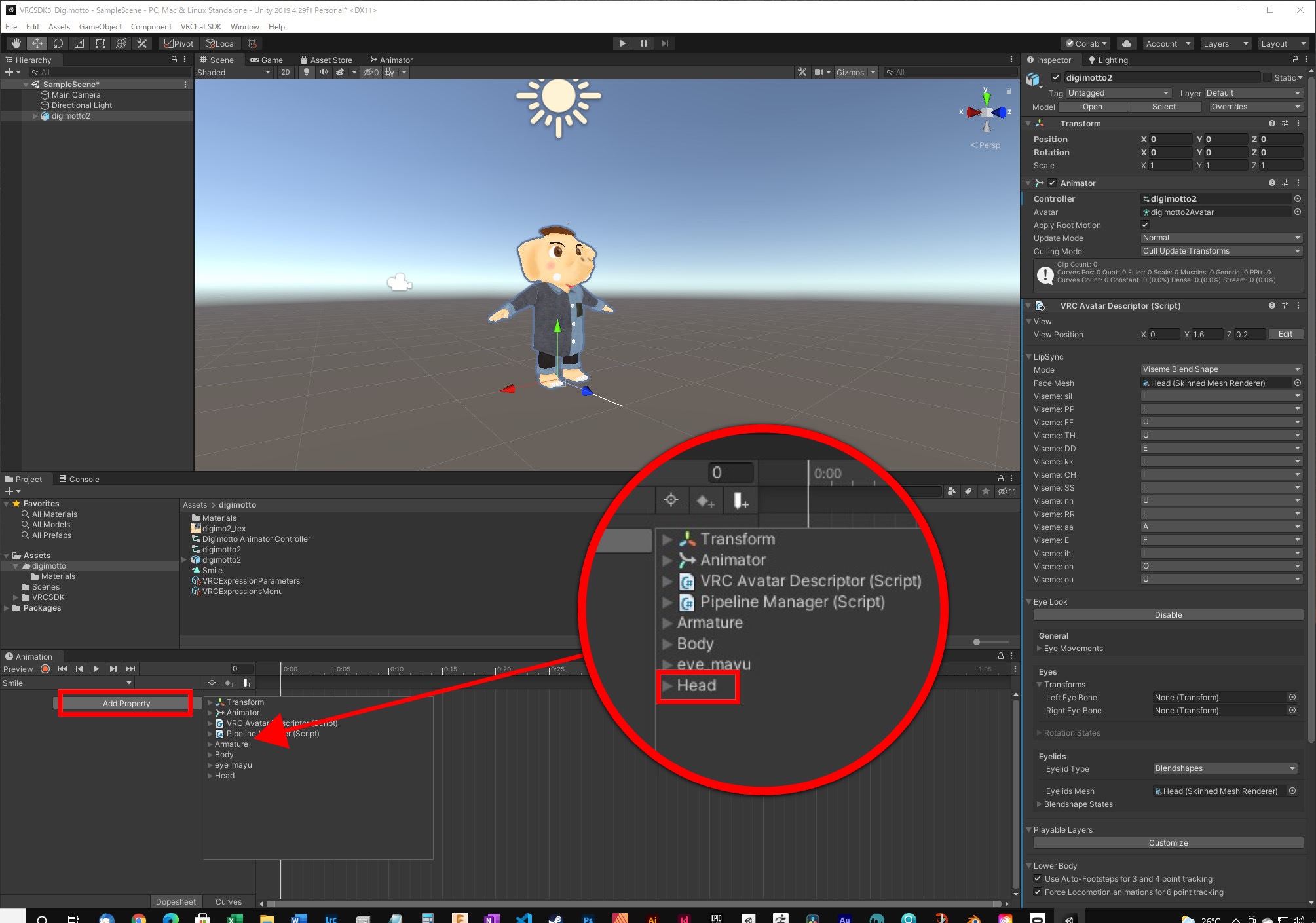
下記画像のようなものが現れますので、BlendMeshを指定しているMeshを選択します。
私の場合、HeadのメッシュにSmileのBlendShapeを作っています。
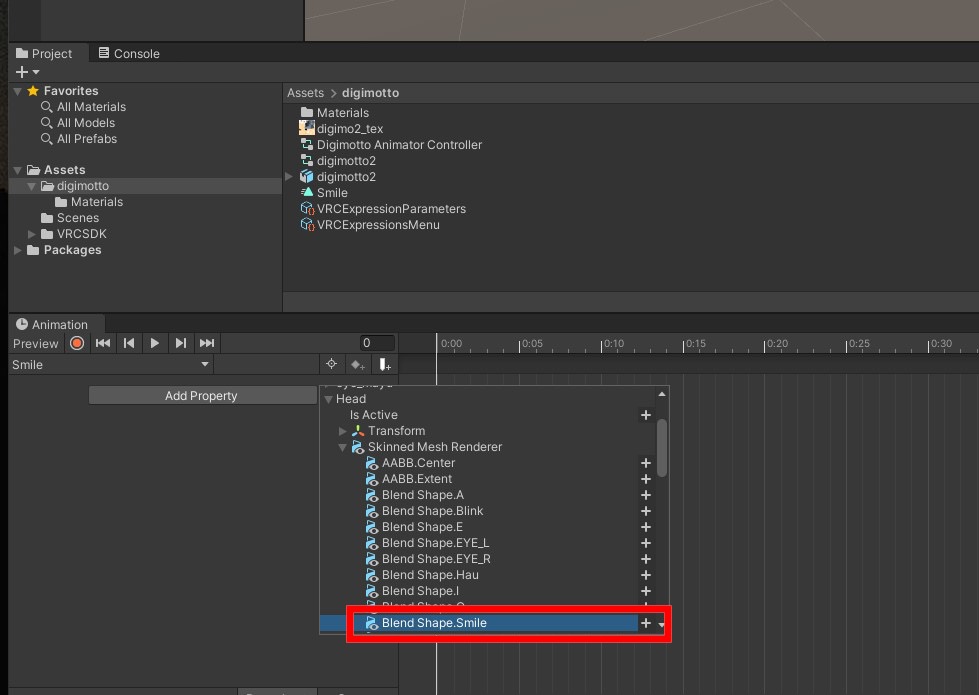
▶︎をクリックして中のツリーを開いていきます。その中のSkinned Mesh Renderer > Blend Shape.Smileの + をクリックします。
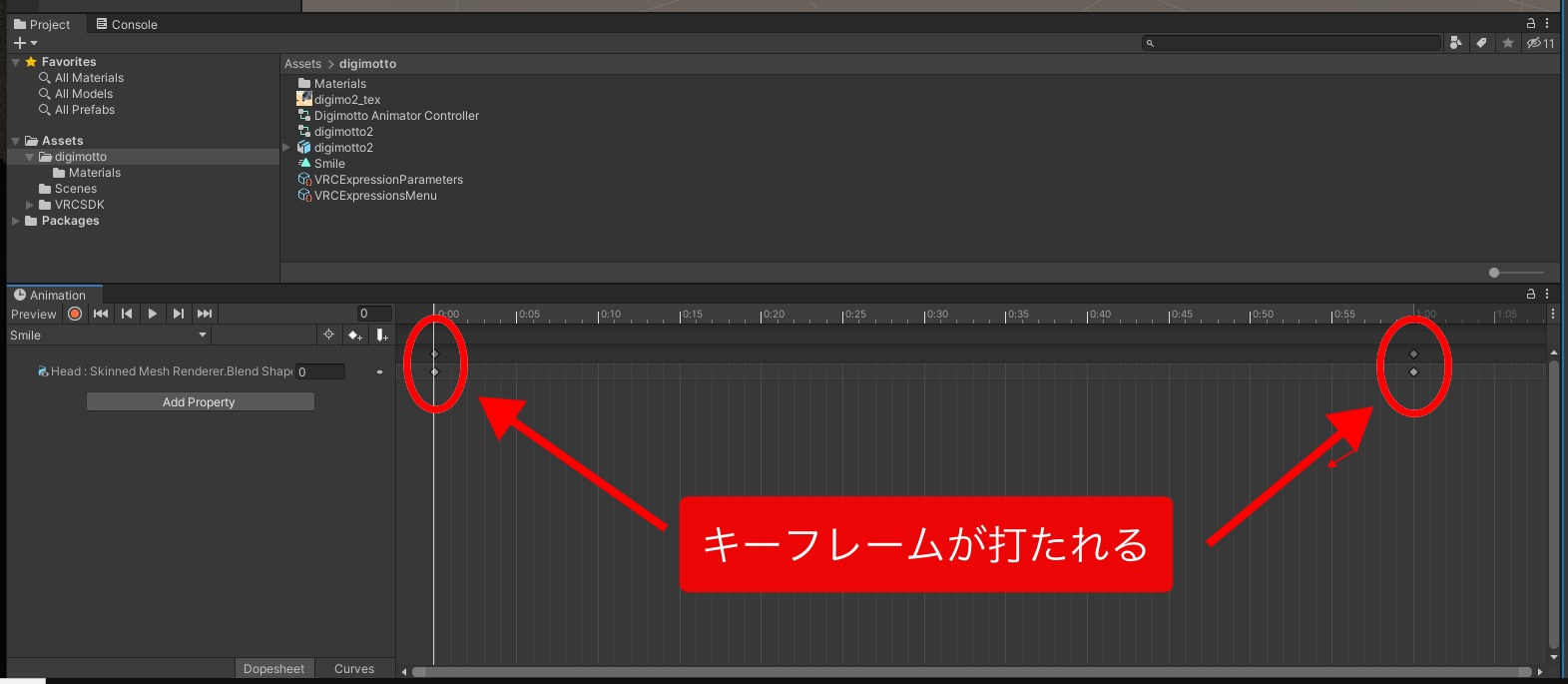
AnimationウィンドウのSmileのアニメーションキーフレームが打たれました。
その時に、Sceneに配置したモデルが、変なポーズをしますが、これは仕様なので気にしなくて構いません。
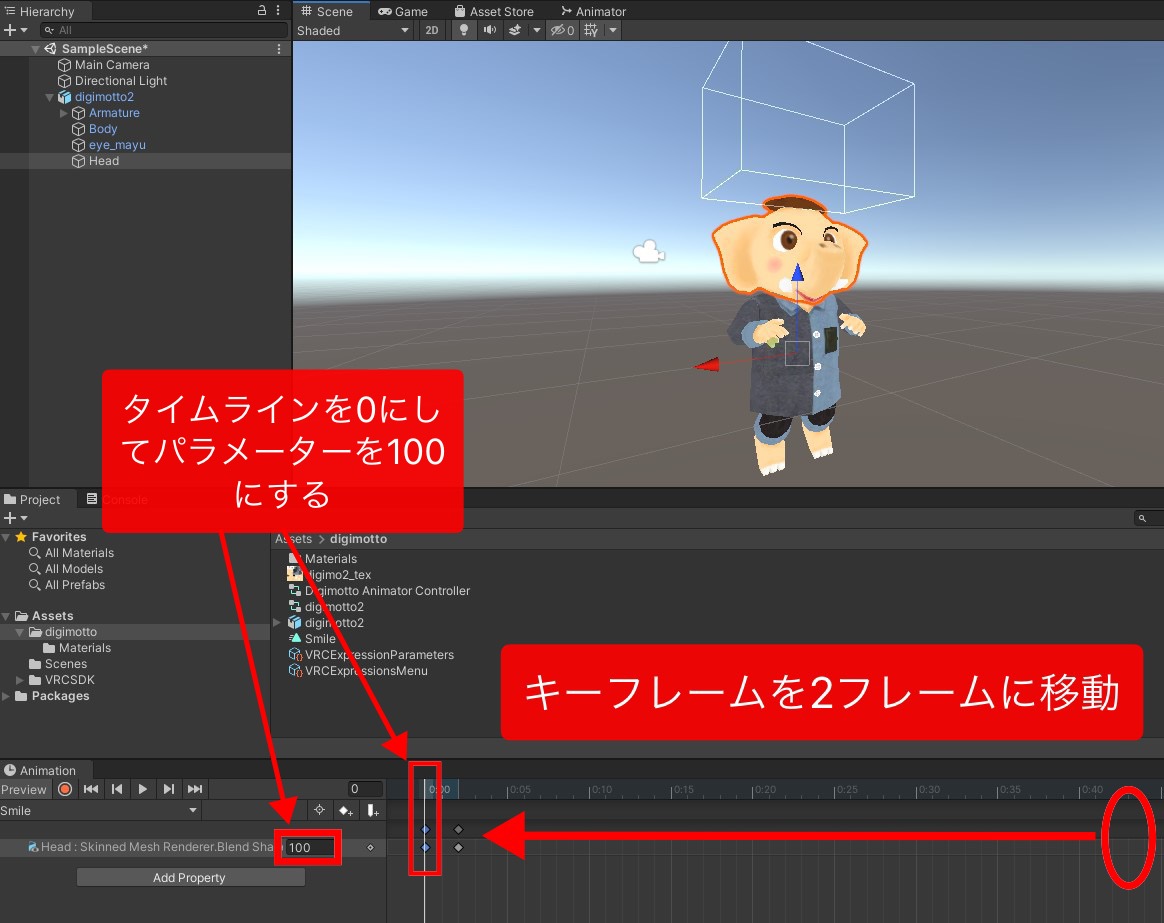
