第一回 SCRATCHでプログラミングをしてみよう!
SCRATCHはWebブラウザで簡単にプログラミングができます。
ブロックを組み合わせることでプログラミングをするのでお子様でも簡単なゲームを作ることができます。
プログラミングに興味を持ち始めた方は、まずSCRATCHから始めてみてはどうでしょうか。
今回は、下記のような、簡単なピンポンゲームを作りたいと思います。

好きな背景画像を配置してみよう
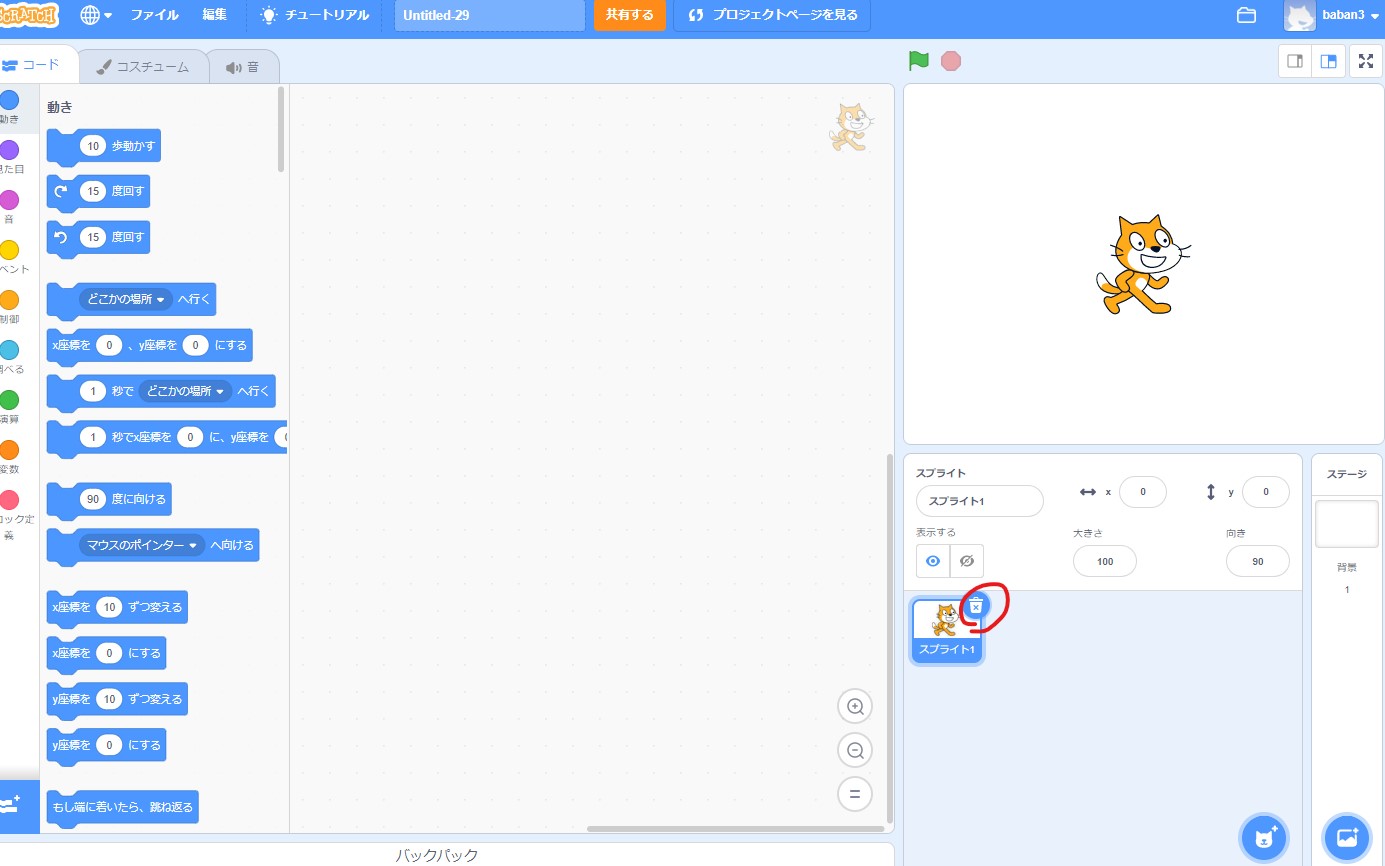
まず最初に新規画面が現れましたら、猫のキャラクターが配置されていますので、右下のほうのスプライト1のごみ箱アイコンをクリックして削除します。
次に、ピンポンゲームの背景によさそうなものを選びます。
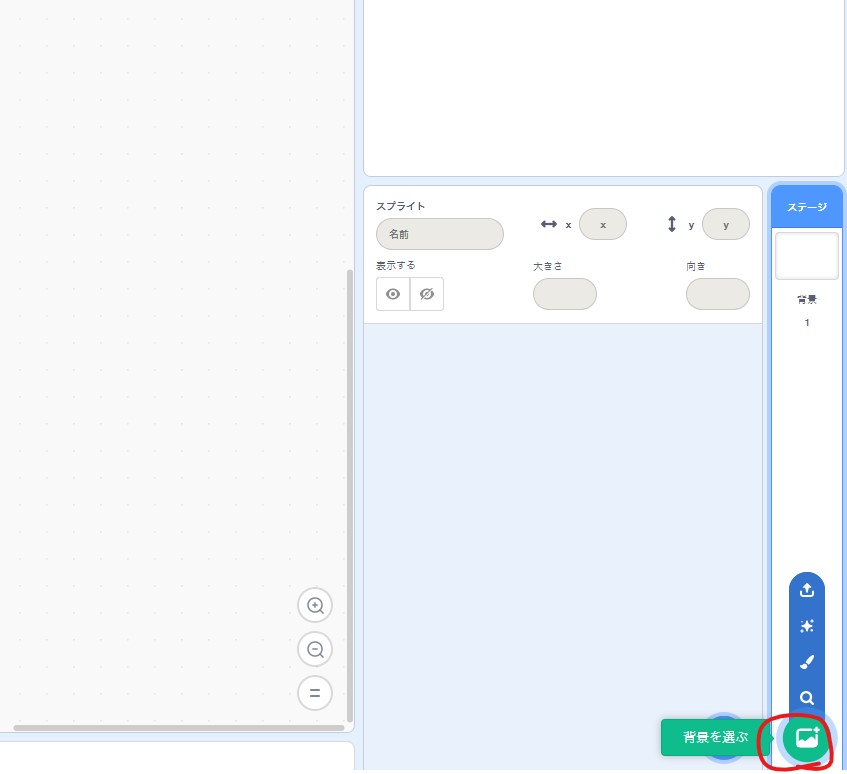
背景画像は一番右下の背景を選ぶアイコンをクリックします。
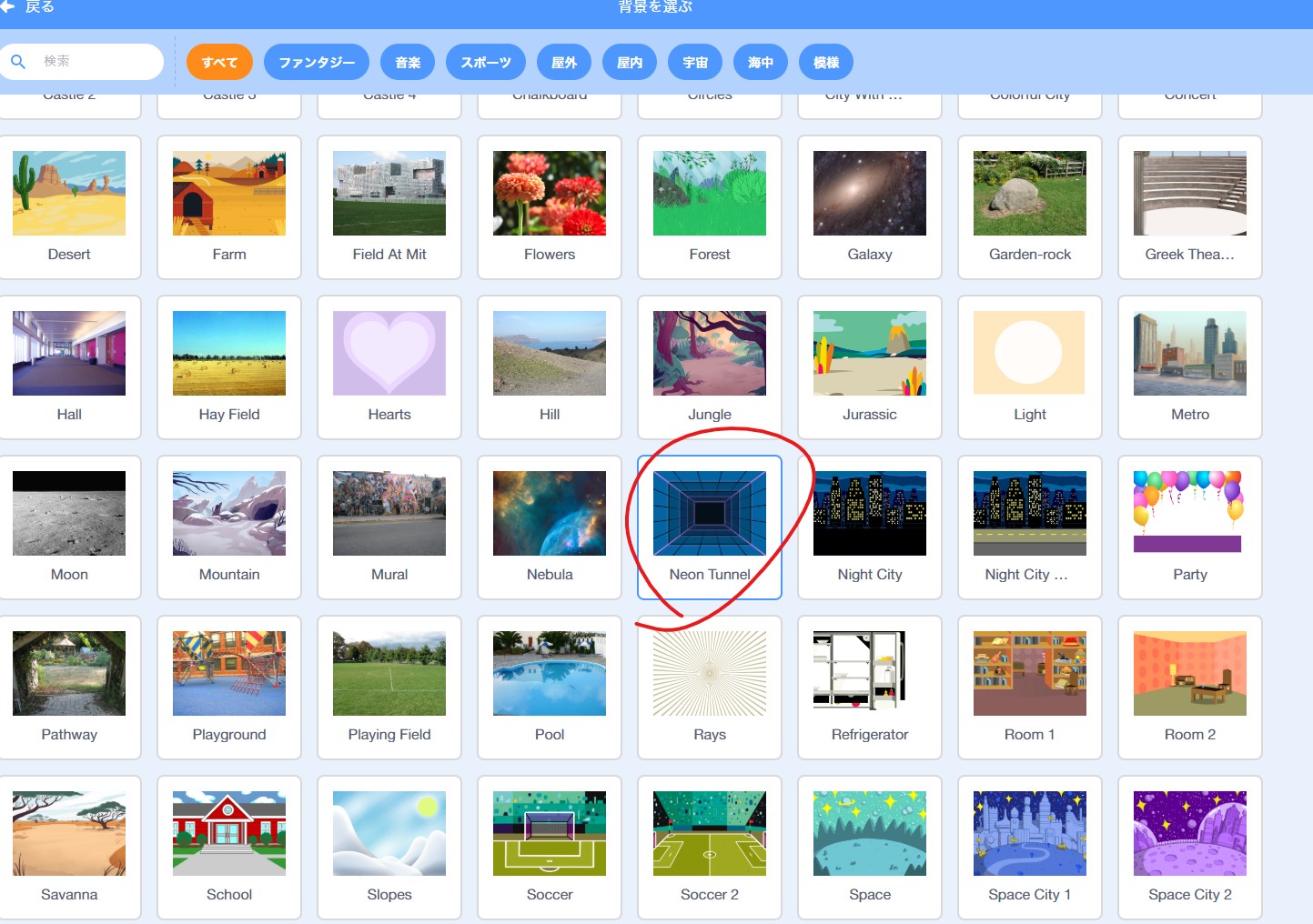
すると、たくさんの背景画像が現れますので、好きなものを選びます。
選んだのは、Neon Tunnelです。
