3Dスキャンしたデータをローポリにテクスチャベイク
LiDAR(ライダー)センサーのあるiPhoneやiPadでScaniverseアプリで3DスキャンしたものをBlenderで開き、
ポリゴン数が多いので、Blederでローポリゴンを作りテクスチャを焼き付けたいと思います。
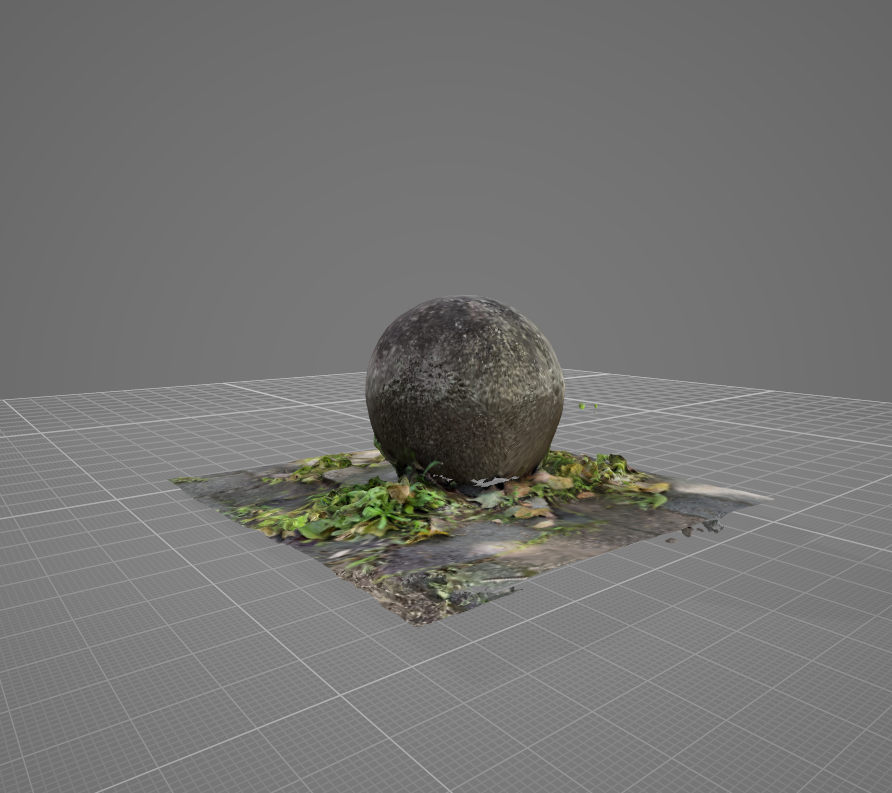