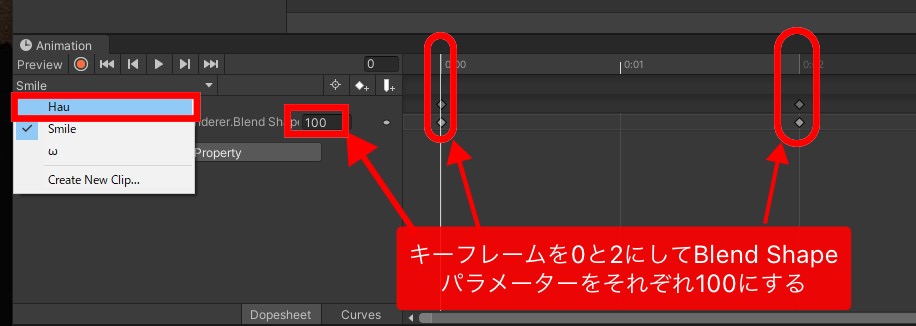
次に、タイムラインに2つキーフレームが打たれましたが、右側のキーフレームを2フレーム目まで移動します。
また、0フレームと移動した2フレーム両方に、タイムラインを合わせて、Head:Skinned Mesh Renderer.Blend Shapeのパラメーターを100にします。
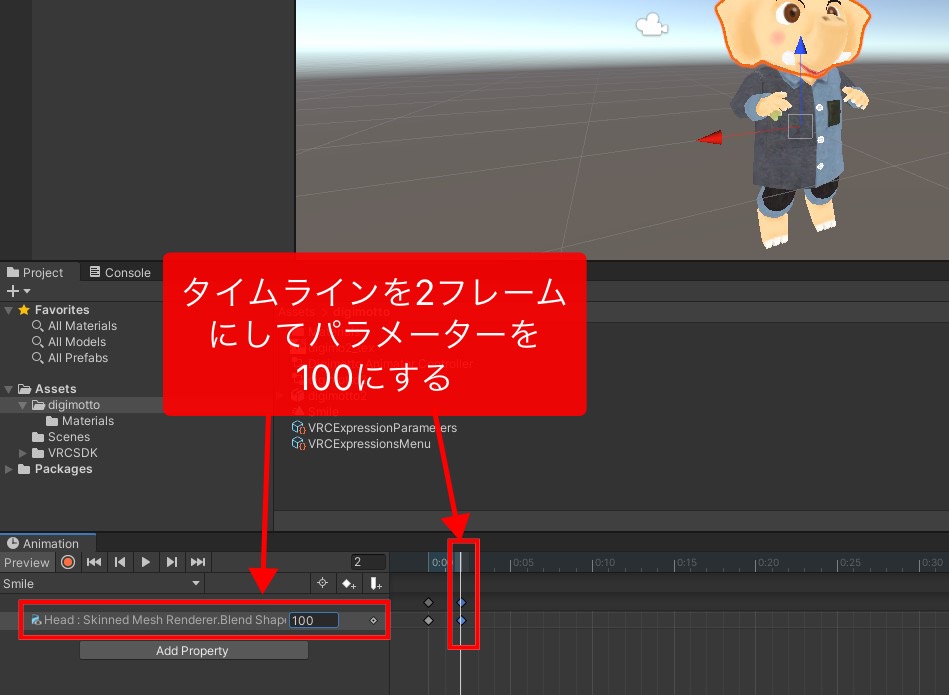
次に、タイムラインを2フレームにして同じようにパラメーターを100にします。
ωのアニメーションを作成
次は、ωの表情のアニメーションを作っていきます。
方法は、Smileと全く同じです。
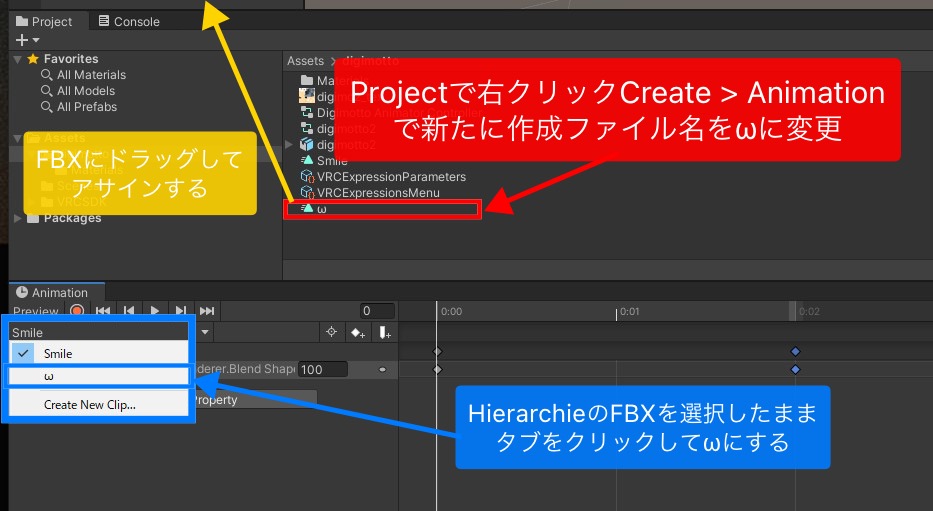
Projectで右クリック>create > Animationで作成したアニメーションをωに名称変更し、HierarchiesのFBXにドラッグしてアサインします。