ゲーム素材を配置してみよう
次に、ボールを配置します。
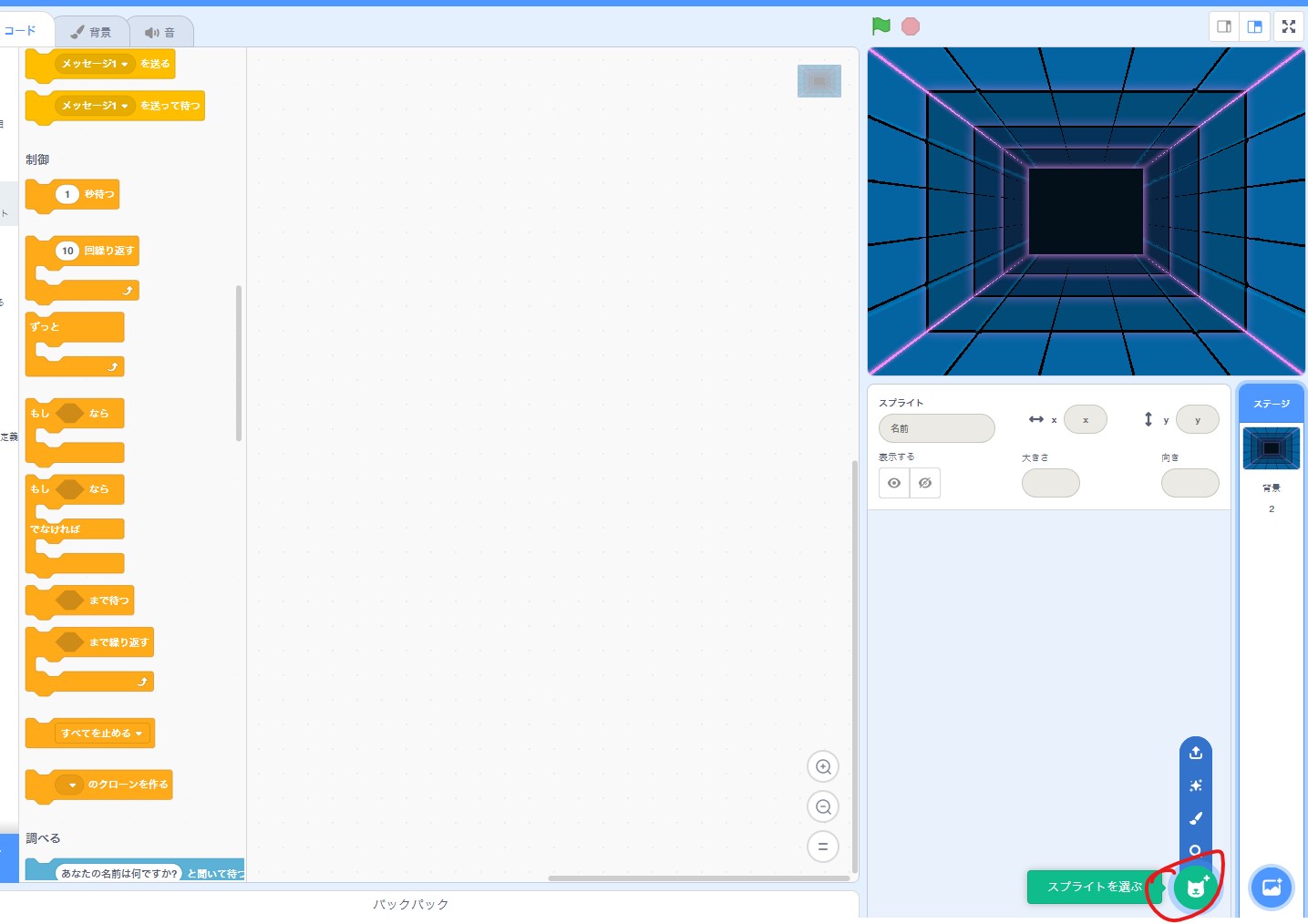
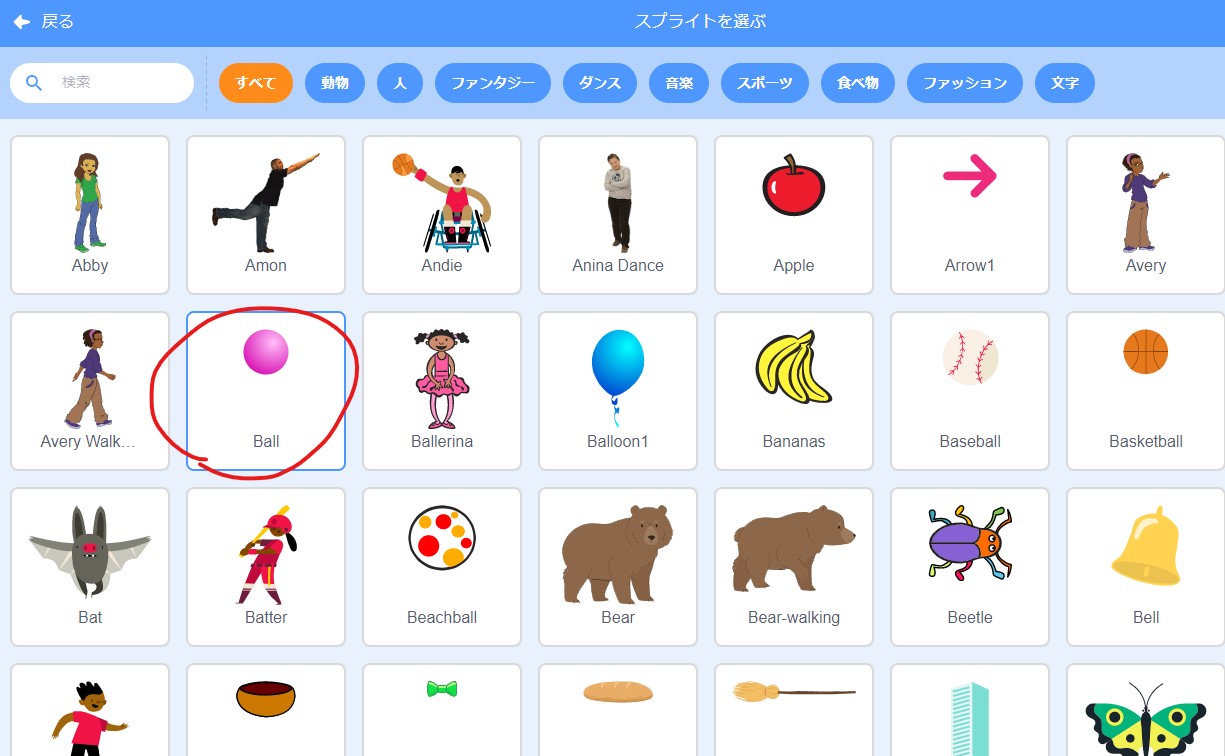
配置するには右下のほうのスプライトを選ぶをクリックします。
スプライトとは、コンピュータ上で動く図形を表現する際に、動かす図形と固定された背景とを別に作成し、ハードウェア上で合成することによって表示を高速化する手法のことである。主にコンピュータゲームなどで用いられている。
出典:weblio辞書
すると、スプライトがたくさん表示されますのでBallを選びます。
ボールを動かしてみよう
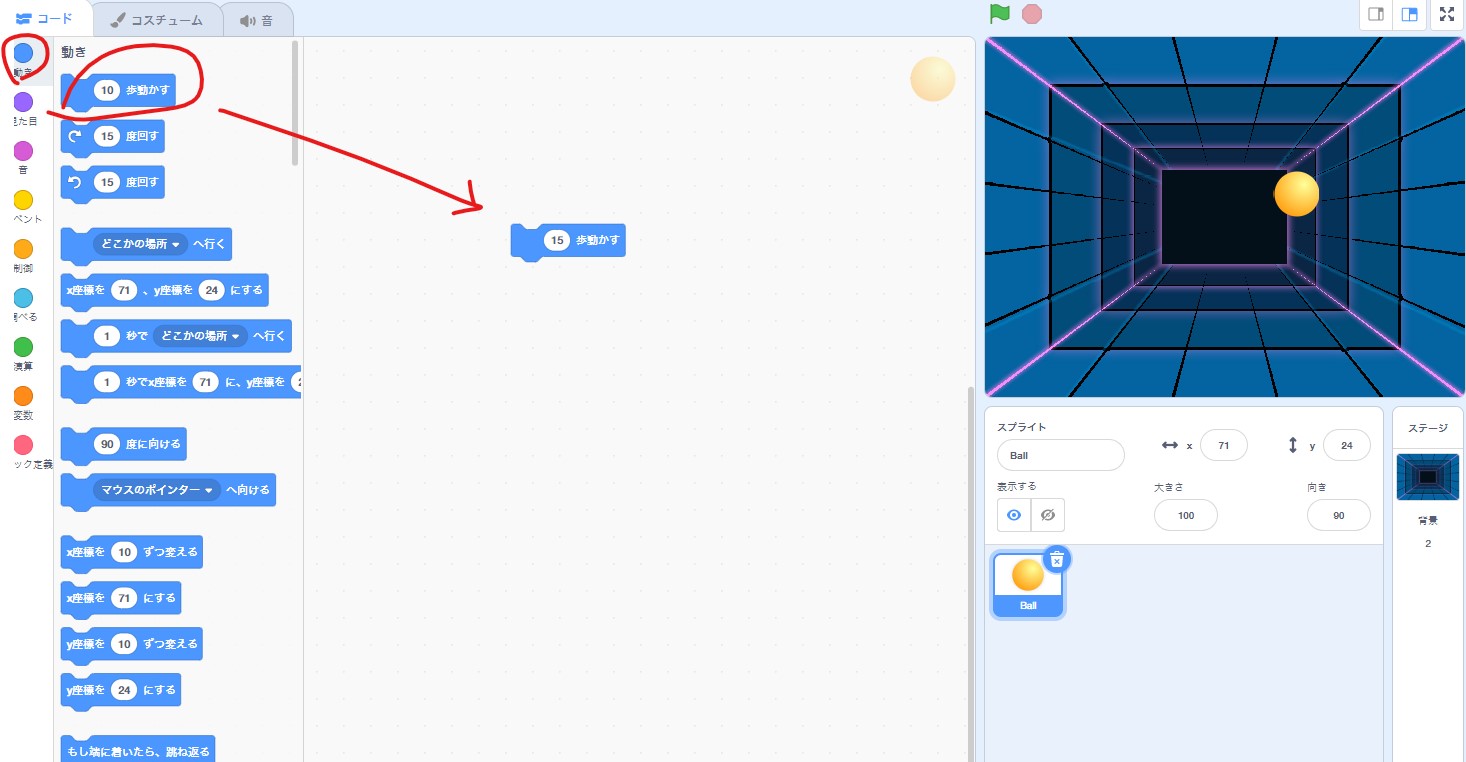
コードの動きから「10歩動かす」ブロックを中央にドラッグアンドドロップします。
このブロックをクリックするとボールが10歩動きます。(正確には10ピクセル)
10を15に変更しましょう。数字は半角英数で入力しないと動きません。
このままではボールはワンクリックで15歩しか動かないので、ずっと動き続けるようにしましょう。