今回3Dスキャンしたものは、公園にあった球体のオブジェです。

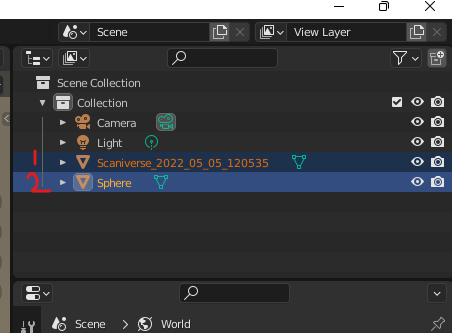
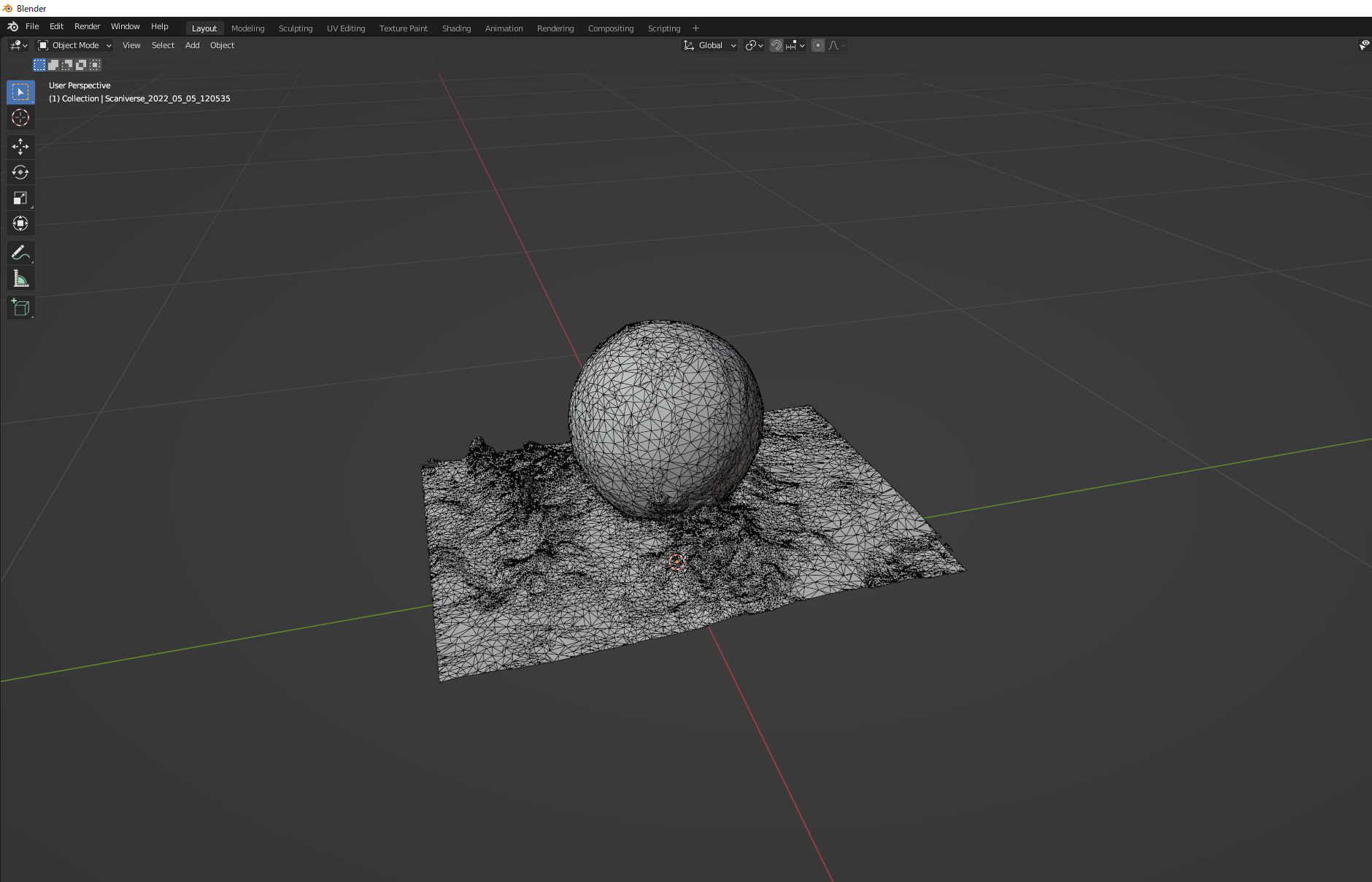
球体オブジェをBlenderで開きました。
必要なのは球体部分のみです。かなりのハイポリゴンです。

ローポリゴンの球体を作ります
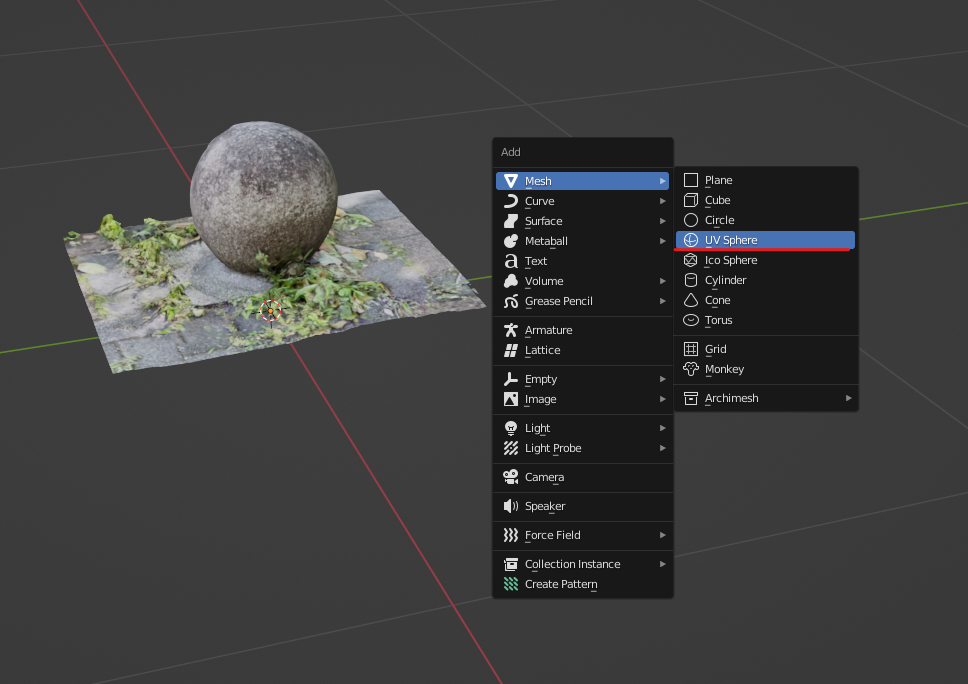