FBXは選択したままAnimetionタブをωに変更します。
AddProperty > Skinned Mesh Renderer > Blend Shape.ωの + をクリックします。
キーフレームを0フレームと2フレームにし、2つのHead:Skinned Mesh Renderer.Blend Shapeのパラメーターを100にします。
Hauのアニメーションを作成
次も、同じようにProjectを右クリックし、Animetionを作成、Hauに名称変更しHierarchiesのFBXにドラッグしてアサインします。FBXを選択したままAnimetionのタブをHauに変更します。Add PropertyをクリックしてSkinned Mesh Renderer > Blend Shape.Hauの + をクリックします。
キーフレームを0フレームと2フレームにし、2つのHead:Skinned Mesh Renderer.Blend Shapeのパラメーターを100にします。
Animator Controllerの追加
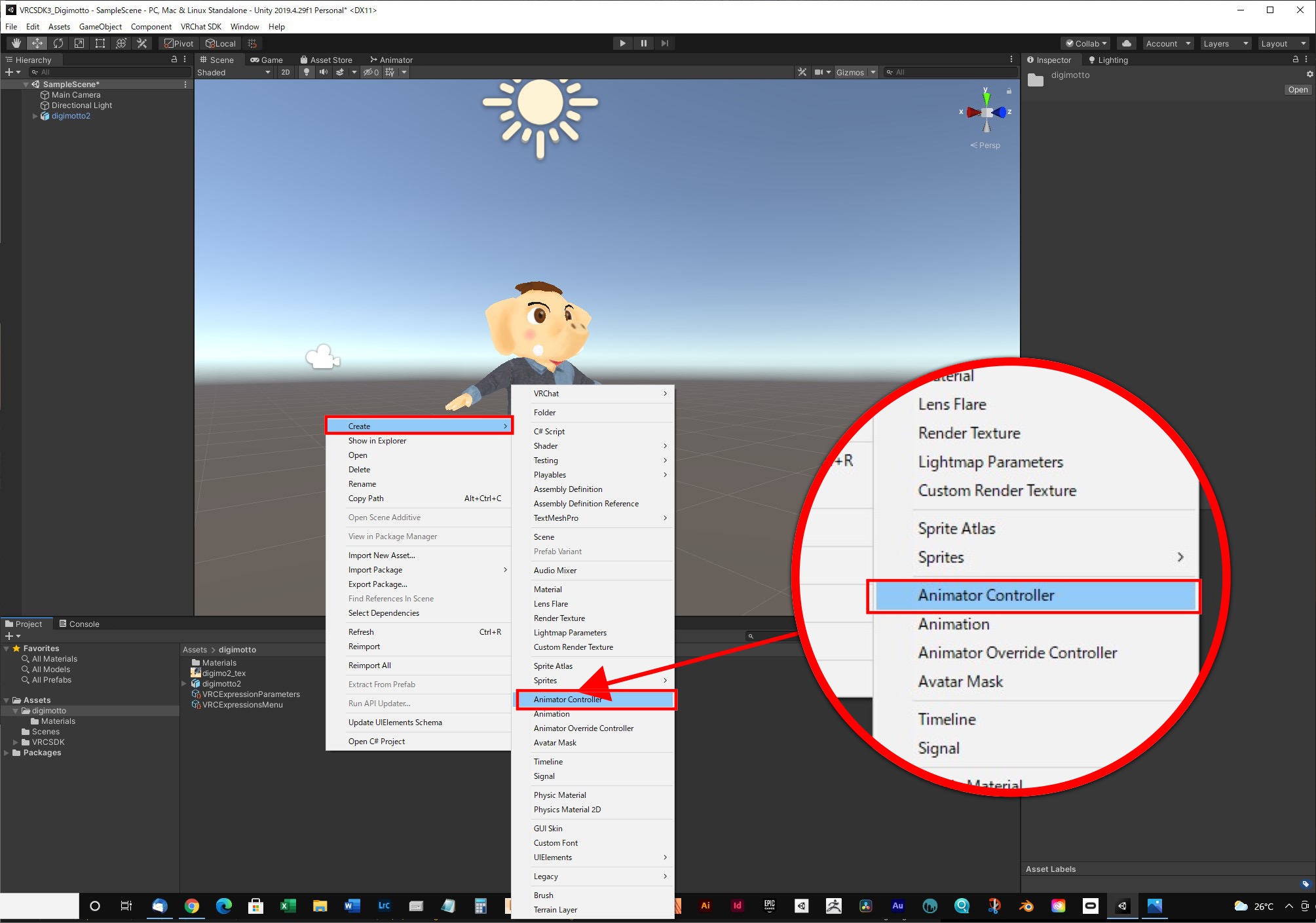
次に、Projectを右クリック>Create >Animator Controllerを追加します。
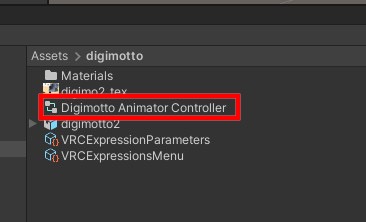
Animator Controllerを追加いたしました。
名前をDigimotto.Animator Controllerに変更いたしました。
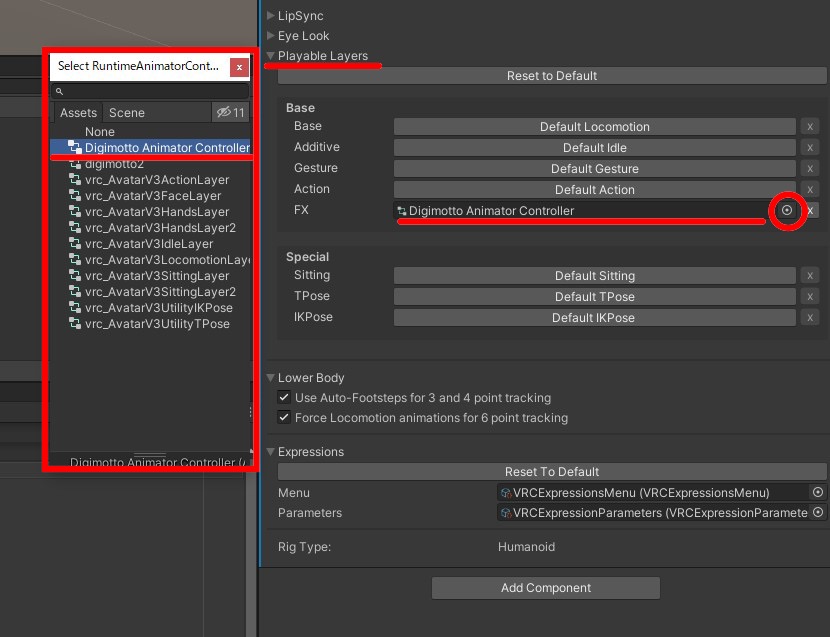
HierarchieのFBXファイルを選択し、Inspectorを確認します。
VRC Avatar Descriptorの中のPlayable Layersに、FXという項目がありますので、Projectに作ったAnimator Controllerをドラッグでアサインします。