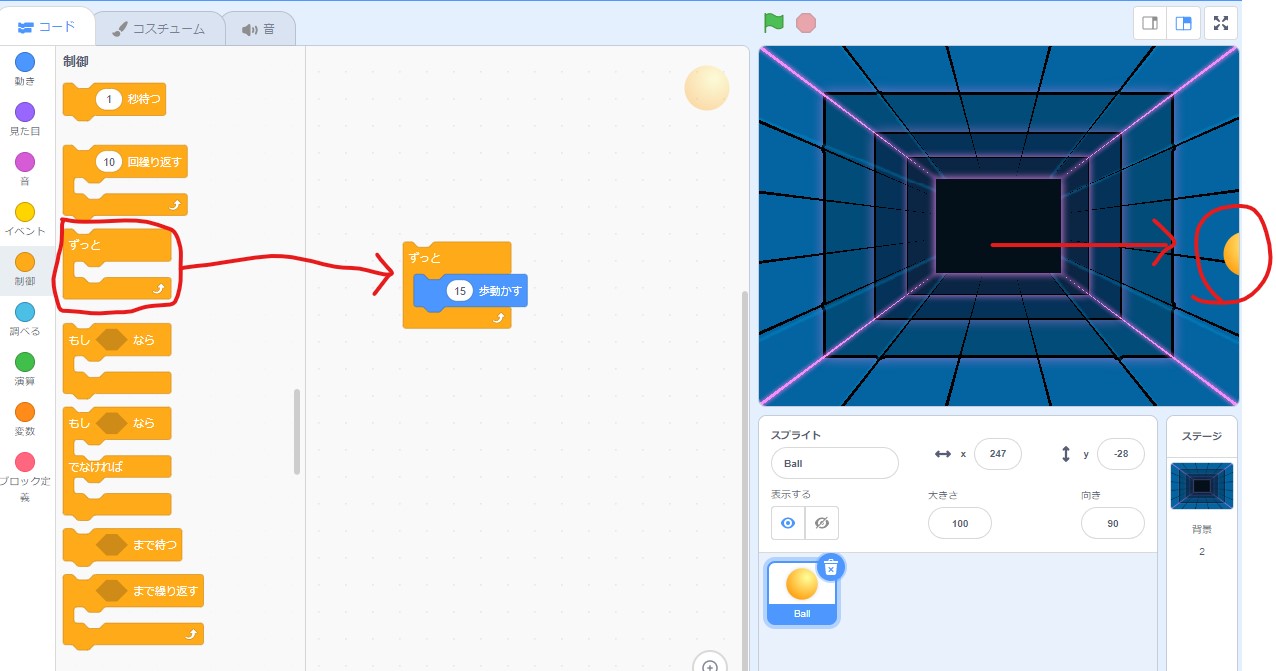
制御の「ずっと」ブロックを真ん中にもっていき「15歩動かす」ブロックの近くに合わせると挟み込むかたちになります。
これでブロックをクリックしてみるとボールは動き続け、端っこで止まります。
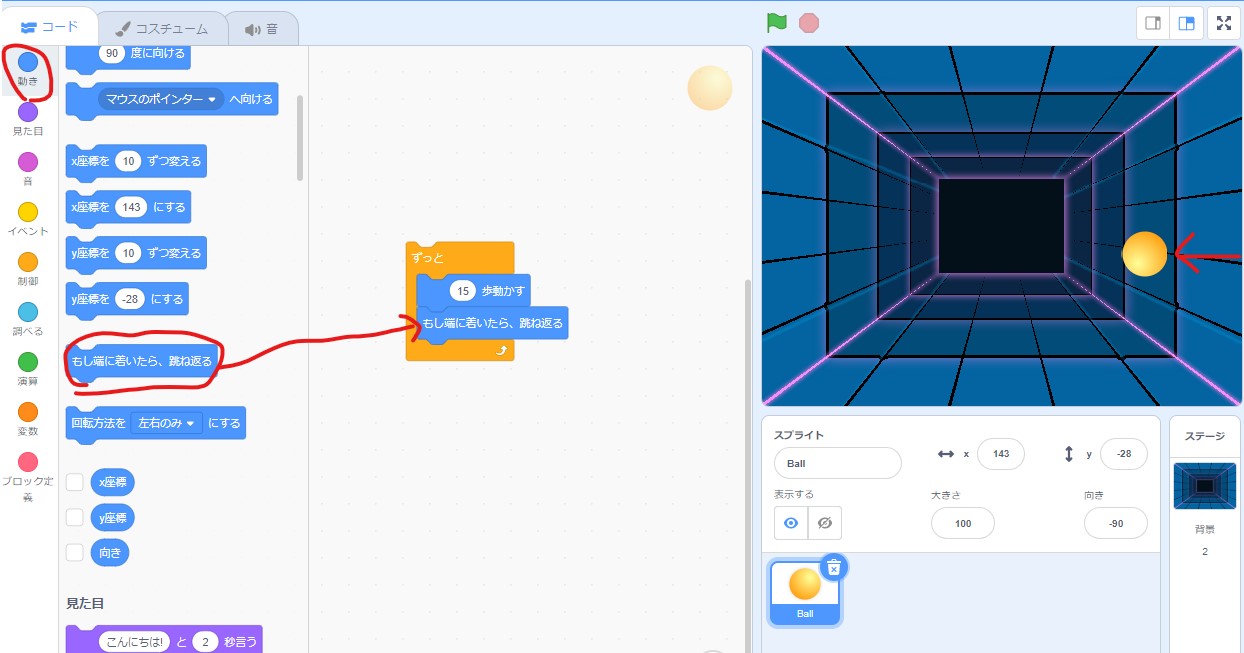
「ずっと」ブロックの中に「もし端に着いたら跳ね返る」ブロックを加えてみましょう。
すると、ボールが端に着いたら跳ね返るようになりました。
しかし、このままだと左右を行ったり来たりするだけなのでボールが縦横無尽に跳ね返るようにしたいです。
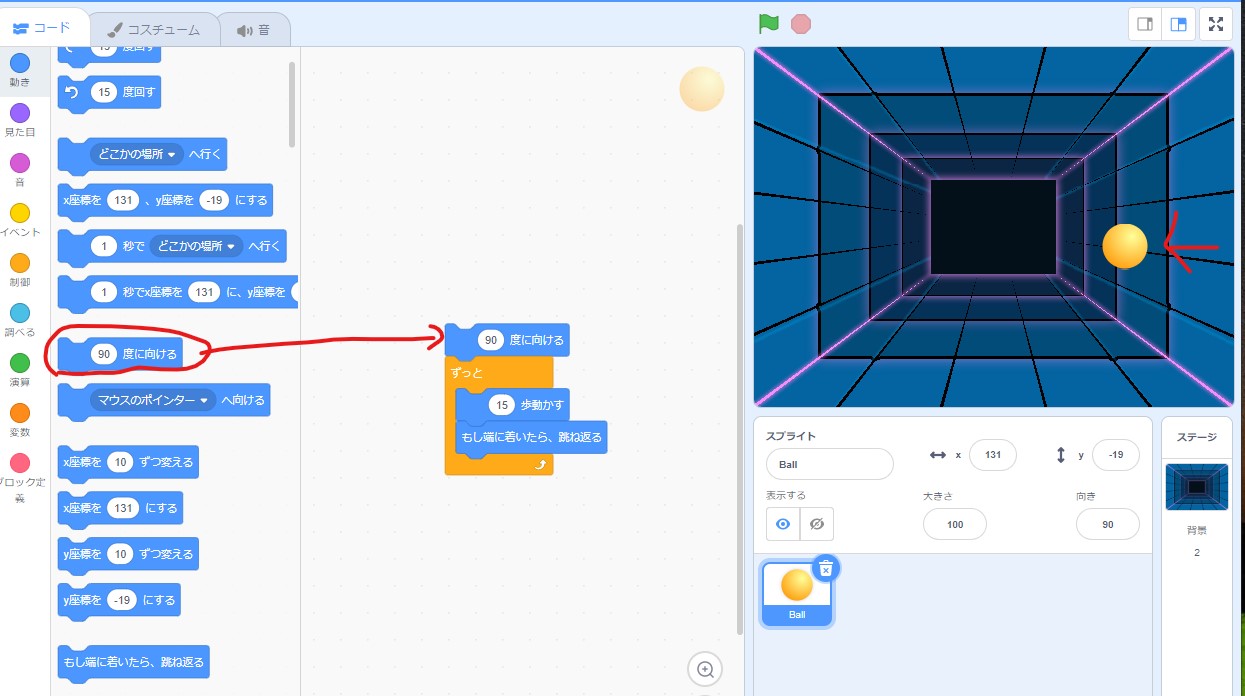
「90度に向ける」ブロックを「ずっと」ブロックの上にくっつけましょう。
ブロックをクリックして動作確認してみても90度に跳ね返るので、先ほどと変わりません。
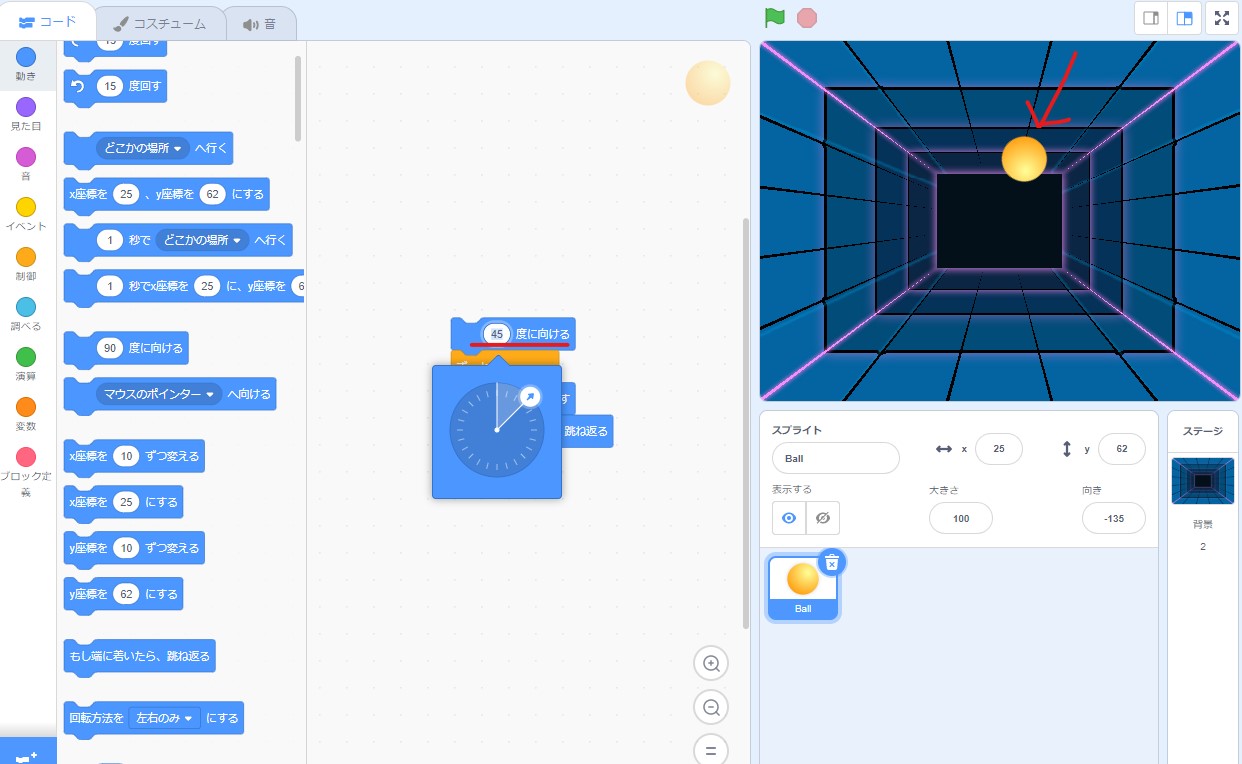
そこで、90度を45度にしましょう。
するとボールが端に着いたら45度の角度で跳ね返るようになりました。