UV Sphereを追加します
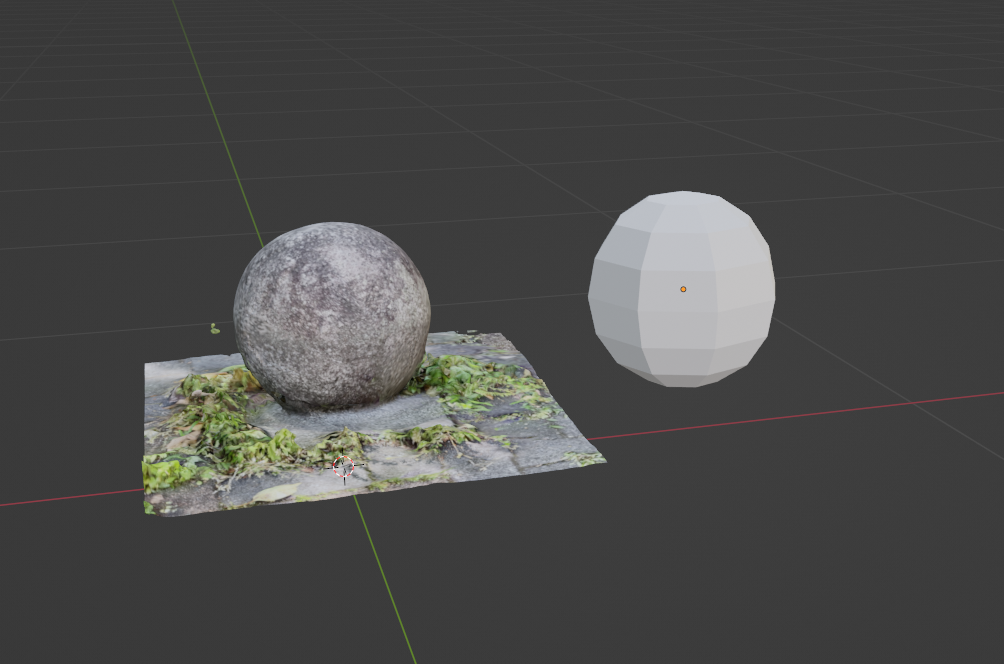
ハイポリゴンの球体を覆い隠すぐらいの大きさに調整します。
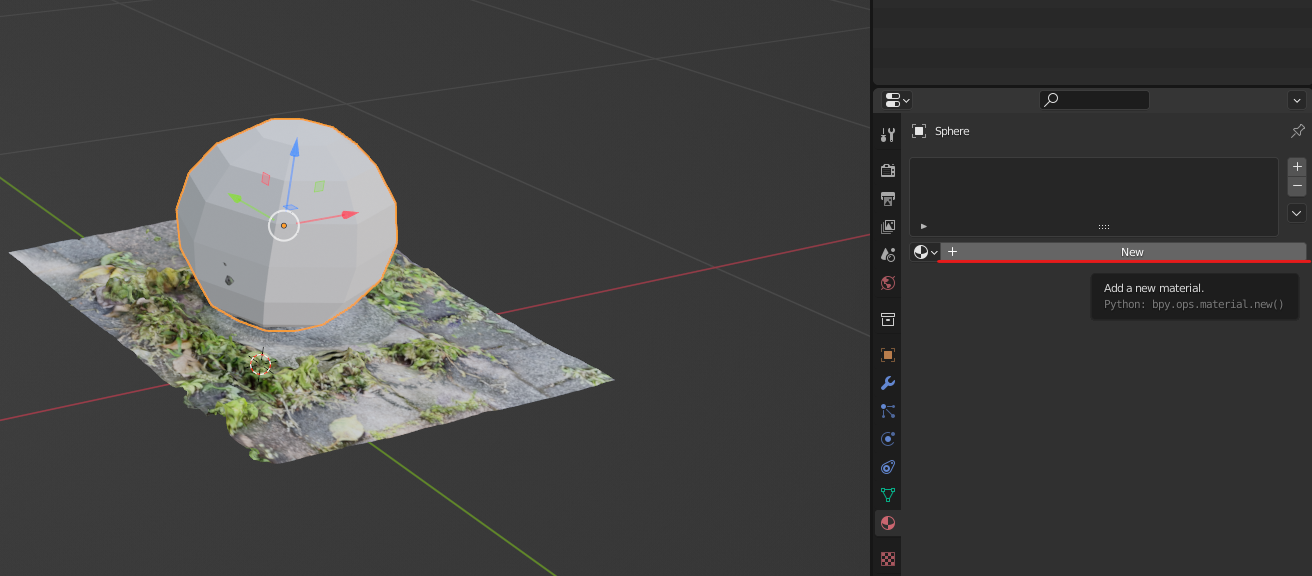
ローポリ球体に新規マテリアルを追加します。
Newからマテリアルをつくります。