Animator ControllerをダブルクリックしてAnimetorタブを出します。
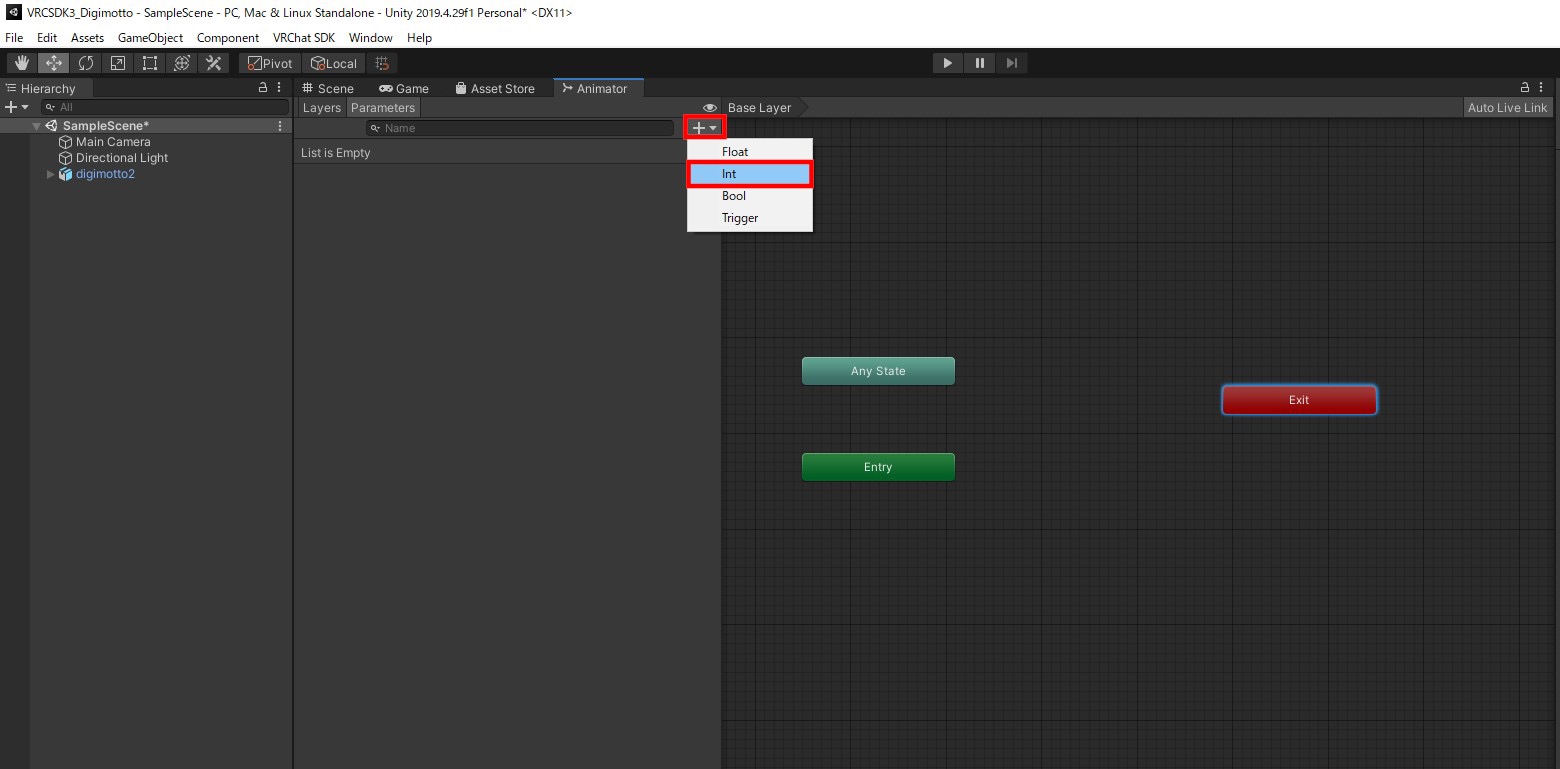
Parametersタブにして、+をクリックしてintで表情3つ分(Smile、ω、Hau)を追加します。
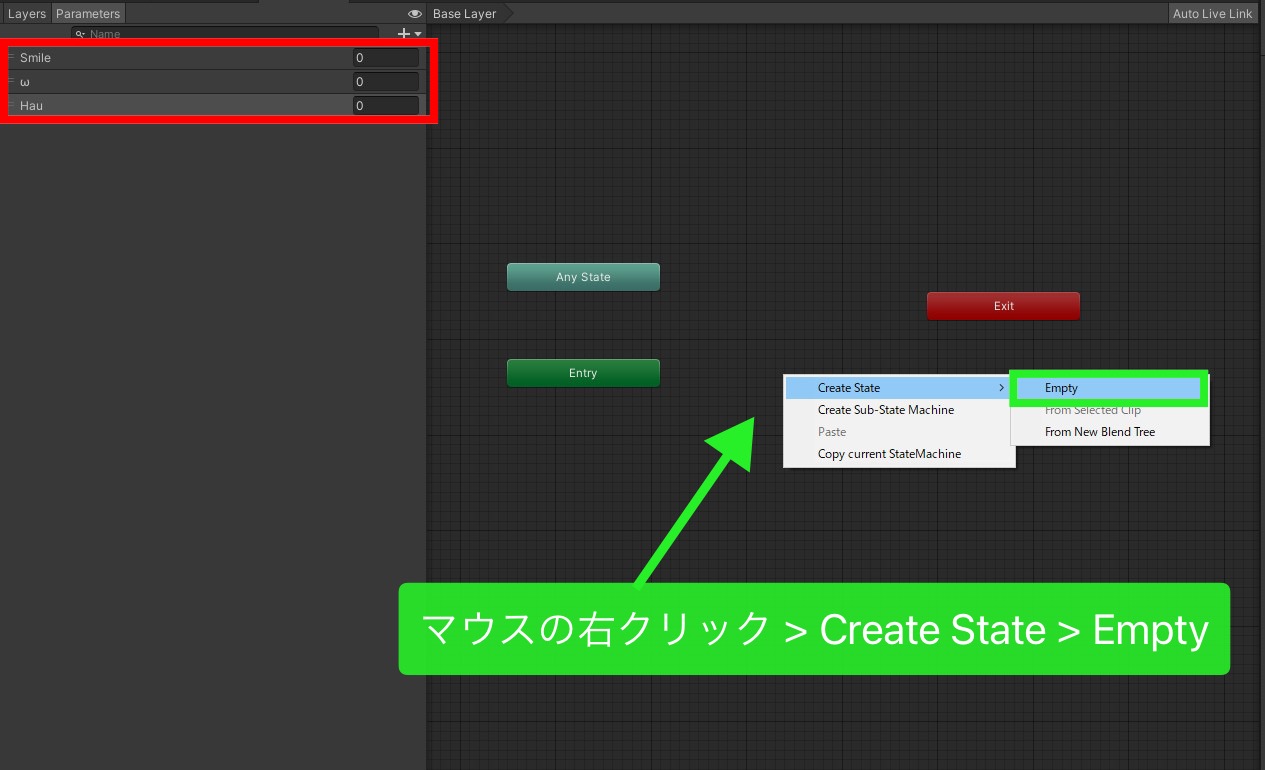
下記画像の左上に3つ追加いたしました。
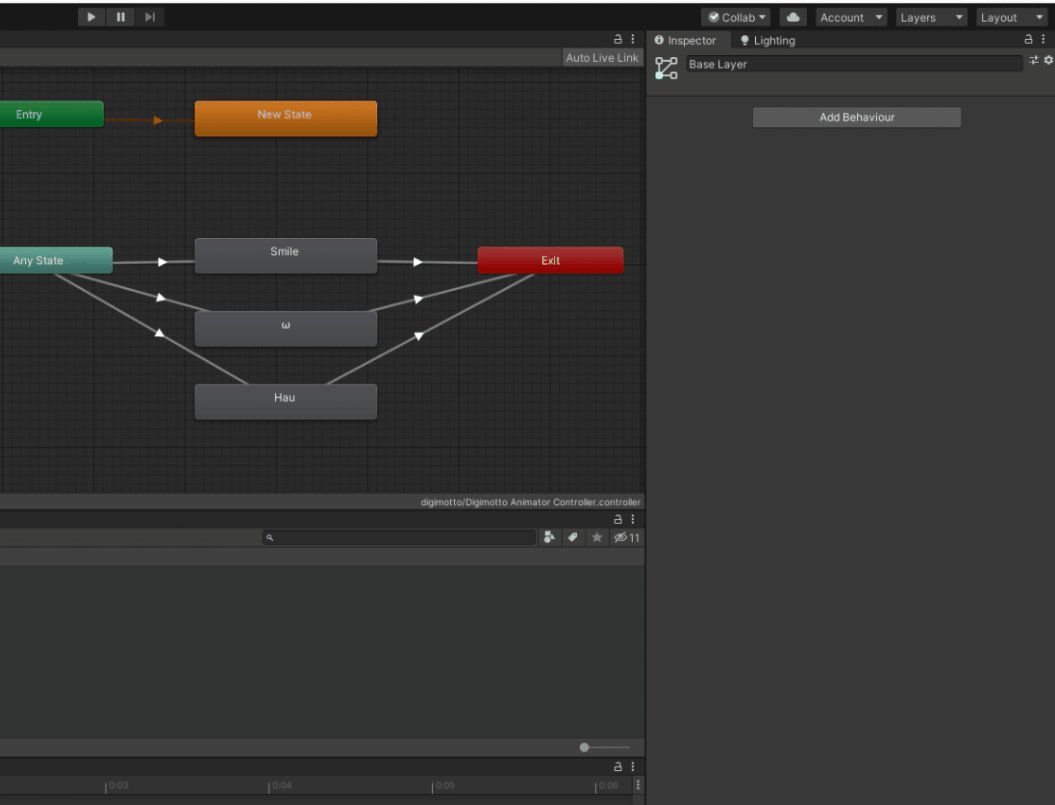
次に、Base Layer上で、マウスの右クリック > Create State > Empty
オレンジ色のNew Stateが作られました。Entryから→で繋がっています。
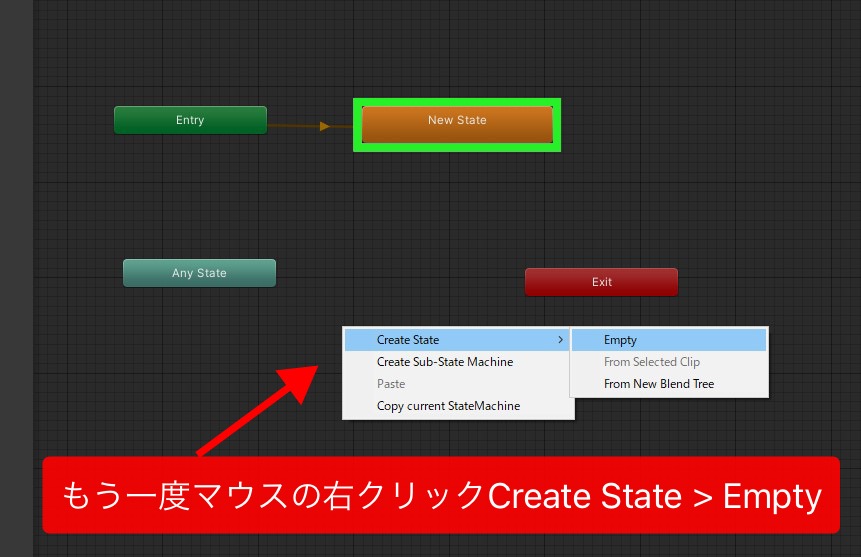
もう一度マウスの右クリックからCreate State > Emptyを出します。