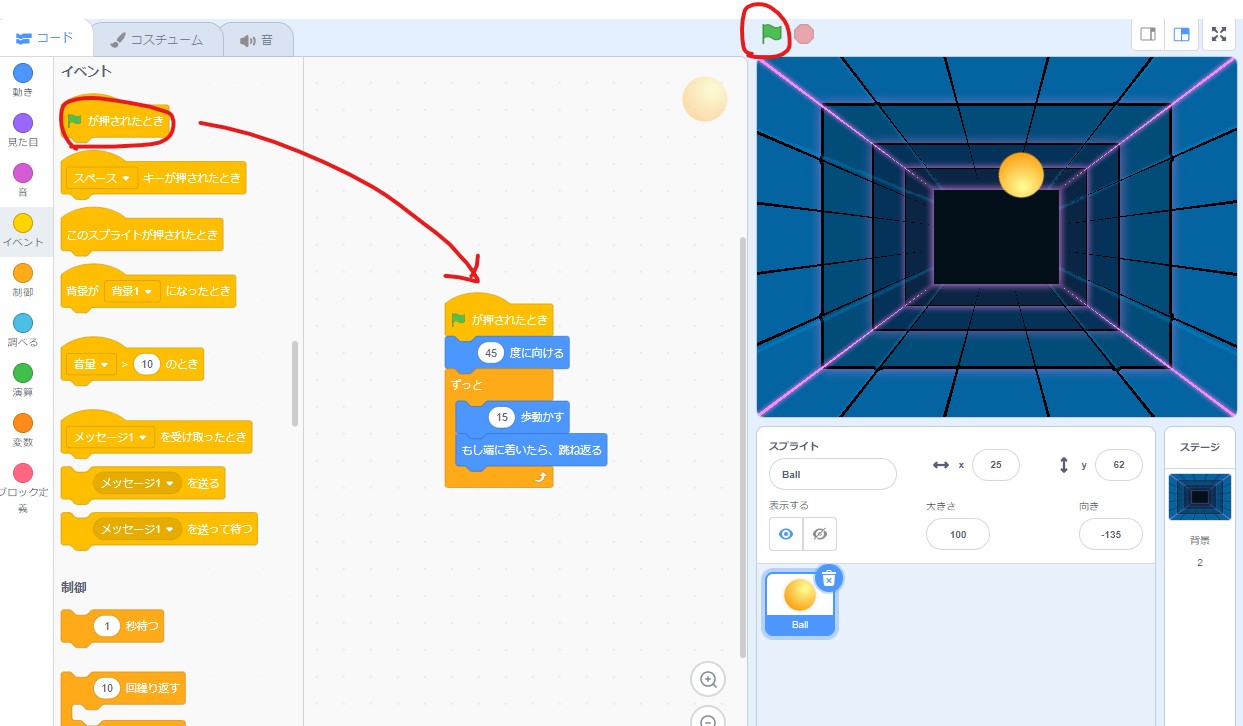
イベントの「旗が押されたとき」ブロックを、上にくっつけましょう。
今後複数のブロックを同時に動作させないといけないため、「旗が押されたとき」ブロックを上にくっつけると真ん中上あたりにある緑の旗をクリックすると、一度に全て動させることができるようになります。
隣の赤ボタンは停止ボタンです。
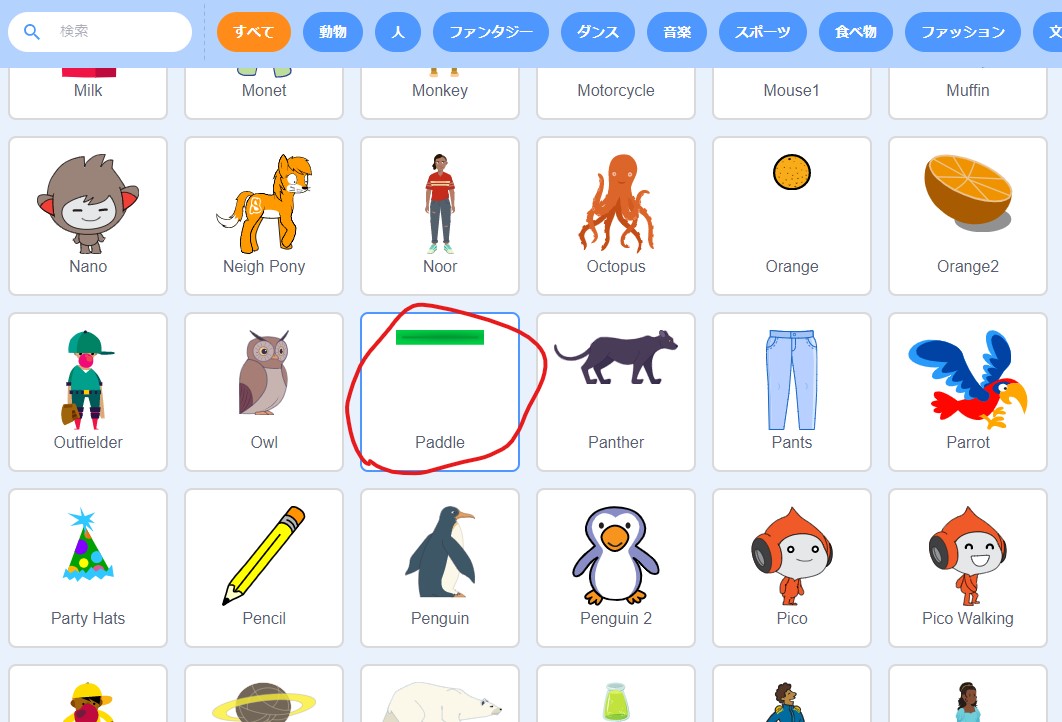
次に、プレイヤーがボールを打ち返すために使う、別のスプライトを追加してみましょう。
スプライトはマウスで直接移動できますのでPaddleを下の方に移動しましょう。
プレイヤーがマウスでPaddleを左右に動かせるようにしよう
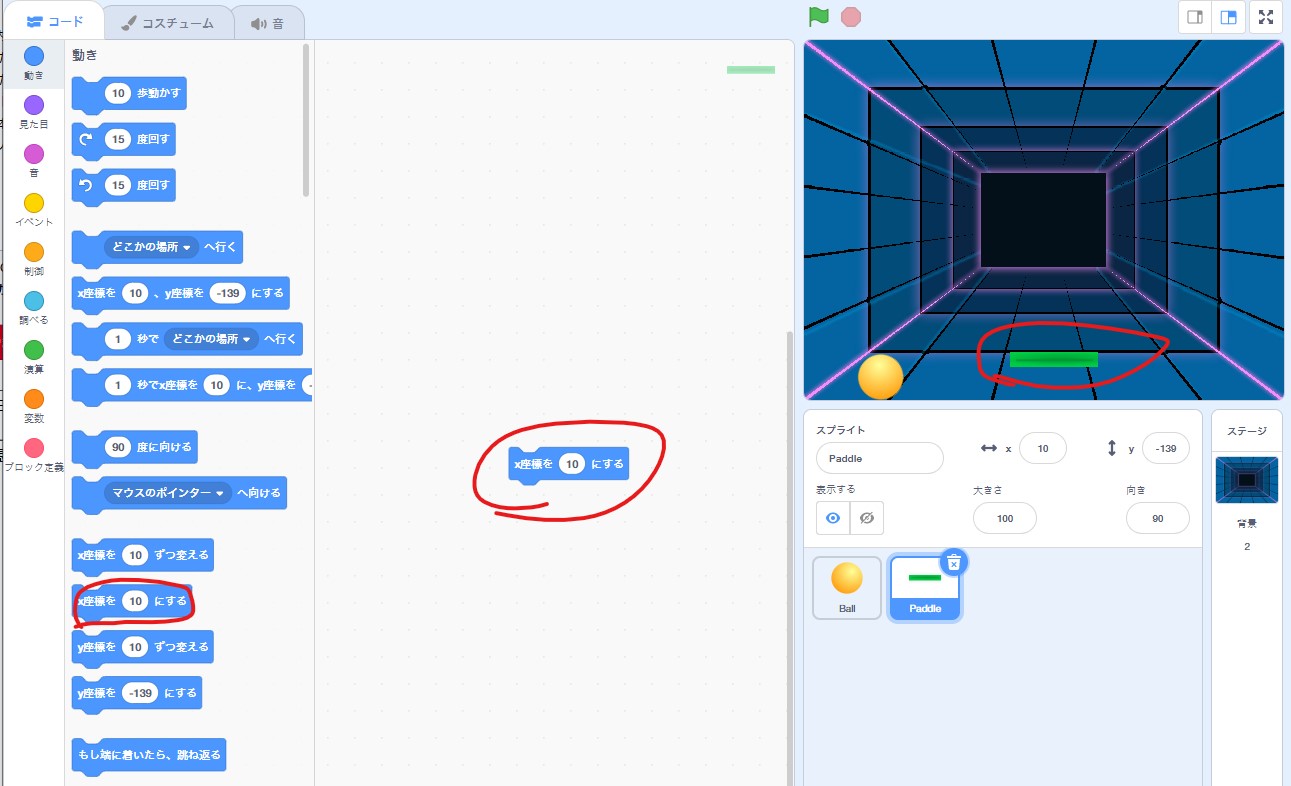
横の動きだけ動かしたいので動きの「x座標を〇〇にする」ブロックを配置します。
この「x座標を〇〇にする」ブロック〇〇の中の数値を入力するとPaddleが入力したX座標に移動します。
10を入力するとx座標10に移動しました。