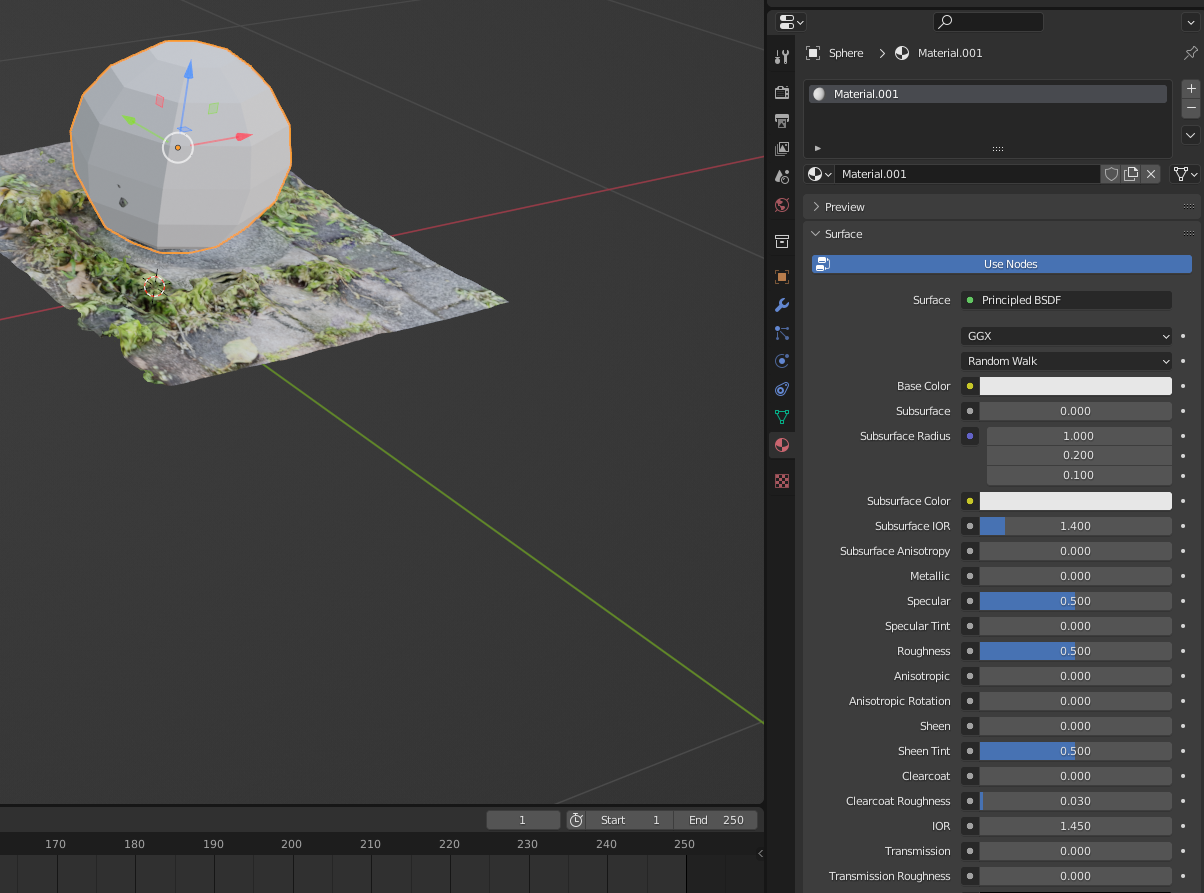
マテリアルを作りました
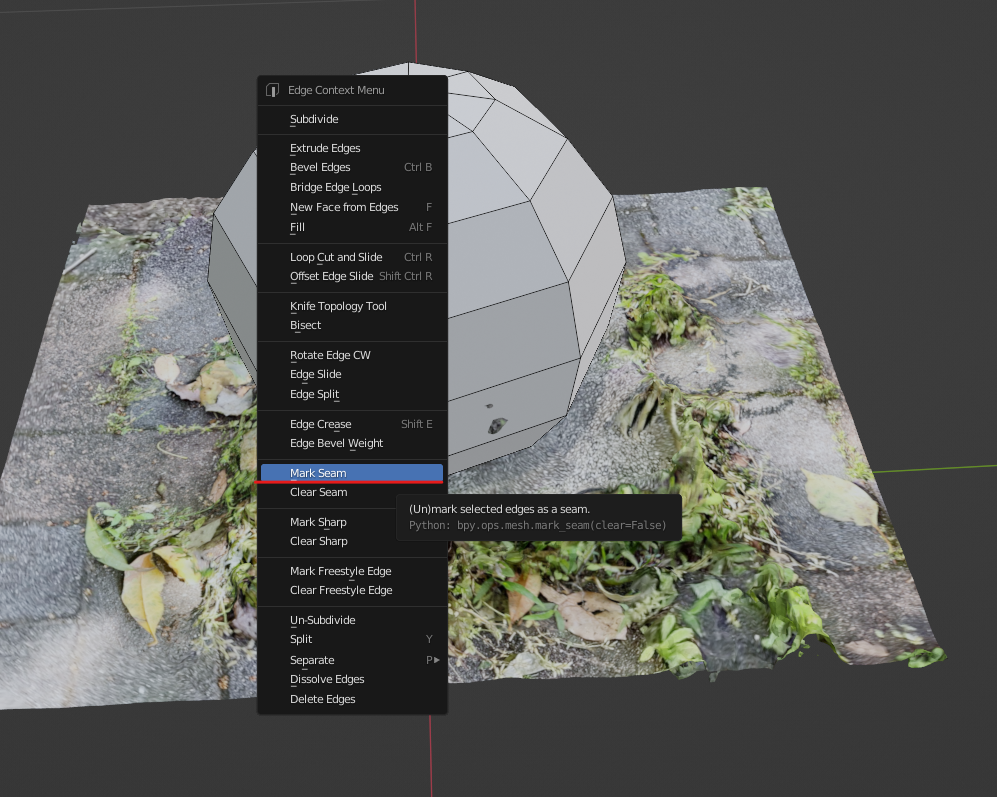
ローポリ球のUV展開をします。
右クリックを押し、MarkSeamを使います。
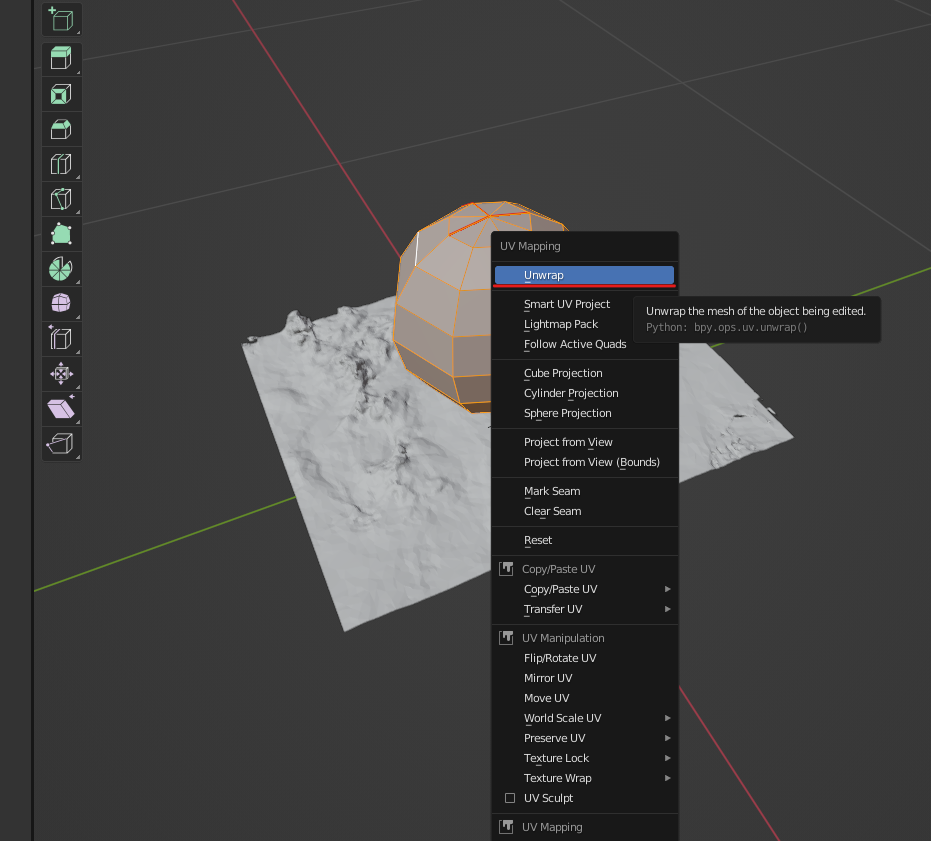
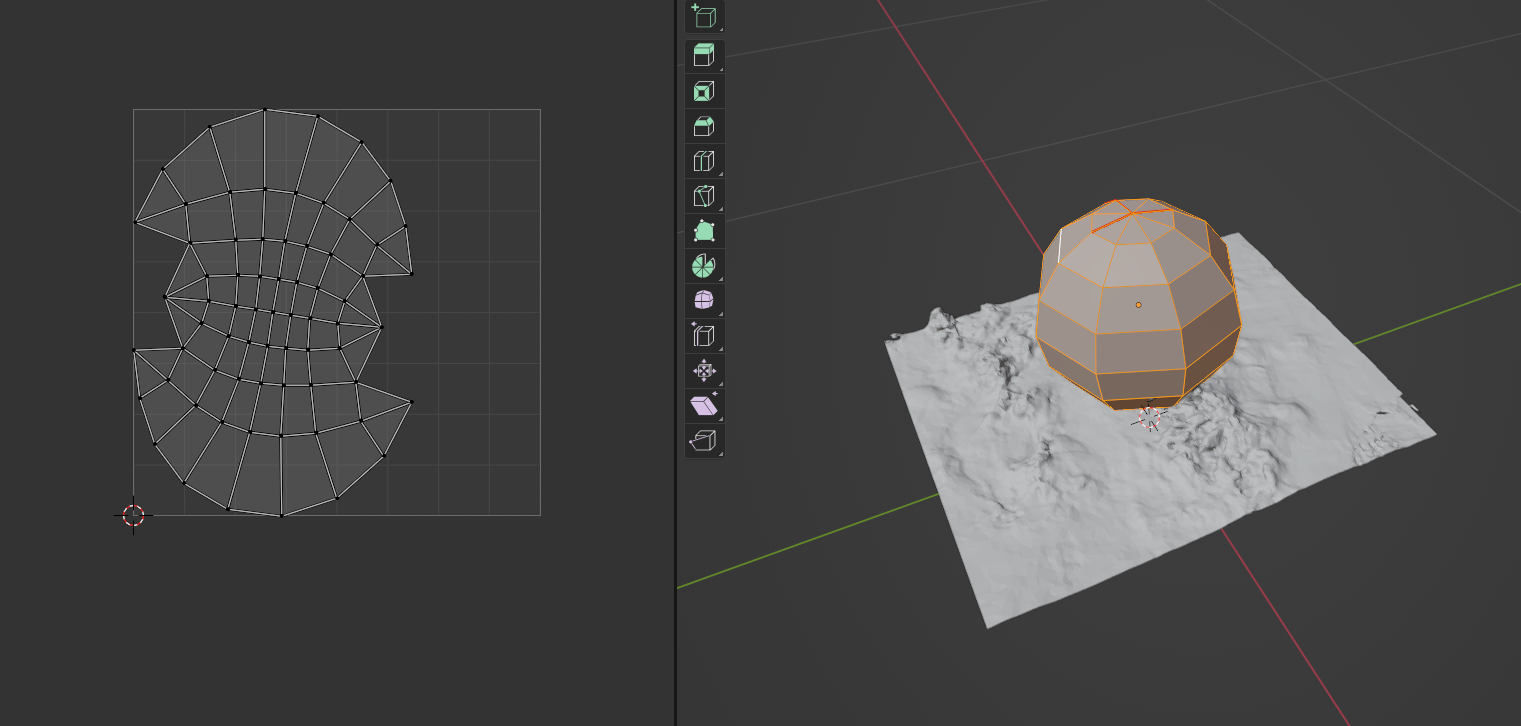