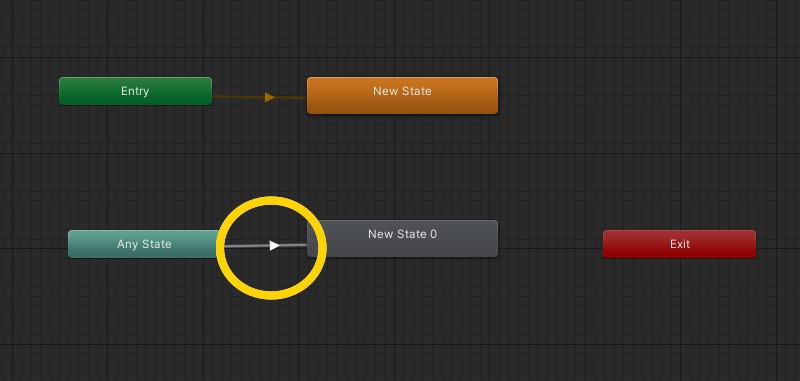
グレー色のNew Stateが作られました。
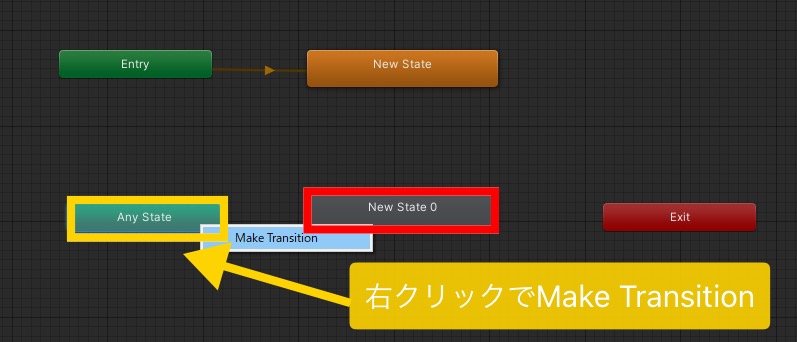
ブルー色のAny Stateを右クリック、Make Transitionを選択します。
Any Stateから→ができますので、New Stateにつなげます。
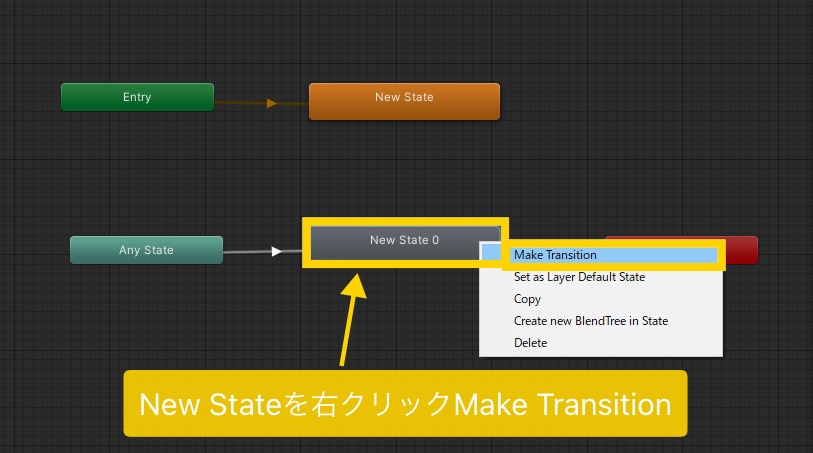
New Stateを右クリックし、Make Transitionを選択
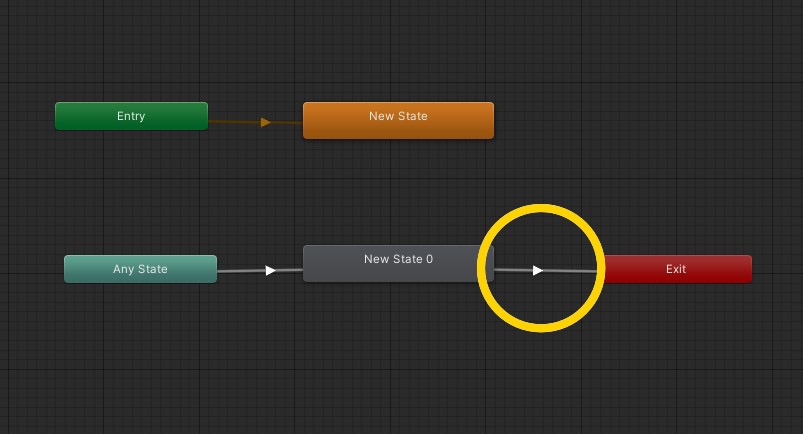
New Stateから→が出ますので、赤色のExitに繋げます。
このように、New StateからExitに→でつなげました。
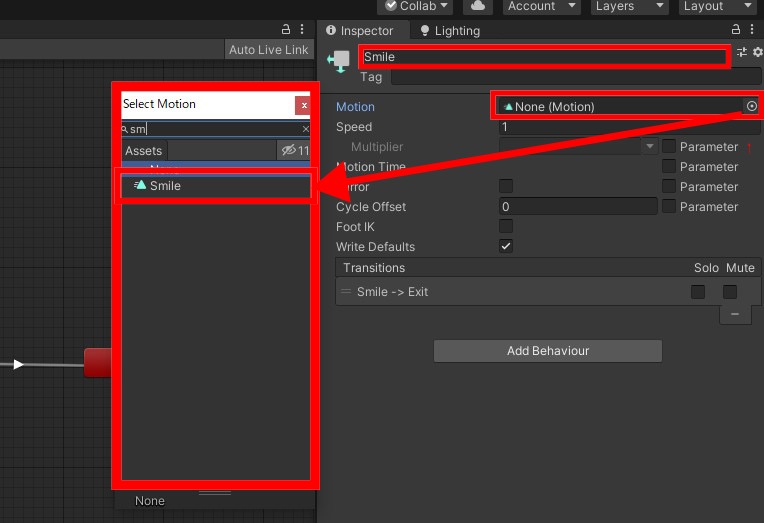