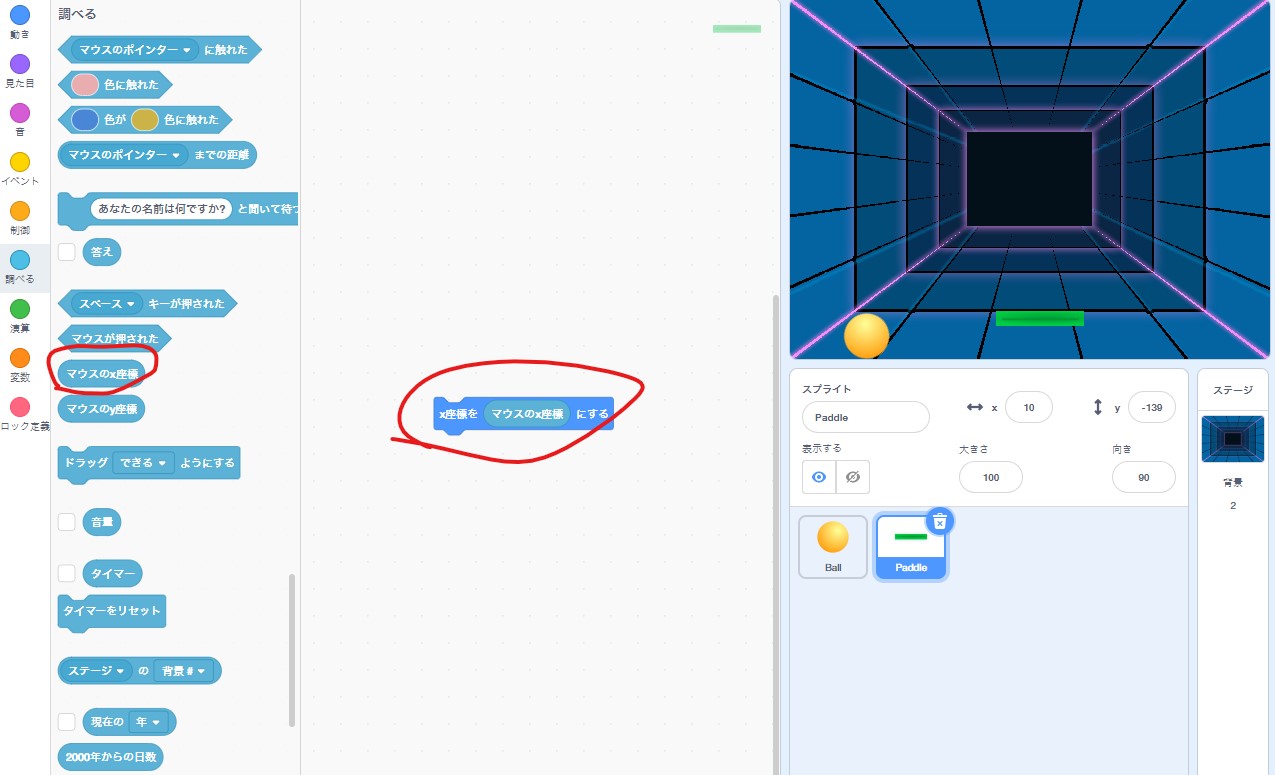
「x座標を〇〇にする」の〇〇に「マウスのX座標」ブロックを入れます。
そうすることでマウスを動かすとの横軸のX座標だけ動かすことができます。
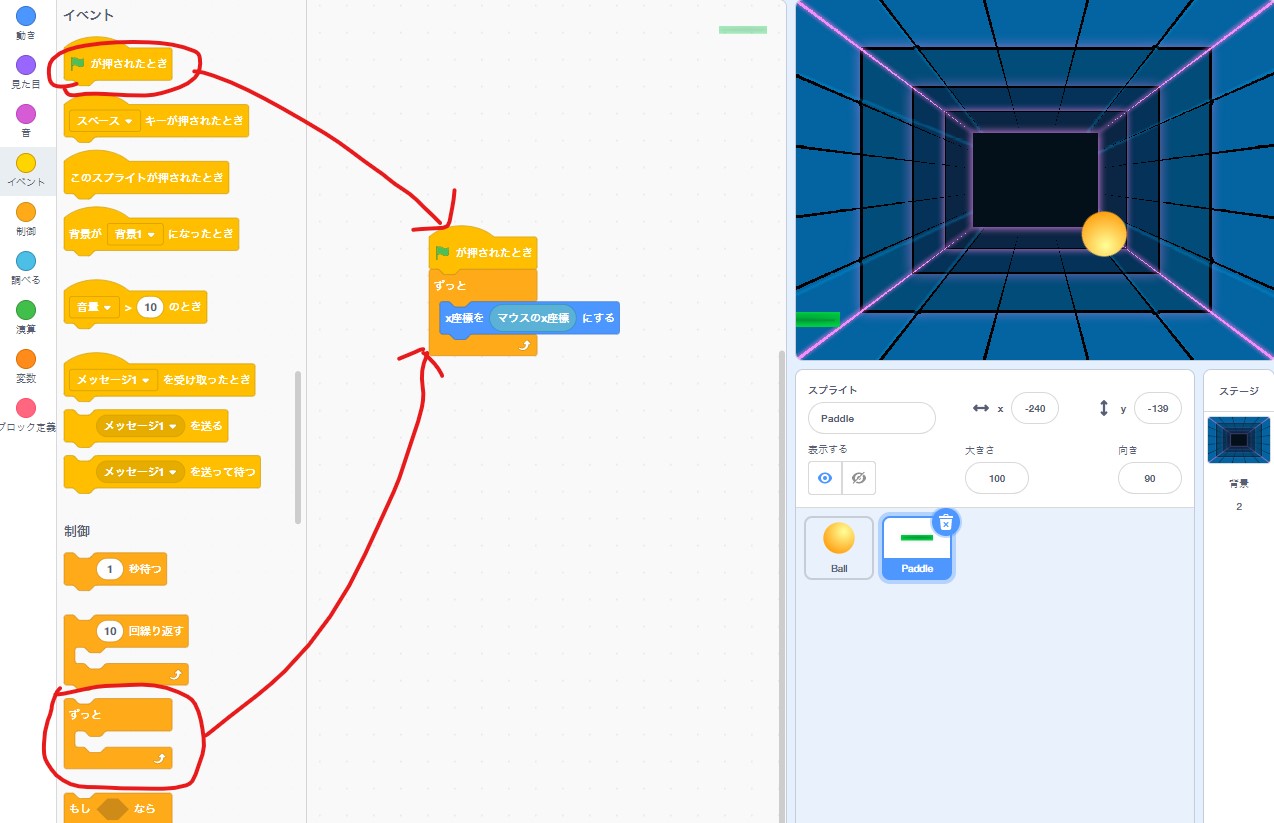
常に動かしたいので「ずっと」ブロックではさみ、他のプログラムと同じように緑の旗で開始するようにします。
Paddleに触れたら跳ね返るようにしよう
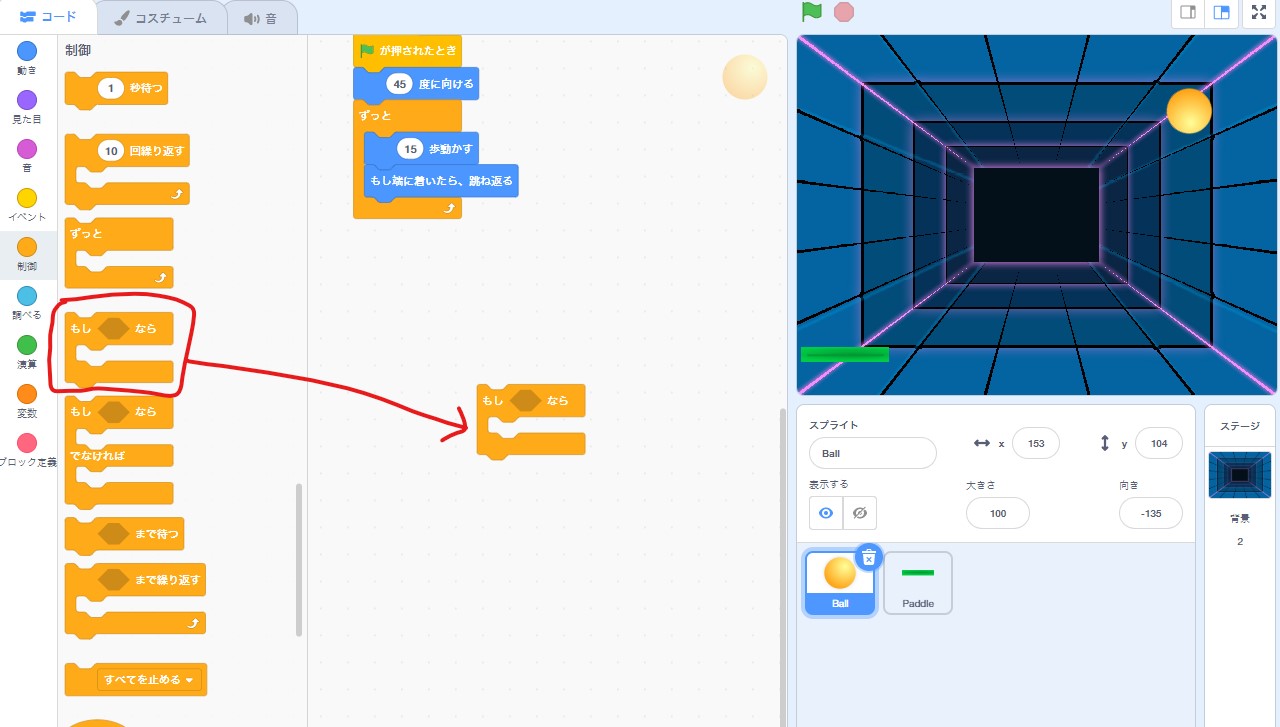
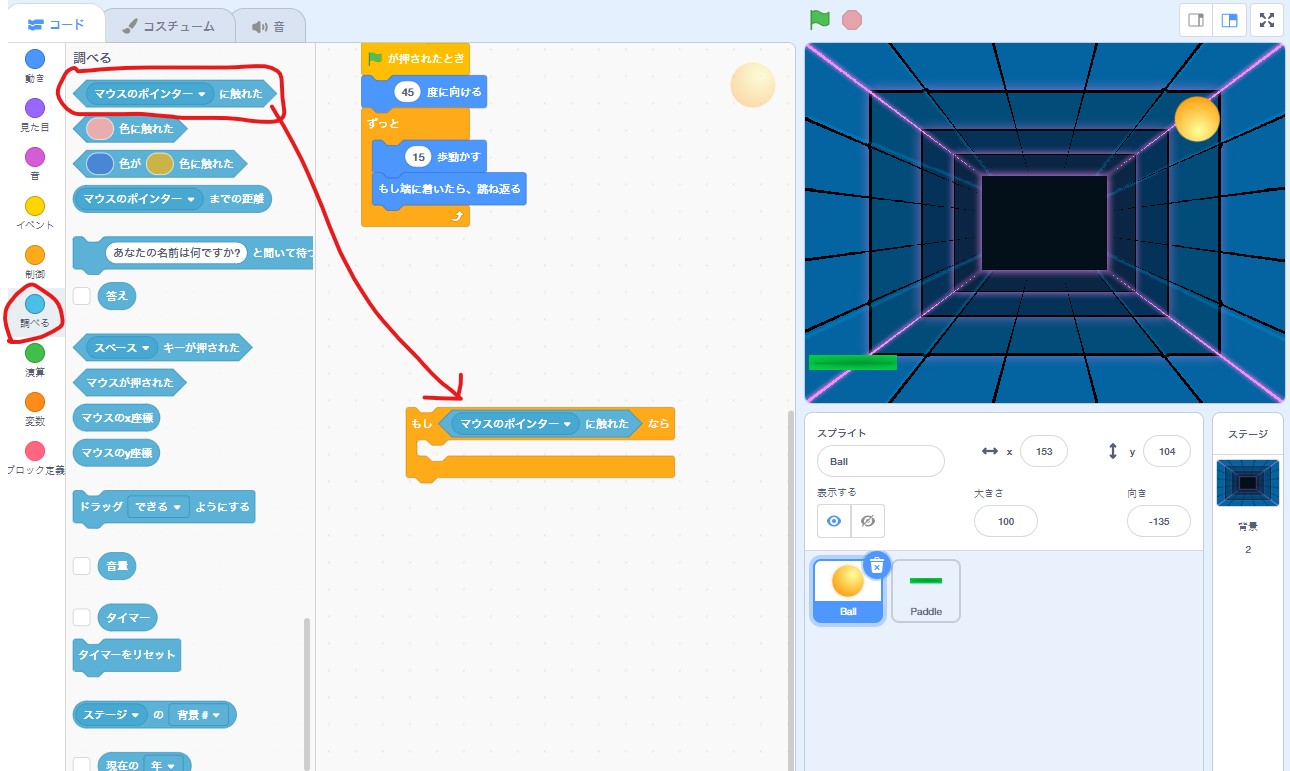
「もし◯◯なら」ブロックを追加します。
「もし◯◯なら」ブロックの◯◯の中に「◯◯に触れたら」ブロックを入れます。
マウスのポインターを「Paddle」に変更します。
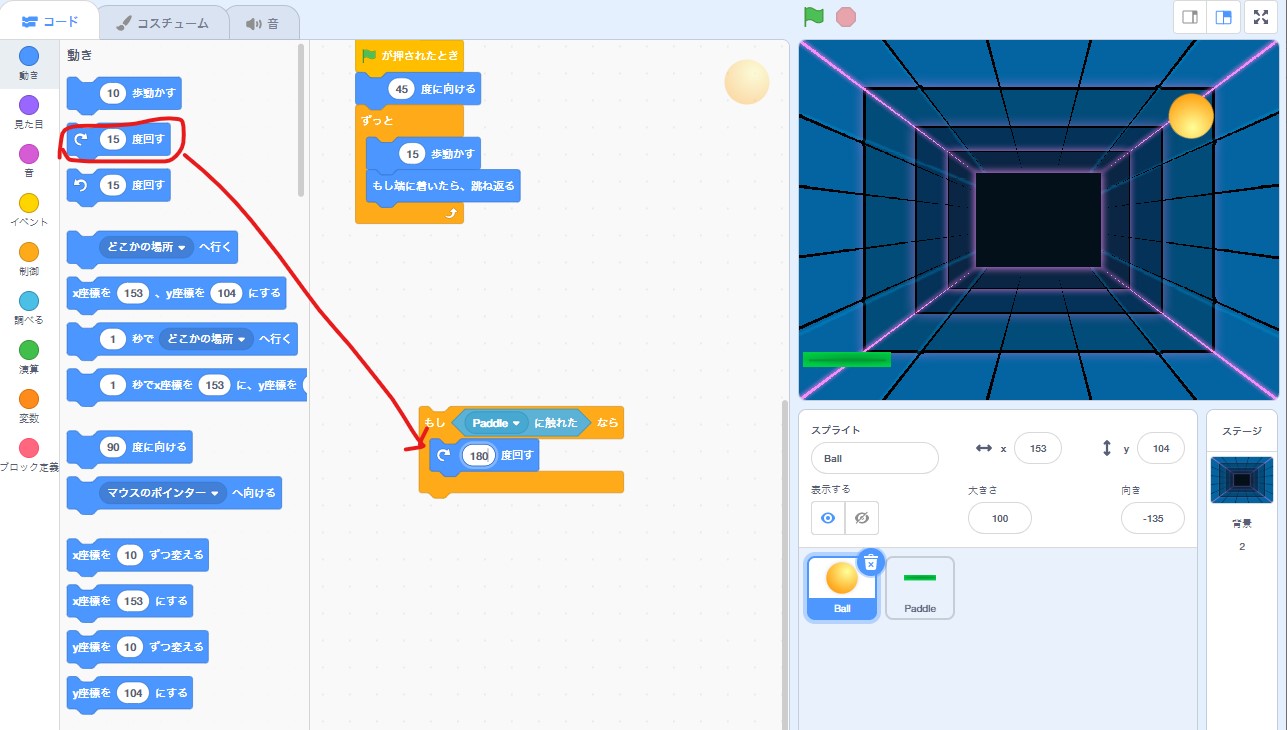
動きの「◯◯度回す」ブロックを「もし◯◯なら」ブロックの中にはさみます。
Padlleにボールが当たった角度の正反対に弾き返したいので「180度回す」にします。