ローポリ球を全選択し、Uキーを押し、Unwrapします。
左にUV展開できているのがわかります。
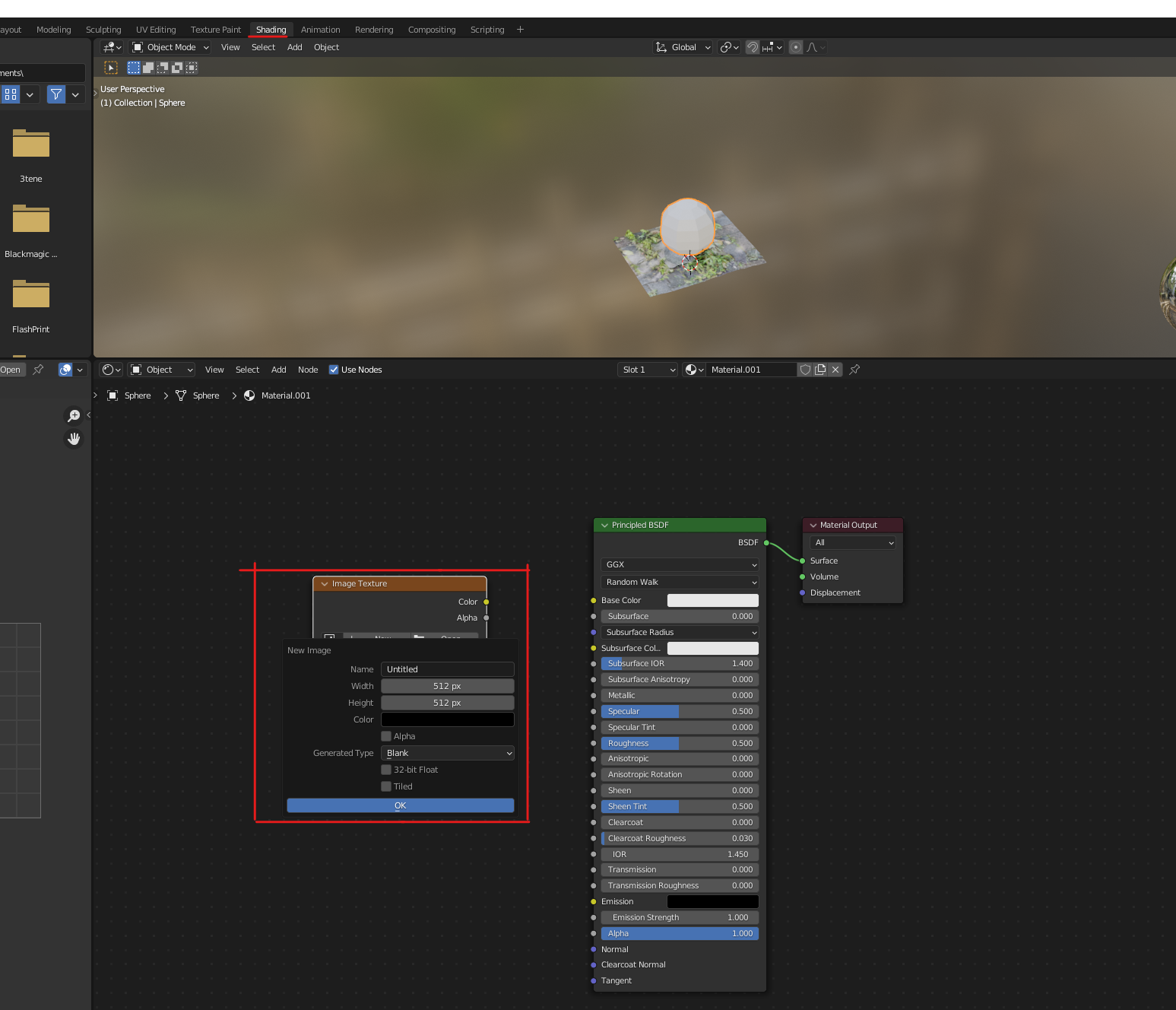
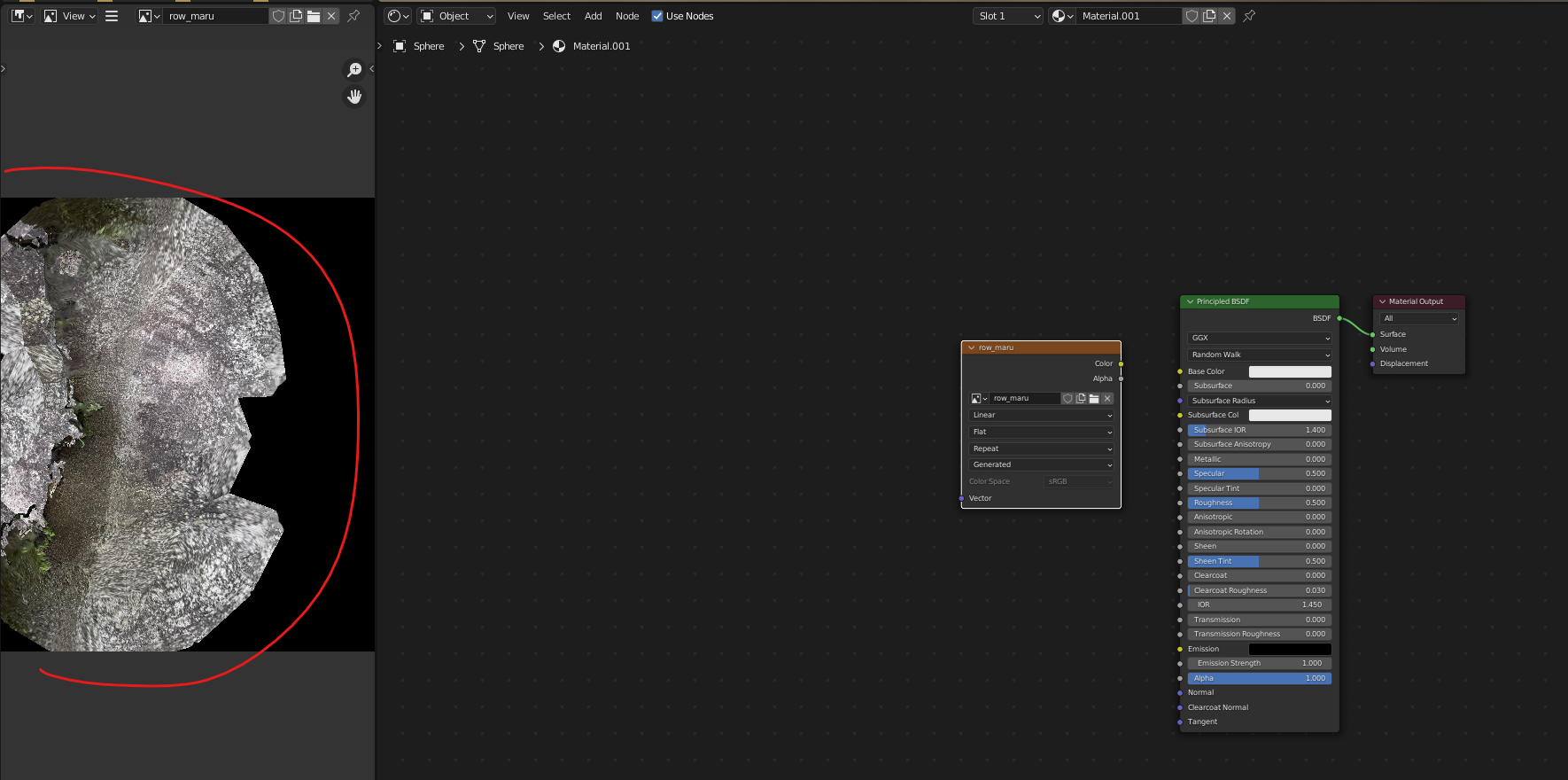
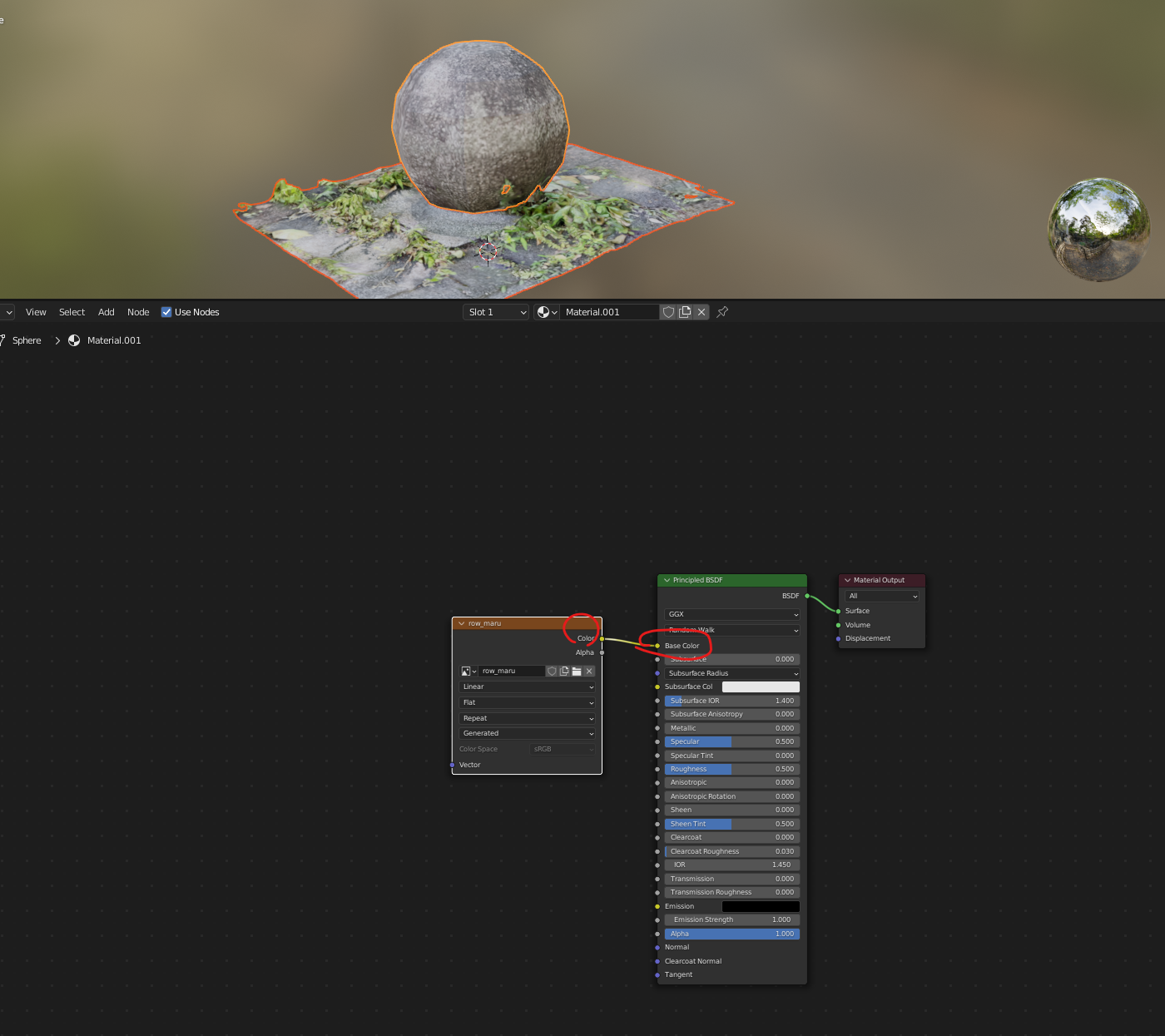