グレーのNew State を選択しInspectorを確認します。
一番上の枠にSmileと入力します。New StateがSmileに変更されます。
Motionの割り当てをします。作成したSmileのMotionをあてはめます。
同じようにグレー色のState(ω、Hau)を作りました。
ωとHauのStateをそれぞれ選択し、InspectorのMotionの設定もします。
ωのMotion欄には、ω Motion、
HauのMotion欄には、Hau Motionを入れます。
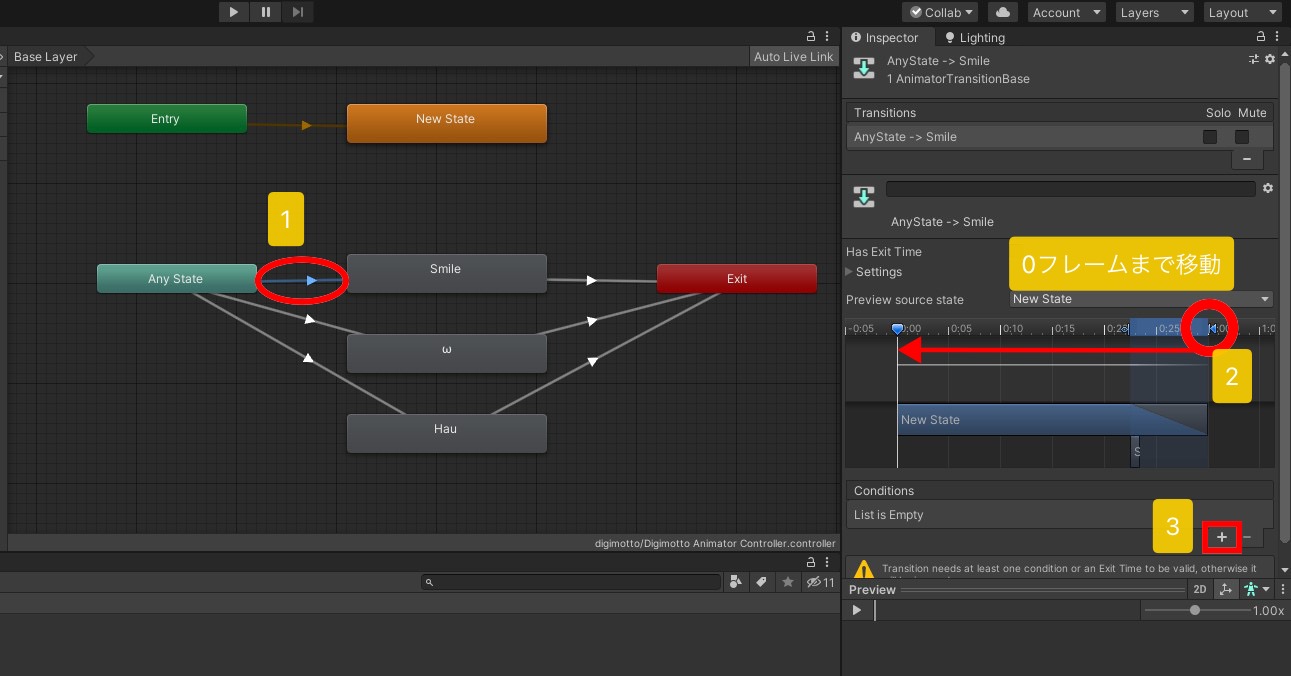
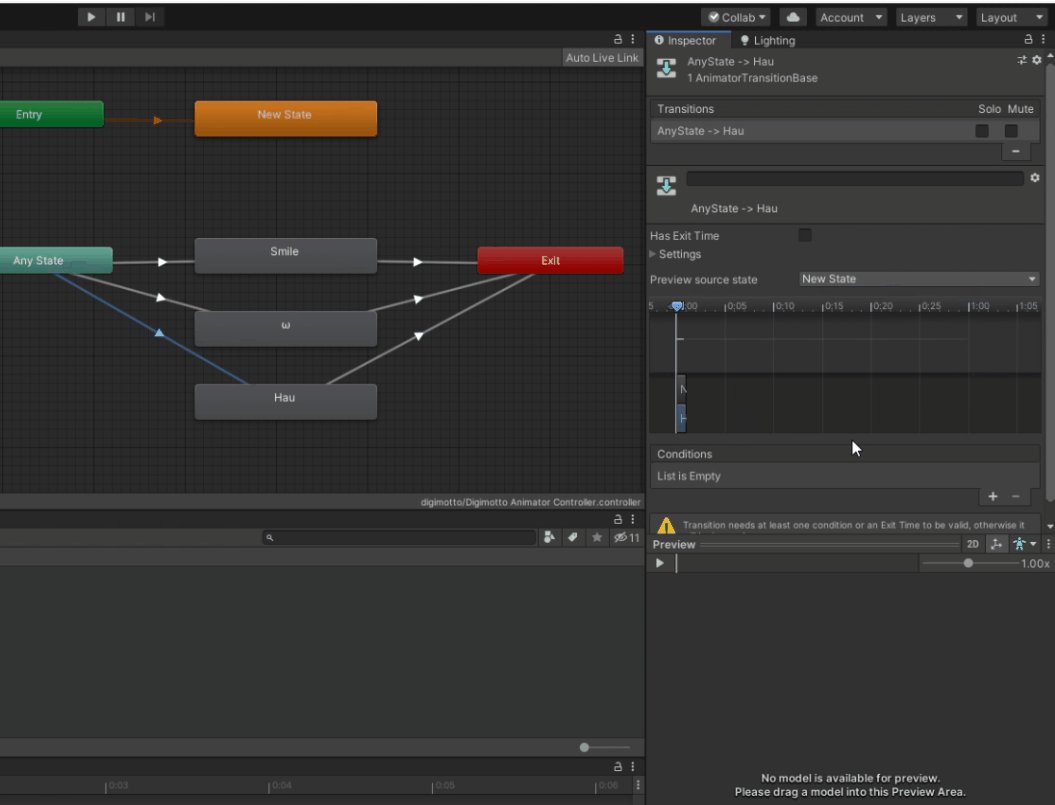
次に、水色のAny Stateから伸びている→を選択してInspectorを見ます。
タイムラインがありますが、右にあるキーフレームを0に持っていきます。