この時点で、ボールがPaddleに当たると跳ね返るようになります。
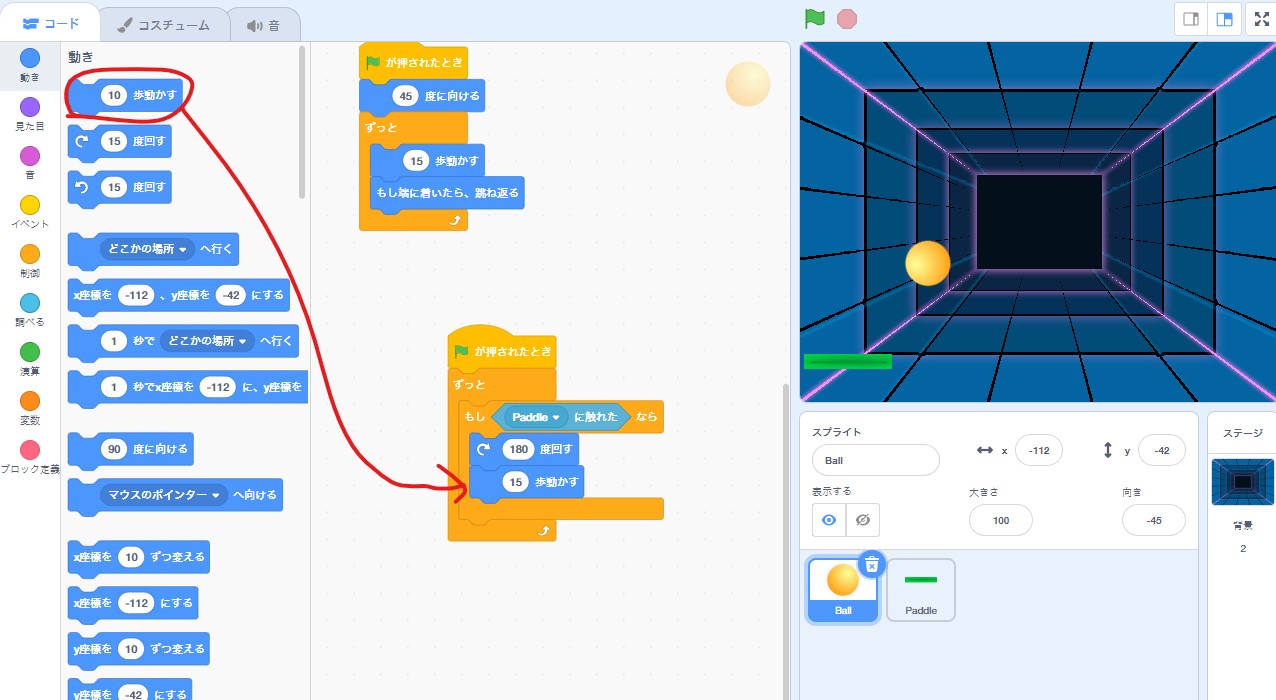
そして「15歩動かす」ブロックをはさみます。
跳ね返った時に「15歩動かす」ようにします。
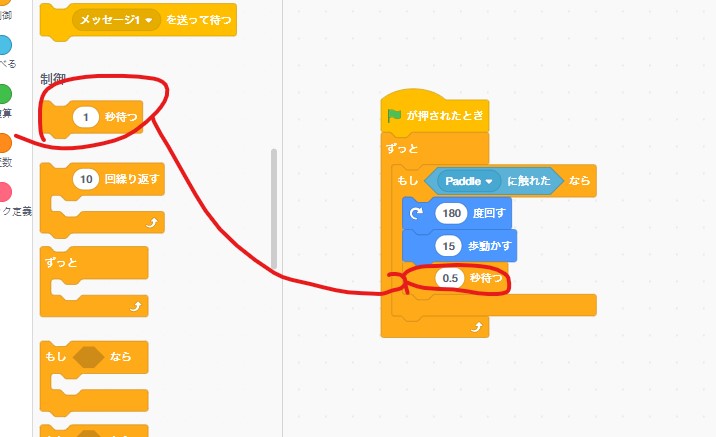
そして他のブロックのように「ずっと」ブロックではさみ、「緑の旗」でスタートを上に付けます。
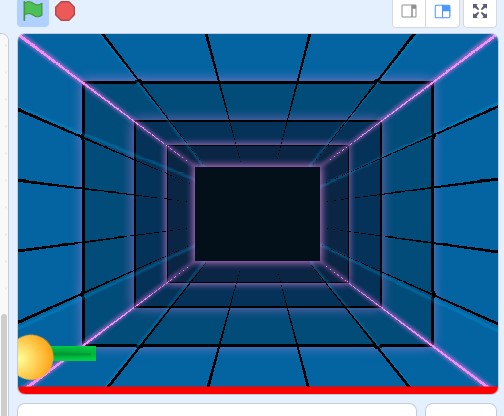
BallとPaddleが挟まってしまいます。
次にボールがPaddleに挟まった時に上画像のようになるので、ボールとPaddleが触れた時に「0.5秒待つ」ブロックを入れます。
ゲーム性をもたせる
これでほぼ完成なのですが、ゲーム性を持たせるために、ボールをPaddleで受け止められなかった時にゲームが止まるようにします。
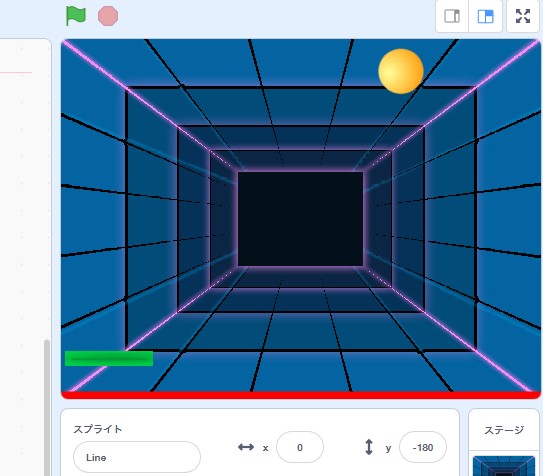
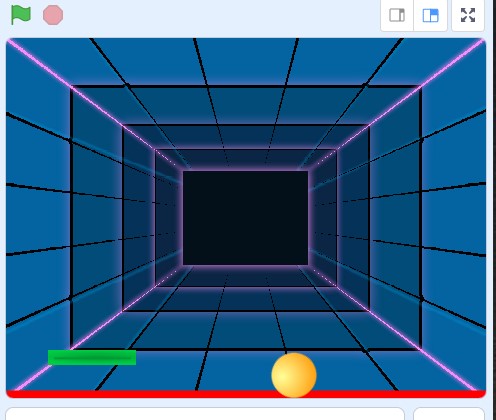