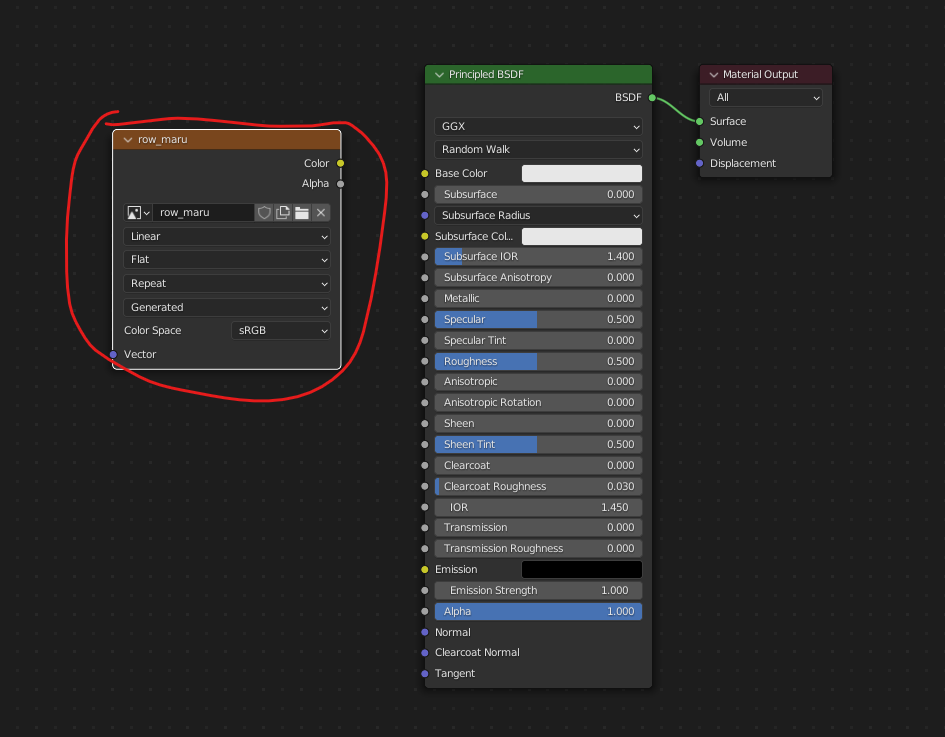
Shadingタブに移り、ローポリ球を選択し、ImageTextureノードを作ります。
サイズを設定し、空の画像を作ります。512×512にしました。
ImageTextureノードを選択したままにします。

次に、アウトライナーを見ます。
ハイポリゴンを選択したままCtrlを押しながらローポリゴンの球を選択します。