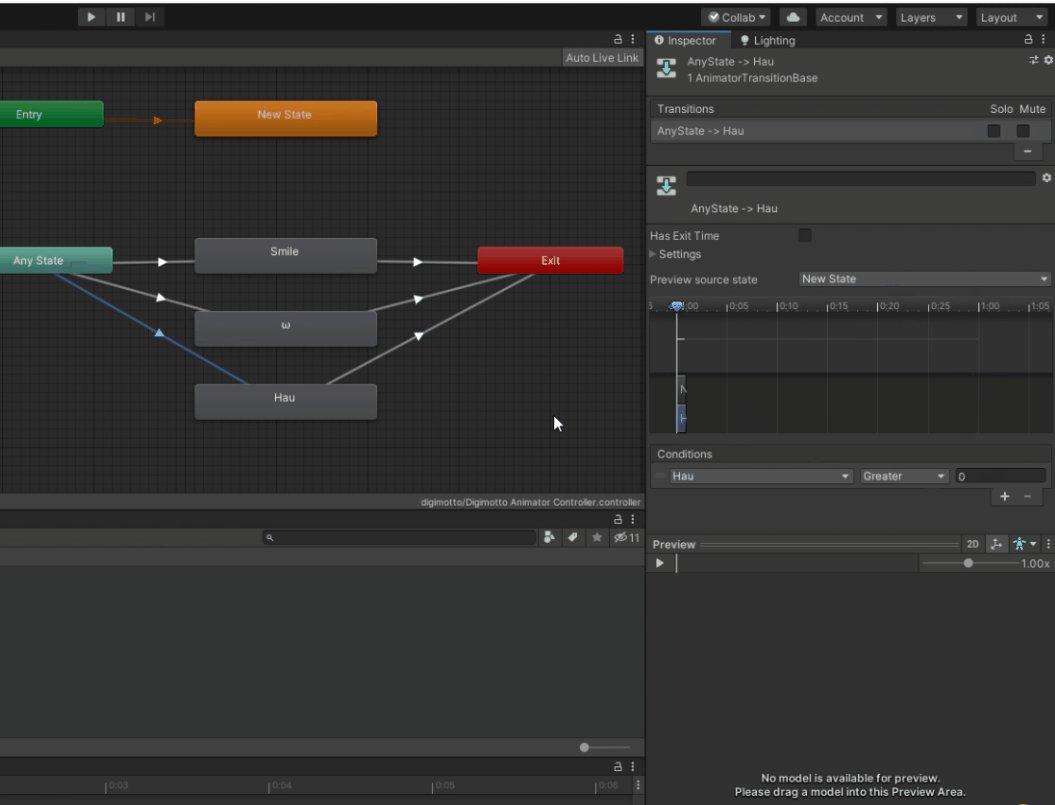
そして、Conditionsの+をクリックします。
Smileを選びます。
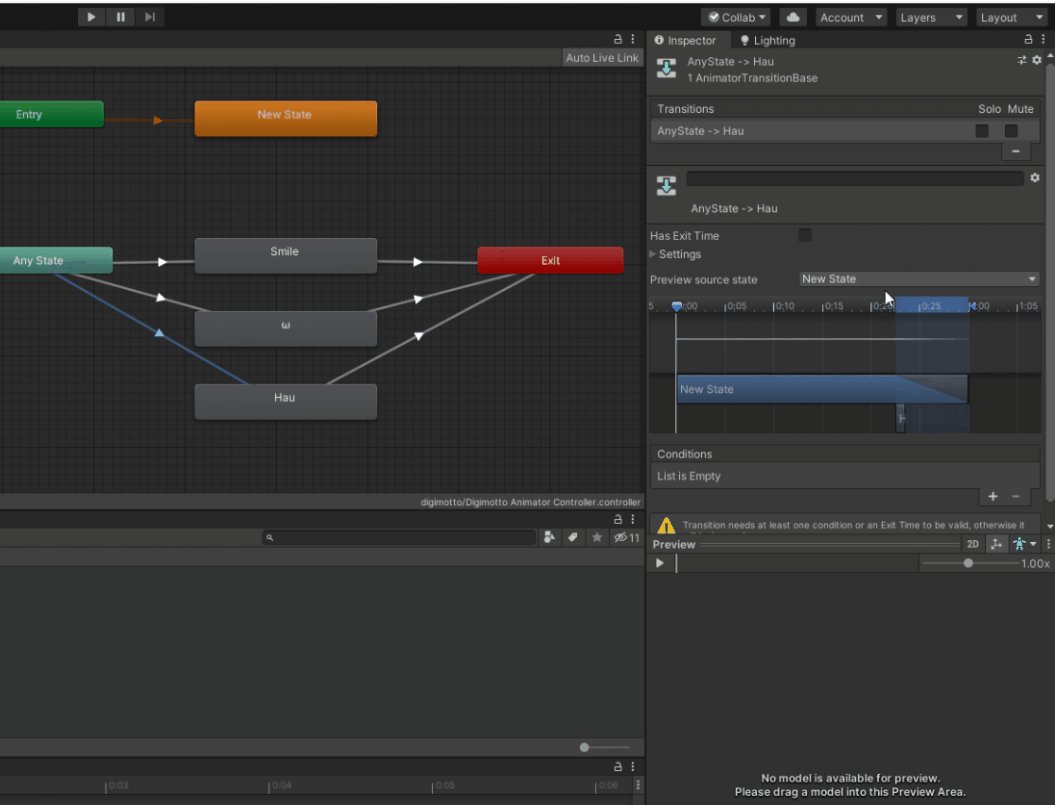
これも同じように、Any Stateからωに伸びている→と、
Any StateからHauに伸びている→にも同じ設定をします。
Conditionsの設定はω、Hauそれぞれのものを選択します。
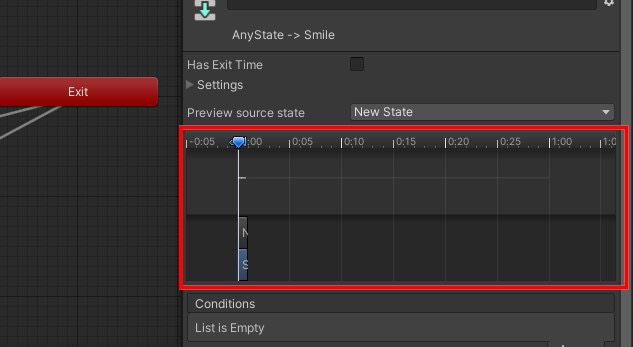
ライムライン部分はこのようにします。
右のキーフレームを一番左にドラッグで移動しました。
キーフレームの設定は動画の方がわかりやすいので、gif動画でもご覧ください。
動画はHauの設定の時のものです。
以上で、VRChatにアップロードして完成です。
ExpressionsにSmile、ω、Hauが使うことができます。
最後までご覧いただきありがとうございました。