スプライトを追加でLineを追加しましょう。
画面の一番下にLineを移動します。
このLineにボールが触れるとゲームオーバーで止まるようにします。
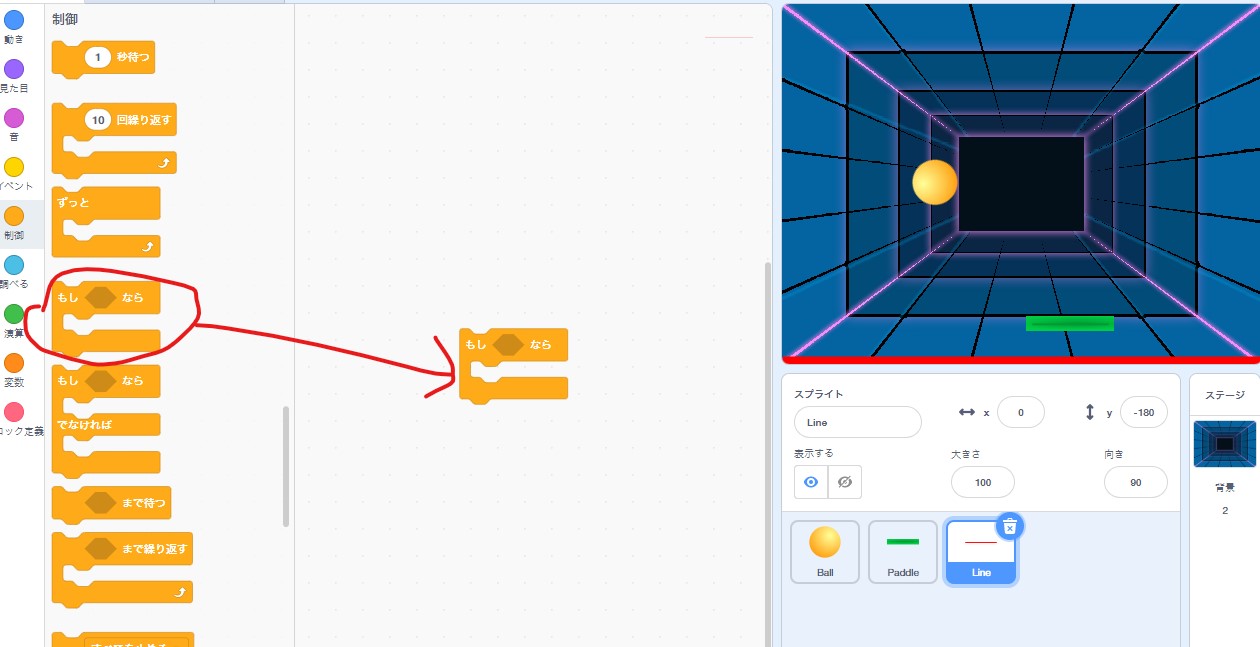
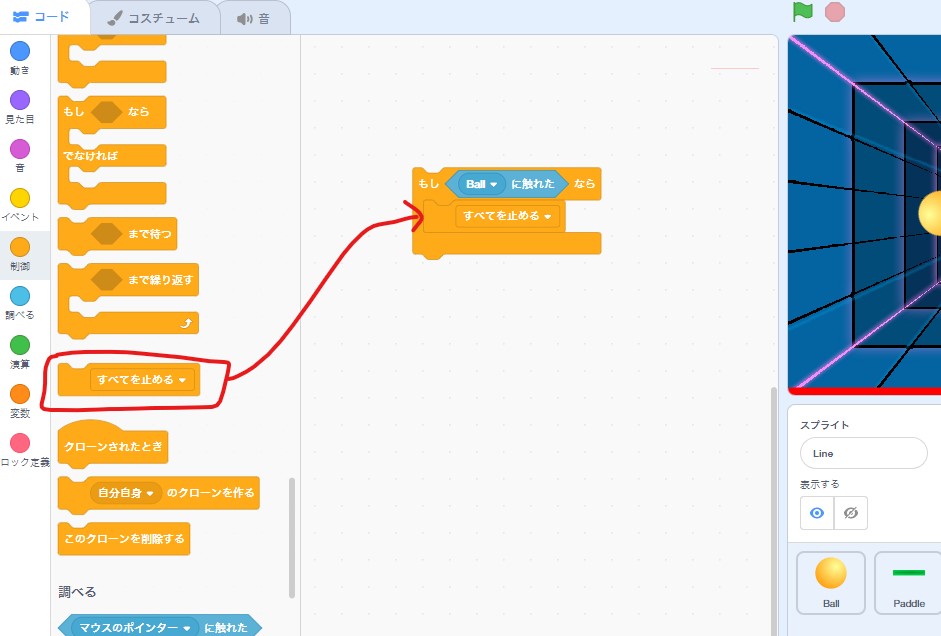
Lineスプライトを選択し、「もし◯◯なら」ブロックを配置します。
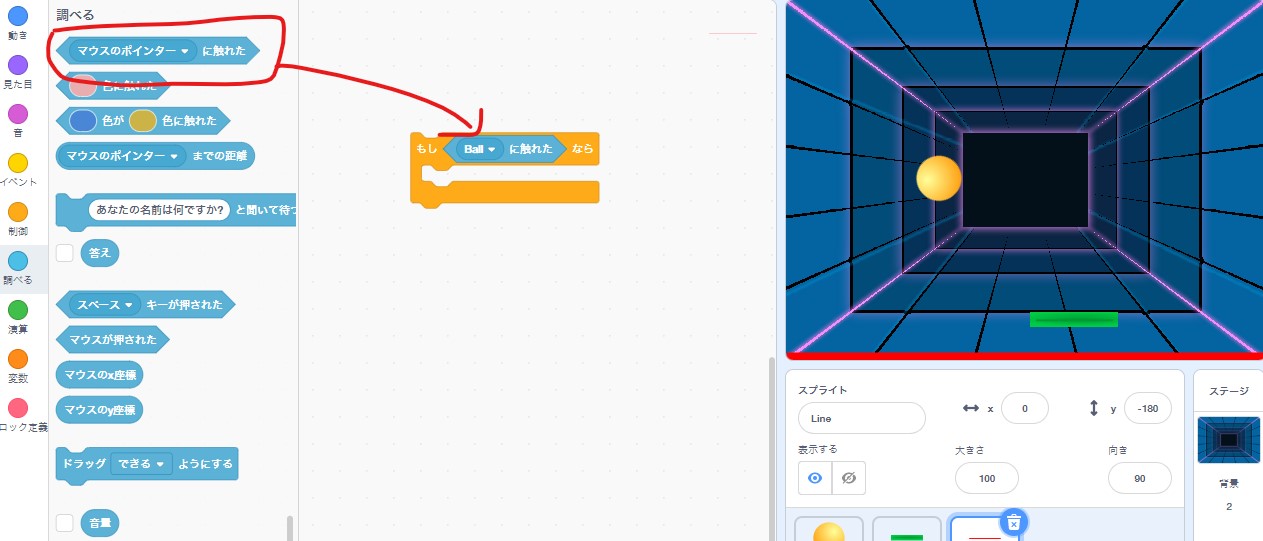
次に、調べるの「◯◯に触れたら」ブロックを「Ballに触れたら」に変更します。
「もしBallに触れたなら」の中に「すべてを止める」ブロックを挟み込みます。
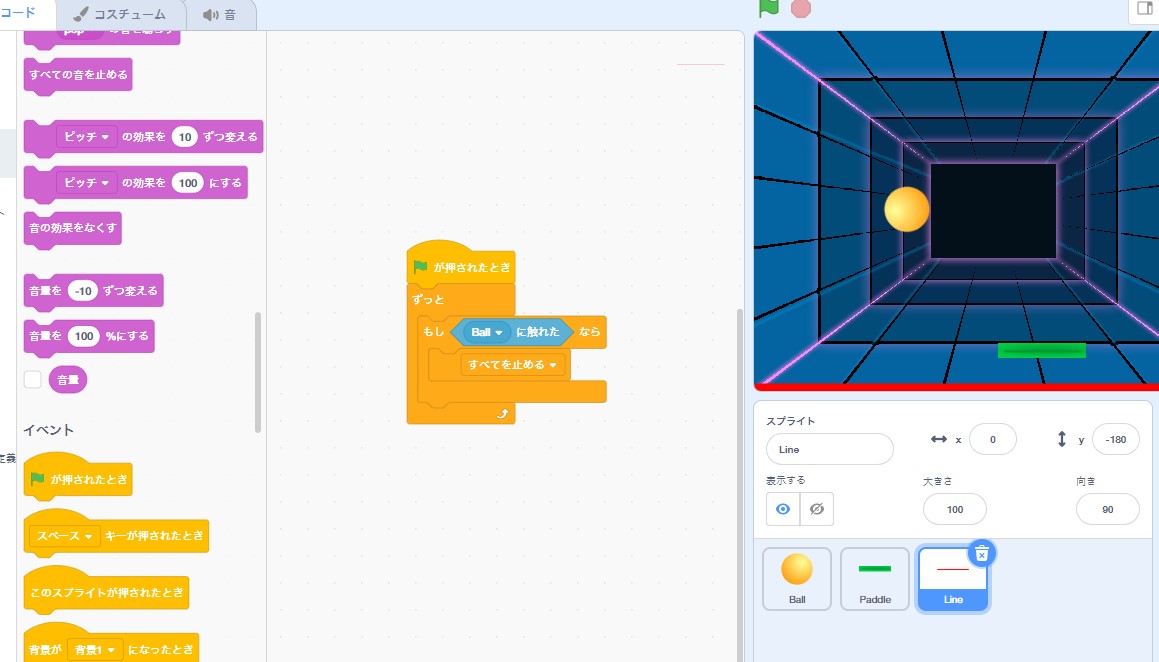
最後に「ずっと」ブロックで鋏み、緑の旗で開始するようにします。
これで、Ballが赤いLineに触れると止まるようになりました。
スコアを表示するようにしよう
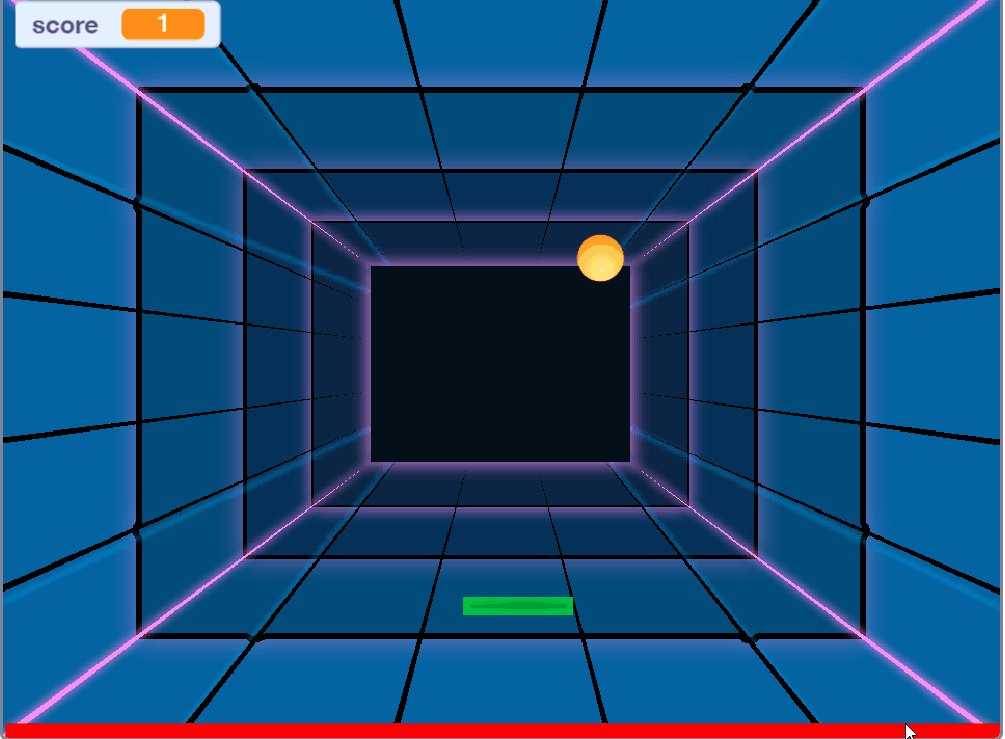
PaddleにBallが当たると左上に点数が1点ずつ増えていくようにします。