後に選択したものが、薄いオレンジ色になります。
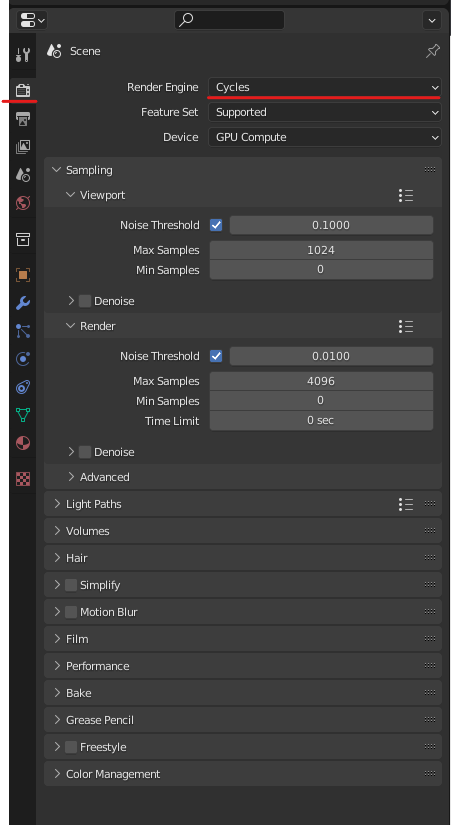
レンダープロパティのレンダリングエンジンをCyclesにします。
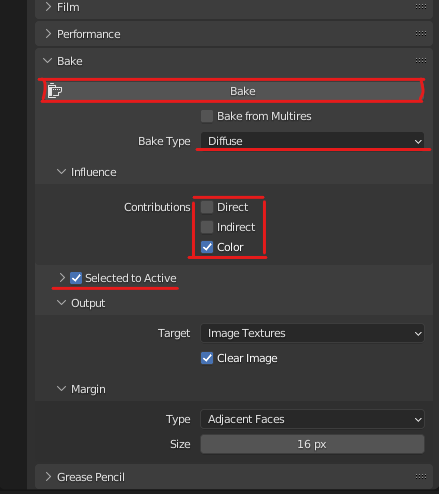
下に行き、Bakeタブを開き、Bake TypeをDiffuseにします。
ContributionsをColorのみチェックします。
SelectedActiveのチェックを入れます。
以上でBakeボタンを押します。
最初に作った空のUVテクスチャに、ベイクされているのが分かります。
ImageTextureノードをBaseColorにつなげると、ローポリ球体に反映されます。
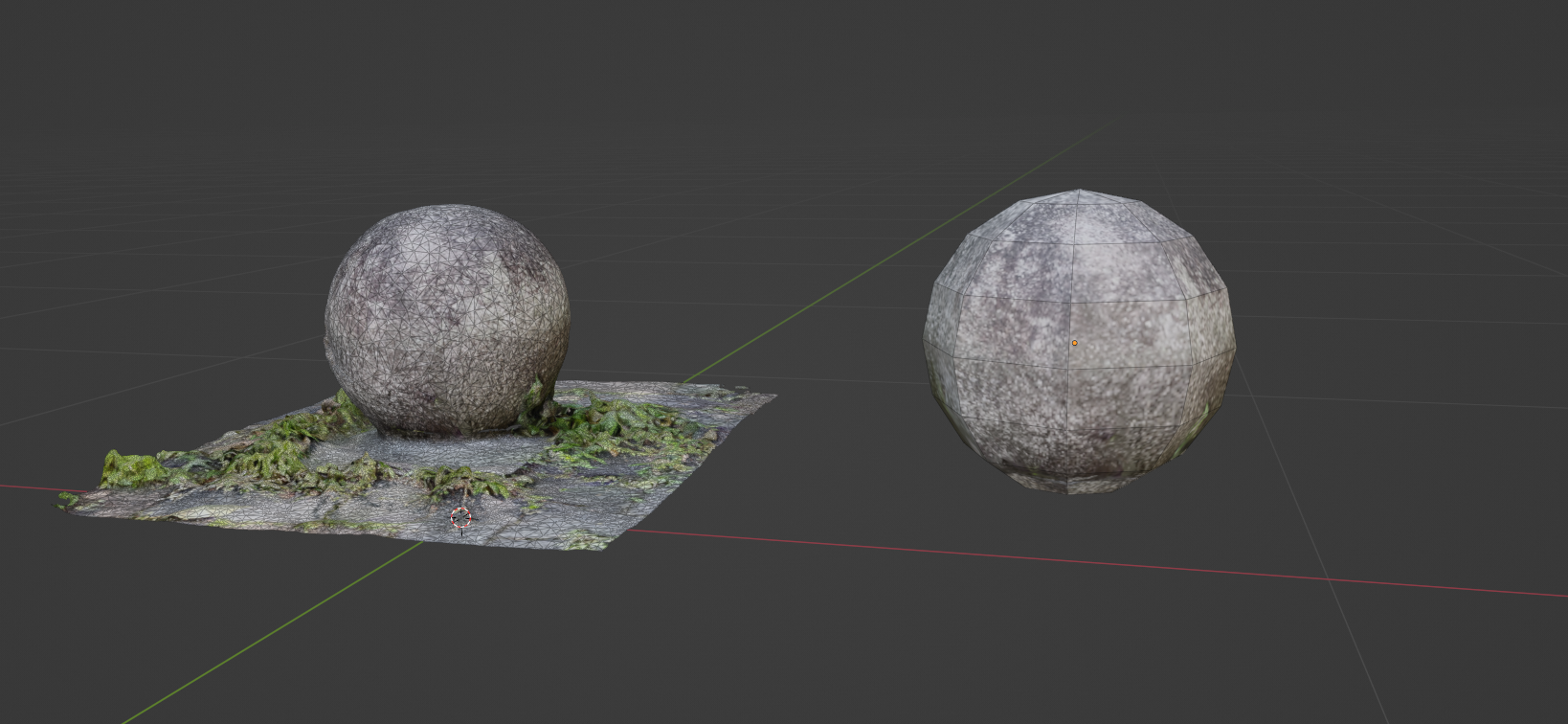
左側は、元のハイポリゴンで、右側がローポリゴンの球です。