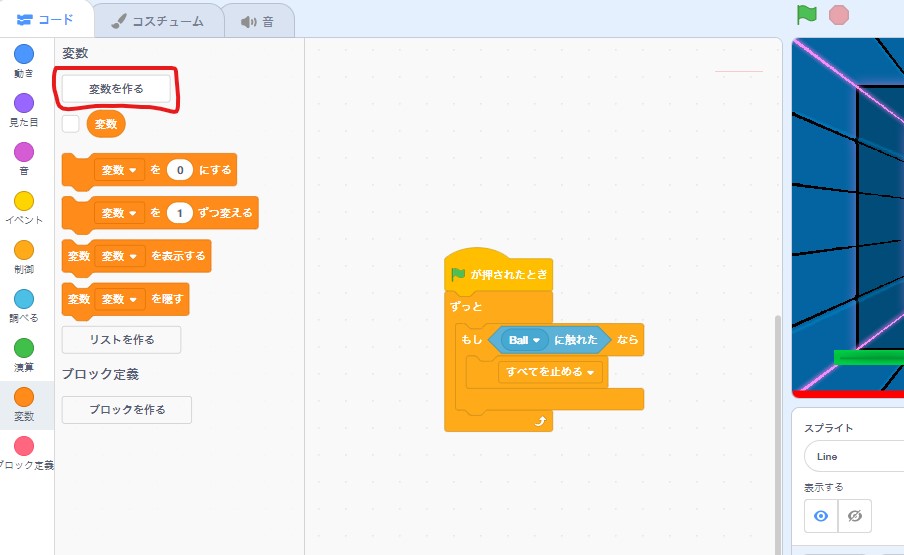
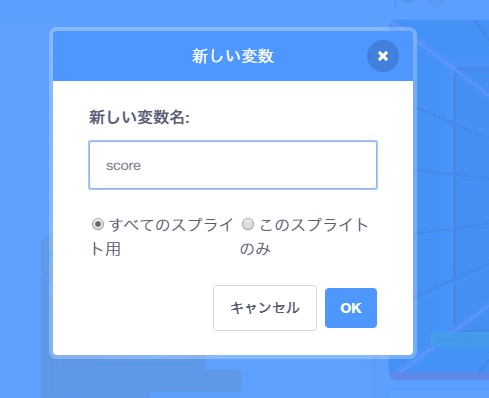
「変数を作る」とクリックします。
新しい変数名を「score」にします
すべてのスプライト用でOKです。
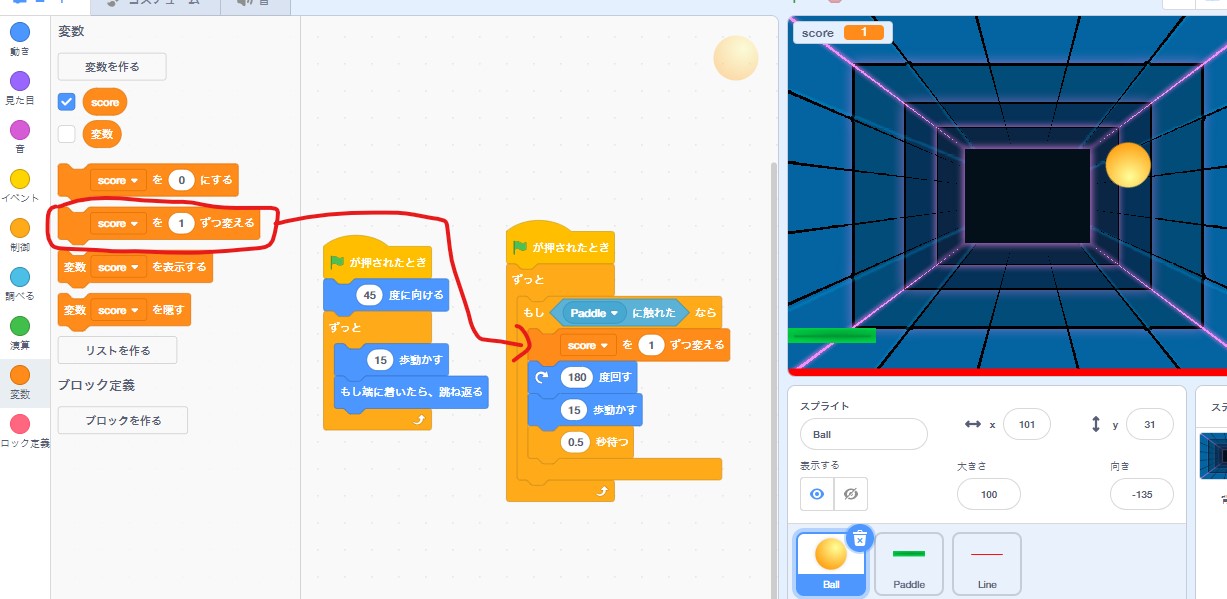
Ballのスプライトを選択し、Paddleに跳ね返るプログラムブロックに
「scoreを1ずつ増える」を挿入します。
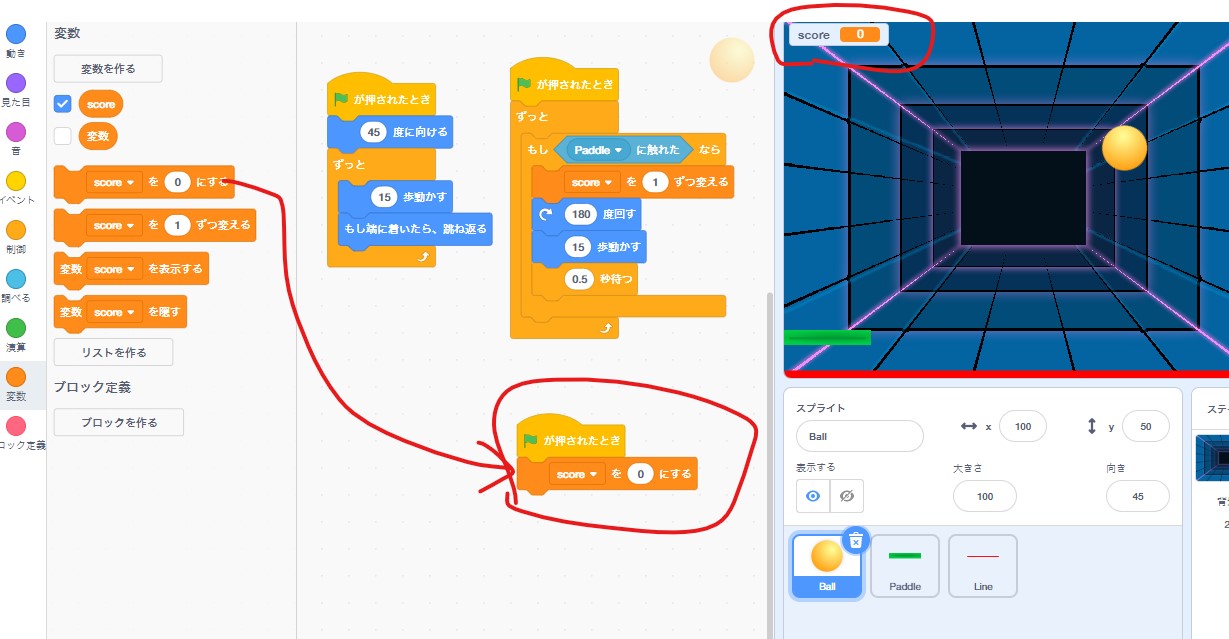
このままではscoreが増え続けますので、緑の旗(スタート)を押した時にscoreを0にするようにします。
スプライトを選択し、ボールの大きさ小さくしたりして難易度を上げてみよう!
以上で、scratchでプログラミングをしてピンポンゲームを作ってみました。
簡単なプログラミングですが、ボールを増やしたりすることもできますし、ボールを遮るアイテムを追加したりすることもできます。色々自分なりに工夫してみましょう!
最後までご覧いただきありがとうございました!